Обучение на веб-дизайнера сайтов с нуля: рейтинг курсов онлайн-школ
Содержание:
- В чем сила веб-дизайна и актуально ли это направление
- Курсы веб-дизайна с нуля в Москве
- Бесплатные курсы web-дизайна: подборка
- СКОЛЬКО ЗАРАБАТЫВАЕТ МОУШН-ДИЗАЙНЕР?
- Уроки на ЛофтБлог
- YouTube-канал Дмитрия Волкова
- Tilda Education
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- »Гильдия Вебмастеров»
- «Интенсив по графическому дизайну 2.0» от Creativshik
- «Веб-дизайн: практика»
- Онлайн-школа веб-дизайна
- Бесплатные курсы веб-дизайна
- Перспективы и карьера
- Необходимые качества и навыки
- 15 бесплатных материалов для веб-дизайнеров
- Skillbox
- БЕСПЛАТНЫЕ КУРСЫ
- Этап пятый просто попробуйте создать первый проект
- КТО ТАКОЙ WEB-РАЗРАБОТЧИК?
- ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
- АНО ДПО «ШАД»
- «Графический дизайн с чего начать — как стать графическим дизайнером» от UxJournal
- Практический курс по созданию сайтов Tilda Start
В чем сила веб-дизайна и актуально ли это направление
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Веб-дизайнер — создает выразительный дизайн сайта и помогает подать продукт в интернете так, чтобы клиент понял, что это «то, что нужно».
Веб-дизайн + Диджитал-маркетинг = Рост клиентов и продаж. Такая пара спецов нужна каждой компании. А еще из веб-дизайнера потом можно переквалифицироваться в дизайнера интерфейсов (если чутка подкачать навыки).
Только в 2019 году в России было открыто более 290 тыс. предприятий (по данным РБК). А по итогам января-мая 2020 года количество открытий компаний в России составило 82,2 тыс. Количество вновь зарегистрированных за этот период ИП составило 229,5 тыс.
Большинству «свежих» компаний нужно с огоньком рассказать о продуктах в интернете, чтобы привлечь клиентов, поэтому в направлении веб-дизайна есть где развернуться.
Курсы веб-дизайна с нуля в Москве
Курсы в Москве по веб-дизайну предназначены для людей всех возрастов. Можно начать обучение с нуля. Курсы бывают очными и онлайн. Чаще всего, они занимают несколько месяцев. Благодаря этим занятиям можно приобрести основные знания по веб-дизайну.
Они являются хорошим шансом для тех, кто желает зарабатывать издалека, находясь в любой точке мира.
Очные курсы
На очных курсах предлагается посещение занятий и практики. Практика длится дольше занятий. Некоторые из них включают в себя дополнительные услуги, например, участие в специализированной закрытой группе VK и помещение сайта на хостинг и домен.
Индивидуальные занятия стоят больше групповых в несколько раз. Однако они намного эффективнее, поскольку у преподавателя есть время объяснять ошибки, совершаемые неосознанно в процессе деятельности.
На курсах студенты изучают преимущественно HTML и CSS. Также затрагивается Photoshop. Как правило, на занятиях преподают опытные арт-директоры и дизайнеры, у которых за плечами более 10 лет работы в студиях.
Обязательно даются домашние задания, при выполнении которых к ученикам применяется индивидуальный подход.
Лучшие курсы в Москве обязательно предоставляют следующие услуги:
- Вебинары;
- Участие в группах ВКонтакте;
- Индивидуальные консультации;
- Помощь в создании портфолио;
- Доступ к онлайн-ресурсам по обучению.
Бесплатные курсы web-дизайна: подборка
SHOWSKILLS
SHOWSKILLS – портал, где делятся полезными мини-курсами в той или иной области. Достаточно зайти в нужную категорию и можно смотреть обучение бесплатно. К тому же портал предлагает:
- Неограниченный доступ к материалам портала;
- Структурированное обучение от специалистов в области web-дизайна;
- Быструю техническую поддержку и консультации
Подробнее…
HTML Academy
Обучение в HTML Academy имеет формат интерактива. Продолжается месяц. Курс нацелен на новичков и обучает их HTML и CSS
Веб-дизайнеру это важно, чтобы понимать принципы верстки сайтов. Полный доступ включает в себя 900 занятий, бесплатна же лишь треть
Однако, программа разработана так, что и этих 300 задач может хватить для создания своего простого сайта. При регулярных занятиях. на прохождение бесплатной части уйдет примерно месяц. Здесь вы научитесь основам CSS и HTML, препроцессору LESS. Виртуальным куратором и помощником станет кот Кекс.
Hexlet — основы веб-дизайна
Курс по основам веб-дизайна от Hexlet поможет всего за 1 час разобраться с основами языков HTML и CSS. Он имеет текстовый формат и доступен всем, кроме этого, есть и платные доступы. В ходе обучения вас научат не только основам этих двух языков программирования, но расскажут про хостинги и помогут понять, кто такие frontend/backend-разработчики. Можно бесплатно задать вопрос экспертам. Этот гайд не направлен на практику, но поможет определиться, куда копать дальше.
Основы от Geekbrains
За полторы недели этого видеокурса, у вас может быть возможность не только просмотреть материал, но и наладить практику, используя задачи. Также у вас будет возможность получить сертификат об обучении. В конце будет создан сайт-портфолио. Стоит отметить, что поток студентов на курс большой, поэтому лучше записываться раньше. Вас не только научат программировать, также вы сможете рассмотреть тренды веб-дизайна 2019. Это полностью бесплатное обучение веб-дизайну.
Loftblog
Курс по веб-дизайну от Loftblog длится 47 минут и выполнен в виде видео-уроков. В ходе курса вы получите базовые знания, а также научитесь работать в Photoshop. В результате вы создадите макет сайта и научитесь основам веб-дизайна и созданию макетов для сайта. Можно будет пообщаться с преподавателем или учениками через комментарии.
СКОЛЬКО ЗАРАБАТЫВАЕТ МОУШН-ДИЗАЙНЕР?
Вся прелесть профессии заключается в том, что уровень заработной платы устанавливаете только вы сами. Можно работать в офисе за оклад или же выбрать для себя проектную работу и одновременно вести сразу несколько проектов, получая при этом больше.
Заработная плата Motion-дизайнера:
- В Москве – от 70 до 160 тыс. руб.
- Удаленная работа – от 50 до 100 тыс. руб.
- Проектная работа – от 40 до 80 тыс. руб.
Закончив курсы моушн-дизайна, вы сможете овладеть всеми необходимыми инструментами для работы и стать настоящим профессионалом в своей сфере. Выбор подходящего формата работы остается только на ваше усмотрение!
Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog.ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.
Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии. Предлагается более сотни видеосюжетов.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
»Гильдия Вебмастеров»

Онлайн курс: web программирование.
Основной задачей курса web программирования является обучение четкому представлению о компонентах WEB-страниц и языков программирования для создания полноценных сайтов с БД и дальнейшей их публикации в Интернете. Полученные на курсах обучения знания по web программированию, позволят слушателям осуществлять самостоятельное обслуживание и поддержку WEB-сайта.
Освоив программу с названием Web дизайн, вы приобретете знания. Преподавание курсов web мастеров осуществляется квалифицированными специалистами, которые имеют огромный опыт практической работы, проводимой в удобное для слушателей время.
Все выпускники, окончившие курсы по Web программированию, могут успешно устроиться на высокооплачиваемую работу и будут востребованы в рекламных агентствах, полиграфических фирмах, в студиях web дизайна, различных издательствах, отделах информационных технологий крупных компаний и холдингов по таким специальностям, как разработчик интернет-приложений, разработчик WEB-сайта, администратор сайта и руководитель интернет-проектов.
Дистанционные курсы веб дизайна проходят в формате видеовстреч с обменом экранами, записью трансляции в личном кабинете и чатом. При необходимости, техподдержка оказывает помощь в настройке подключения к онлайн видео-трансляции.
Для дистанционных курсов веб дизайна нужна лишь сеть прохождение тренингов и сдача тестов.
«Интенсив по графическому дизайну 2.0» от Creativshik
На этом курсе — всё самое главное о графическом дизайне. В кратчайший срок можно освоить суть профессии и создать первые работы для портфолио. Всего здесь 10 вебинаров, все они были созданы для виртуальной школы графического дизайна (авторы — Борис Поташник, Роман Баданин, Андрей Панченко, Роман Надеждин, Сергей Верес). Подойдёт материал как для начинающих, так и для тех, кто хочет систематизировать свои знания. Сертификата и обратной связи нет.
На курсе можно узнать больше о:
- графическом дизайне и его развитии;
- главных средствах и инструментах;
- работе с рекламой, сайтами, персонажами иллюстраций;
- создании продукта от брифа до итогового макета;
- компоновке, логике, ритме, контрасте и иерархии.
Весь курс был создан для того, чтобы каждый участник смог получить прочную теоретическую базу профессии. И уже потом решить, нужно ли развиваться дальше. Получить бесплатный доступ к материалам можно после регистрации.
«Веб-дизайн: практика»
Ещё один видеокурс Софии Филипповой, является продолжением предыдущего. Состоит из 8 видеоуроков продолжительностью от 17 до 40 минут. В этом курсе также отсутствует сертификат об окончании.
Курс научит:
- создавать дизайн и редизайн сайтов в Figma;
- делать дизайн первого, второго и третьего экранов Landing Page в Photoshop;
- самостоятельно создавать лендинг в Photoshop.
Так же, как и предыдущий, будет полезен начинающим и опытным дизайнерам, так как содержит множество полезной информации. София рассказывает всё понятным языком, что не оставляет равнодушным никого из её учеников.
Онлайн-школа веб-дизайна
Онлайн-школы предлагают изучение веб-дизайна как новичкам, так и специалистам для переподготовки. Плюсы обучения:
Общедоступность: не важно, где живет ученик. Равенство: нет критериев по предыдущему обучению, возрасту
Комфорт: нет привязки к месту и времени. Индивидуальный темп обучения: уроки подстраиваются под ученика, а не наоборот.
К минусам можно отнести:
- Необходимость в высоком уровне самодисциплины.
- Возможные проблемы с интернетом, которые помешают восприятию информации.
- Больше теории, чем практики.
- Диплом, выдаваемый по окончанию курсов, при официальном трудоустройстве котируется меньше, чем документ вуза.
Преподаватель онлайн-школы WebSkillers рассказал, как научиться веб-дизайну:
Бесплатные курсы веб-дизайна
Если вы хотите понять, подойдет ли вам профессия веб-дизайнера, начните с бесплатных курсов по веб-дизайну.
«Веб-дизайнер 2.0. Взрывной старт», Way Up. Всего за 6 заданий вы сможете сделать первые шаги в профессии веб-дизайнера. Вы научитесь прототипировать и работать в Figma, создавать адаптивный UX/UI-дизайн, работать с инструментами Adobe Photoshop.
Обучение веб-дизайну можно проходить в комфортном для себя темпе. В конце каждого занятия предстоит сделать домашнее задание. Если средний балл за домашние работы будет 4,5 и вы полностью пройдете курс, WayUp выдаст сертификат об успешном окончании курса.
«Веб-дизайн для начинающих» от «Школы дизайна». Эти курсы веб-дизайна подходят для начинающих специалистов. Во время просмотра плей-листа вы поймете, где брать вдохновение, поработаете с Adobe Photoshop, создадите прототип, научитесь работать с типографикой и цветом в вебе, узнаете, как делать адаптивные сайты. Чтобы понять, нравится ли вам этот курс, посмотрите вводное занятие.
Веб-дизайн для начинающих | Курс
Интенсив «Основы веб-дизайна», GeekBrains. Интенсив подойдет тем, кто хочет за короткий промежуток времени погрузиться в основы профессии веб-дизайнера и понять, подходит ли она ему. Всего за 2 часа вы узнаете основные правила веб-дизайна и создадите продающий лендинг в Adobe Photoshop.
После регистрации можно пообщаться с другими студентами в чате, а также задать вопросы преподавателю. По окончании курсов веб-дизайна вас ждет сертификат от Geekbrains.
«Курс начинающего дизайнера (веб-дизайн с нуля)» от «Школы веб-дизайна Яна Агеенко». Подборка из 10 видео познакомит вас с Figma, научит применять правила типографики и принципы дизайна. Вместе с преподавателем вы создадите дизайн мобильного приложения и сделаете редизайн сайта.
Бесплатный мастер-класс «Веб-дизайн с нуля до первых работ за 1 день»
Преподаватель — Ян Агеенко, автор книги «Как стать дизайнером с нуля», основатель студии «Студия дизайна Яна Агеенко», основатель сообщества «Гильдия дизайнеров».
«Adobe Photoshop: основы для веб-дизайнера» от «Нетологии».
За 6 уроков вы получите базу, достаточную для дальнейшей работы дизайнером. Преподаватели обучат пользоваться основными инструментами для редактирования изображений, модульными сетками и направляющими, верстать текст, создавать анимированные изображения.
Формат курса — видеолекции с практическими заданиями. Доступ к урокам остается навсегда.
Преподаватели:
- Андрей Малеваник, продюсер направления «Дизайн» в «Нетологии»;
- Вячеслав Жданов, арт-директор агентства «Сова».
Мини-курс «Web Design», «Наука дизайна». Эти курсы по веб-дизайну подойдут начинающим специалистам. Плей-лист включает в себя 6 видеоуроков, после просмотра которых вы поэтапно сможете создать полноценный сайт. Начните просмотр с первого урока, посвященного прототипу страницы.
Мини-курс «Web Design». Урок 1-1. Прототип сайта
Дополнительно можно подписаться на аккаунт школы в Instagram. Здесь публикуют полезные видеоролики и лайфхаки для дизайнеров.
Перспективы и карьера

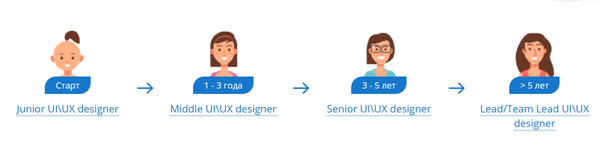
Давайте посмотрим, как будет развиваться ваша карьера и каковы будут перспективы в профессии веб-дизайнер.
- Junior web-designer
Как только вы изучите основы веб-дизайна и начнете свою работу, то ваш статус будет Junior web-designer, т.е. младший веб-дизайнер или новичок. Вы умеете работать с программами, знаете, как делать и можете под присмотром опытных товарищей работать и делать вполне сносные дизайны.
Средняя зарплата на этом уровне до 30000-40000 рублей в месяц, обычно этот уровень длиться около 1 года, пока вы набираете опыт и навыки.
- Middle web-designer
Теперь вы уже можете самостоятельно делать не плохие дизайны, находить интересные решения. За вами уже не нужно пристально следить и подсказывать, что и как лучше сделать. У вас уже есть опыт.
Зарплата мидла около 40000-60000 рублей в месяц, на покорение этого уровня может уйти от 1 до 2 лет.
- Senior web-designer
Вы крутой веб-дизайнер, который сам знает, что и как лучше сделать. Теперь уже вы следите и помогаете в работе джунам и мидлам. Возможно, даже знаете, как верстать дизайны и можете сделать крутые проекты практически в одиночку.
Здесь вилка по зарплате очень широка и зависит от ваших возможностей 60000-100000 рублей в месяц. Некоторые специалисты остаются на этом уровне, поскольку любят просто заниматься дизайном и не хотят переходить на след. ступень.
- Team Lead web-designer
На этом уровне вы очень мало занимаетесь дизайном именно своими руками, теперь вы руководите командой веб-дизайнеров, ставите задачи и контролируете их выполнение. Теперь вся разработка дизайна под вашим контролем.
Зарплата тимлида или арт-директора от 100000 рублей в месяц.
Необходимые качества и навыки
Одного желания стать веб-дизайнером мало: нужно еще обладать рядом характеристик и личностных качеств, которые помогут добиться успехов в карьере.
Начинающий веб-дизайнер может двигаться по карьерной лестнице до web-программиста или менеджера проекта.
Веб-дизайнер должен иметь следующие качества:
усидчивость;
хороший эстетический и художественный вкус;
стремление к освоению новых знаний и навыков;
быстрая обучаемость;
способность концентрировать внимание и быстро переключаться;
хорошая память;
развитое аналитическое и логическое мышление;
креативность;
терпеливость;
внимательность к деталям;
возможность удерживать в памяти и воспринимать большой объем информации;
аккуратность.
Что же касается навыков, помимо основных умений — программирования и верстки, веб-дизайнер должен уметь работать с HTML/CSS, в программах Adobe Photoshop, Corel Draw, Illustrator, Macromedia Flash.
15 бесплатных материалов для веб-дизайнеров
Теперь перейдем к бесплатным материалам. Мы собрали курсы, видео на YouTube и полезные статьи, которые помогут получить базовое представление о веб-дизайне.
«Как стать дизайнером» — Нетология
Бесплатный онлайн-курс от Нетологии. Вы узнаете о нюансах профессии и сможете выбрать правильный путь на старте. Продолжительность: 3 дня. Формат: вебинары и практика.
Что узнаете:
- Поймете, подходит ли вам работа веб-дизайнера.
- Составите карту навыков и план личного развития на год.
«Основы веб-дизайна. Создание Landing Page» — GeekBrains
Онлайн-курс от GeekBrains по основам веб-дизайна. Он полностью бесплатный. Это один урок продолжительностью 2 часа.
Чему научитесь:
- Работать с Фотошопом.
- Создавать посадочные страницы.
- Стимулировать дизайном продажи.
«Основы Adobe Photoshop» — Нетология
Курс от Нетологии на котором вам помогут на практике освоить базовые инструменты графического редактора Adobe Photoshop. Формат: видеолекции и практическая работа. Уровень: для начинающих.
Научитесь:
- Создавать Gif.
- Редактировать изображения.
- Верстать макеты.
«Адаптивный веб-дизайн» — Coursera
Бесплатный курс, доступный на платформе Coursera. Обучение проводят партнеры сервиса: Лондонский университет и Голдсмитский колледж
Обучение адаптивному веб-дизайну проводится на английском языке. В конце вы получите сертификат.
5 полезных видео на YouTube
Мы собрали 5 полезных видеороликов о веб-дизайне на YouTube. Они помогут вам понять основные принципы профессии веб-дизайнера.
1) Бесплатный мастер-класс: «Веб-дизайн с нуля до первой работы за 1 день»:
2) Основы веб-дизайна с нуля — первый урок мини-курса:
3) Видео о том, как стать веб-дизайнером:
4) Основы грамотного веб-дизайна от WayUp:
5) Урок в формате видео о том, как сделать дизайн сайта в Photoshop:
Статьи о веб-дизайне: ТОП-5
Теперь рассмотрим 5 полезных статей о веб-дизайне:
- Веб дизайн с чего начать – как стать веб дизайнером самостоятельно и начать успешную карьеру — MotoCMS
- Web-дизайнер: где учиться, зарплата, плюсы и минусы — Профгид
- 7 отличий веб-дизайна от графического дизайна — VC
- 70+ лучших ресурсов о веб-дизайне — Tilda Education
- Примеры хорошего веб-дизайна — stfalcon
Skillbox
Ваш путь программиста
-
Входите в профессию
Вы получаете новую актуальную специальность, даже если раньше никогда не программировали. Перенимаете опыт у сильных разработчиков и основателей своих компаний — преподавателей курса. -
Собираете шесть проектов
Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitLab. -
Устраиваетесь в компанию мечты
Уже после первого пройденного вами курса Skillbox поможет найти работу мечты — за это отвечает Центр карьеры Skillbox. Вы будете создавать приложения, игры, сервисы и сайты и получать за это деньги.
Программа
Курс — это сочетание теории и практики. Вы выполняете домашние задания, и затем вам открывается доступ к новому, уникальному контенту по теме. Достаточно 3–5 часов в неделю.
- Веб-вёрстка
- JavaScript
- PHP
- Фреймворк JS (React)
- Фреймворк JS (Vue)
- Фреймворк PHP (Symfony)
- «1C-Битрикс»
- Веб-дизайн
- Управление проектами
БЕСПЛАТНЫЕ КУРСЫ
|
Название курса |
Школа |
Срок обучения |
|
Нетология |
1 вебинар |
|
|
Geek Brains |
7 уроков |
|
|
Мастерская Исаева |
10 уроков |
Информация о курсе
Очень интересный и содержательный вебинар из которого вы узнаете о главных трендах в мире моушн-дизайна и перспективности данного направления в целом. Разумеется, каких-либо профессиональных знаний вы здесь не получите, но вот посмотреть его в целях общего развития будет весьма полезно.
Что вы узнаете:
- Актуальные тренды моушн-дизайна в РФ;
- Перспективы развития направления;
- О том, какими навыками должен обладать специалист.
Преимущества:
- Доступ к вебинару в любое время;
- Простое изложение материала;
- Много актуальной информации.
Недостатки:
Нужна регистрация.
ВИДЕОКУРС ОТ GEEKBRAINS – Перейти на сайт
Информация о курсе
Бесплатный курс по Adobe Illustrator от школы GeekBrains состоит из 7 уроков по теме моушн-дизайна. На официальном сайте вы сможете ознакомиться с подробной программой и понять, актуальна ли для вас будет представленная информация. Обратной связи курс не подразумевает.
Чему вы научитесь:
- Настройке интерфейса программы;
- Работе с цветом и сложными формами;
- Работе с текстом;
- Добавлению эффектов;
- Правилам организации работы.
Преимущества:
Уроки в записи, можно смотреть в любое время.
Недостатки:
- Нет обратной связи;
- Отдельные темы со сложным изложением.
КУРС ОТ МАСТЕРСКОЙ ИСАЕВА – Перейти на сайт
Информация о курсе
Основной упор в данном курсе сделан на изучение программы Adobe After Effects – одного из самых важных инструментов для моушн-дизайнера. Изложение материала достаточно качественное, приводится много примеров и детально объясняется работа с различными инструментами программы.
Чему вы научитесь:
- Настройке интерфейса Adobe After Effects;
- Работе с инструментами в Adobe After Effects.
Преимущества:
- Все уроки курса в записи;
- Можно приступать к обучению в любое время.
Недостатки:
- Мало информации о программе курса;
- Требуется предварительная регистрация.
Этап пятый просто попробуйте создать первый проект
Если есть идеи или желание создать свой первый сайт, самое время реализовать их, параллельно набираясь опыта работы с графическим реактором и продумыванием будущего вида сайта.
В ином случае можно отыскать несложное техническое задание на одной из бирж фриланса или форуме и попытаться решить его, пускай даже бесплатно, для проверки своих навыков и получения первого опыта.
Ещё можно взять и скопировать какой-либо понравившийся сайт, стараясь всё сделать аналогично.
Затем изучаем полученный код, чтобы взять под контроль элементы дизайна и всё довести до совершенства уже в первом проекте.
Сначала продумываем концепцию оформления и подбираем контент, соответствующий тематике ресурса. Затем пойдёт работа над структурой макета (создание меню, разделов сайта, сортировка контента по разделам) и её доведением до ума (рисуем приблизительную схему расположения элементов на готовой странице).
Основными элементами являются:
-
Логотип – занимает, как правило, центральную часть страницы и отличает ресурс от иных;
-
Элементы навигации – размещается вверху страницы горизонтально, реже – вертикально и содержит ссылки на основные разделы;
-
Футер – строка внизу сайта с данными о разработчике, правах, ссылки, кнопки «Поделиться»;
-
Основной блок, где размещён контент – занимает основную часть экрана, текст всегда сопровождается рисунками, таблицами, схемами, анимацией и т. д.
Модульная сетка
Перед разработкой схемы проекта нужно уяснить для себя понятие о модульной сетке. Она представляет собой способ распределения информации по колонкам, это каркас будущего сайта.
Использование модульной сетки сильно упростит дальнейшую вёрстку, посвятите время знакомству с ней.

Рис. 12 – Модульная сетка сайта
КТО ТАКОЙ WEB-РАЗРАБОТЧИК?
Сфера веб-разработки уникальна. Она самым гармоничным образом сочетает в себе программирование, математику и творчество. Как показывает практика, лучше всего в этой профессии реализуют себя люди, обладающие должной усидчивостью, внимательностью к деталям и способностью работать в режиме многозадачности.
Всех специалистов можно поделить на три большие группы — Front-end, Back-end и Fullstack. Первые выполняют задачи, связанные с тем, что пользователи видят на сайте: формами, галереями, слайдерами. Специалисты Back-end отвечают за серверную часть, обработку запросов, вычисление и хранение данных. Fullstack-специалисты – это универсалы.
Для того, чтобы работать в сфере веб-разработки, нужно знать следующее:
- Основные языки программирования PHP, JavaScrip, C++;
- Уметь работать с базами данных;
- Знать HTML/CSS, jQuery;
- Уметь работать с Git;
- Знать Фреймворки Bootstrap, Foundation Yii;
- Уметь работать с браузерными API;
- Понимать принцип работы HTTP-протокола.
Чем больше ваш багаж знаний, тем выше вероятность устроиться на работу в хорошую компанию, готовую щедро оплачивать труд
Именно поэтому для старта очень важно выбирать качественные и проверенные школы веб-разработки
ТОП-5 бесплатных онлайн-курсов по веб-дизайну от GeekBrains для новичков
① «Как сделать инфографику в PowerPoint из скучного отчета
Программа: вы создадите отчет-инфографику в PowerPoint, а кураторы подскажут, как переделать перегруженные отчетные слайды в PowerPoint. Изучите анализ и структурирование информации. Создадите акценты и напишите правильный текст.
Плюсы
Бесплатный онлайн-интенсив
Сделаете из сложного отчета красивую инфографику в PowerPoint
Ускорите работу в PowerPoint на 200% с помощью горячих клавиш
Видеозаписи всех онлайн-занятий останутся с вами
Выдаётся сертификат об окончании обучения
Минусы
Не обнаружено
Преподаватель: Ким Воронин [] — Ex-Руководитель группы визуальных коммуникаций в Билайне и ВТБ.
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ким Воронин) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов
② «Основы веб-дизайна
Программа: в данном бесплатном интенсиве по веб-дизайну, вас ожидает 1 урок. Главная цель этого курса, научиться созданию Landing page и понять основные направления в дизайнерском мире.
Плюсы
Бесплатный курс
Советы и рекомендации для дальнейшего развития
Выдача сертификата
Популярный курс (более 25 000 учеников закончили данный курс)
Минусы
Не обнаружены
Преподаватели интенсива: Алевтина Шаталова | Алиса Погарская | Наталья Курандина .
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Алевтина Шаталова) 4.8/5
Преподаватель (Алиса Погарская) 4.8/5
Преподаватель (Наталья Курандина) 4.6/5
Итого 4.8 Максимальная оценка 5 баллов
③ «Профессия 2D-художник: создание своего первого концепт-арта
Программа: в бесплатном онлайн-курсе всего 1 урок. Подойдёт как выпускникам технических вузов, так и художественных училищ. Вы создадите свой первый концепт-арт.
Плюсы
Бесплатный онлайн-курс
Выдача сертификата
Повысите свою квалификацию (если уже есть опыт)
Короткий, сжатый видеокурс без «воды»
Минусы
Не имеется
Преподаватель: Алексей Грибов — декан, художник.
Средние оценки тех, кто прошёл курс
Программа 4.7/5
Преподаватель (Алексей Грибов) 4.7/5
Итого 4.7 Максимальная оценка 5 баллов
④ «От теории к первому эскизу: дизайн жилых и общественных интерьеров
Программа: в данном курсе вас ожидает 4 урока в видеоформате. За это время, вас познакомят с профессией дизайнера интерьера и помогут создать первый эскиз интерьера. Узнаете типологию интерьеров, поработаете с пространством и стилистическими решениями. Так же, будет обязательная практика.
Плюсы
Бесплатный интенсив
Создадите эскиз интерьера для портфолио
Получите мастер-класс от ведущего специалиста
Практика от Mail.ru Group
Минусы
Нет выдачи сертификата
Преподаватель: Ирина Сафонова — архитектор и исследователь. Выпускница МАрхИ и Архитектурной Ассоциации в Лондоне (AA).
Средние оценки тех, кто прошёл курс
Программа 4.9/5
Преподаватель (Ирина Сафонова) 4.9/5
Итого 4.9 Максимальная оценка 5 баллов
⑤ «Интенсив по 3D-моделированию
Программа: в данном курсе вас ожидает 4 урока в видеоформате. В вводной части вы узнаете, что такое промышленный (предметный) дизайн и какое место в нём занимает 3D-моделирование с использованием 3ds Max. Данные занятия помогут вам освоить базовые навыки моделирования и начать работу с объемной композицией 3D-модели по технологическим правилам в программе 3ds Max.
Плюсы
Бесплатный интенсив
Опытный преподаватель
Насыщенная практика
Минусы
Отсутствие сертификата по окончанию онлайн курса
Преподаватель: Семён Нахаев — промышленный дизайнер. С 2016 года ведущий дизайнер-инженер компании «TryFit Technologies» в Технопарке Сколково.
Средние оценки тех, кто прошёл курс
Программа 4.8/5
Преподаватель (Семён Нахаев) 4.7/5
Итого 4.8 Максимальная оценка 5 баллов
АНО ДПО «ШАД»
Сайт: https://praktikum.yandex.ruСтоимость: по запросу
Погружение в IT-профессию подразумевает постоянный контакт с изучаемыми технологиями, выполнение практических заданий и общение с наставником.
С первого дня слушатель учится на практике. Знания даются небольшими частями, которые нужно сразу применить, написав собственный код в онлайн-тренажёре.
Команда наставников проверяет и комментирует ваши работы, помогает разобраться в сложностях и обучает собственным профессиональным приёмам. Поддержка в чате доступна 24/7.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве веб-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 85 000 р. За 9 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать профессию веб-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
«Графический дизайн с чего начать — как стать графическим дизайнером» от UxJournal
Курс, как и все остальные в этой подборке, рассчитан на новичков. Полезным он может быть и более продвинутым пользователям. Всего здесь 6 уроков, длительность каждого — 5-6 минут. Коротенький курс не предполагает выдачу сертификата, также тут нет обратной связи. Всё обучение построено по принципу «смотри и повторяй».
На курсе можно узнать о:
- основах графического дизайна;
- брендинге и идентичности;
- изображениях;
- лейауте и композиции;
- типографике;
- цветах и оттенках.
Видеокурс очень короткий — всего полчаса занятий, этого будет маловато даже для новичка. У представленного материала есть одно преимущество — он позволяет быстро вспомнить забытую информацию, либо же просто понять, подойдёт ли эта специальность, нужно ли тратить на неё время.
Практический курс по созданию сайтов Tilda Start
Создание сайта теперь может выполняться одним специалистом от А до Я. Оковы технических ограничений пали, теперь самостоятельно можно сделать все — дизайн, верстку, анимацию, наполнение, оптимизацию и даже подключение платежных систем.
Дизайнеру более не нужно учить HTML/CSS и разбираться в коде. Результат зависит только от креативности и задач, которые бизнес ставит перед сайтом.
Вы изучите все настройки и тонкости Тильды на уровне блоков, страниц и всего сайта. Научитесь самостоятельно делать базовую SEO-оптимизацию и техническую подготовку перед запуском.
Научитесь создавать блоки с уникальным дизайном и анимацией во встроенном профессиональном редакторе Zero Block.
Автор курса: Максим Ширко, UI/UX-дизайнер и арт-директор. Куратор Школы Тильды. Основатель the23.design. Создатель комьюнити Тильдошная. Создает сайты на Тильде с момента ее появления.
Для кого: для искателей нюансов и большей практики в работе с онлайн-редактором Тильда
Объем курса: 3 недели
Стоимость: 12 000 ₽
Фишка: комплексный подход к созданию сайтов (от идеи до продвижения)
Изучить курс: https://tilda.school/start