Delete
Содержание:
Описание
Если оператор успешно выполняет удаление, он полностью удаляет свойство из объекта. Однако, если свойство с таким же именем существует в цепочке прототипов, объект унаследует это свойство из прототипа.
эффективен только применительно к свойствам объектов. Он не оказывает никакого влияния на имена переменных и функций.
Присвоение значения свойству без указания объекта (без оператора var) иногда неверно характеризуется, как глобальная переменная, (например ). На самом деле происходит присвоение значения свойству глобального объекта.
не может удалить определённые свойства встроенных объектов (таких как Object, Array, Math и так далее). В спецификации ECMA-262 они обозначены как DontDelete.
Если объект наследует свойство от прототипа и не имеет собственного свойства с таким же именем, свойство не может быть удалено при обращении через этот объект. Однако можно удалить это свойство напрямую в прототипе.
Когда с помощью оператора delete удаляется элемент массива, длина массива не меняется. Например, если вы удалите a, a по прежнему a, а a не определено. Так будет даже если вы удалите последний элемент массива ().
Когда оператор удаляет элемент массива, этот элемент больше не существует в массиве. В следующем примере, trees удаляется с помощью .
Если вы хотите, чтобы элемент массива существовал, но имел значение undefined, используйте значение вместо оператора . В следующем примере, trees принимает значение undefined, но элемент массива все ещё существует:
Перебор элементов массива
Один из распространенных
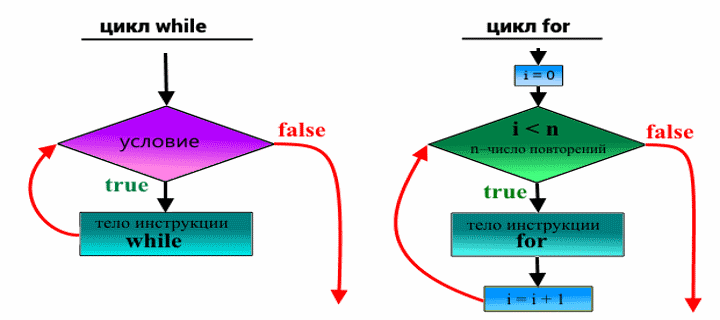
способов перебора элементов массива мы только что видели – это цикл for:
Например, для
массива:
let fruits = "Яблоко", "Апельсин", "Груша";
перебрать его
элементы можно так:
for(let i=;i < fruits.length; ++i)
console.log( fruitsi );
мы увидим все
значения элементов. Но есть и второй новый способ перебора с помощью цикла for of:
for(let value of fruits)
console.log( value );
Эта
запись короче, но имеет свои особенности: значения массива копируются в
переменную value, то есть,
внутри цикла мы имеем дело не с самими значениями массива fruits, а с их
копиями. Например, из-за этого мы не можем менять значения элементов массива
внутри такого цикла:
for(let value of fruits) {
value = "none";
}
console.log(fruits);
В консоле мы
увидим прежний массив. А вот через первый цикл так делать можно:
for(let i=;i < fruits.length; ++i)
fruitsi = "none";
Преимуществом
цикла for of является его
оптимизация под массивы. В частности, он работает в 10-100 раз быстрее цикла for in, который мы
рассматривали ранее, для перебора свойств объекта. Формально, мы могли бы
использовать и его:
for(let key in fruits)
console.log( fruitskey );
Но это будет
медленнее и к тому же там мы будем перебирать все публичные ключи массива, а не
только целочисленные, которые являются индексами элементов массива. В общем,
вывод такой. Нужно перебрать массив, используйте или обычный цикл for или цикл for of.
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Удаление элементов
Чтобы удалить элементы, введите элемент, с которого нужно начать (index) и количество элементов, которые нужно удалить (number of elements):
array.splice(index, number of elements);
Параметр Index — это начальная точка удаления элементов. Элементы с порядковым номером меньше заданного параметра Index не будут удалены:
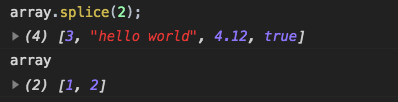
array.splice(2); // Every element starting from index 2, will be removed
Если не указать второй параметр, все элементы от заданного параметра Index и до конца будут удалены:

only index 0 and 1 are still there
В качестве еще одно примера, я указал 1 в качестве второго параметра: таким образом, каждый раз при повторе метода splice ( ) будет удалять по одному элементу, начиная со второго:
array.splice(2, 1);

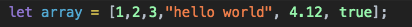
Массив до метода splice ( )
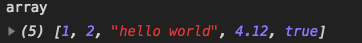
Splice ( ) применен один раз:

Элемент 3 удален: следовательно, теперь элемент “hello world” имеет порядковый номер 2
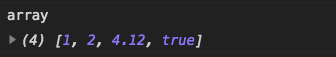
Splice ( ) применен два раза:

На этот раз, был удален элемент “hello world”, потому что его порядковый номер 2
Так можно продолжать до тех пор, пока не останется элементов с порядковым номером 2.
Удаляем элемент с помощью splice
Представьте, что мы создаём массив чисел и добавляем туда 5 элементов. Далее удаляем 3-й элемент с помощью splice. Кстати, точно таким же образом мы можем удалить и 1-й элемент массива.
Теперь посмотрим, что будет в нашем числовом массиве до и после применения метода JavaScript splice:
Теперь предлагаем вашему вниманию соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2,1);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Обратите внимание, что для удаления элемента JS-массива использовались 2 параметра: один указывал на индекс удаляемого элемента, а второй на количество элементов, подлежащих удалению (в нашем случае, это 1). Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Arr_Numbers.splice(2);
Вот наш JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
//Удалённые элементы в возвращаемом массиве
var the_arr_before_after = "The removed array elements: <BR>";
for (i=; i < Arrretrun.length; i++){
the_arr_before_after += Arrretruni + "<BR>";
}
document.getElementById("p3").innerHTML = the_arr_before_after;
</script>
А вот итог:
Мы видим, что произошло удаление всех элементов, которые находились перед указанным номером индекса. Вдобавок к этому, splice возвратил нам массив удалённых элементов.
Мое решение
Единственным способом сравнения объектов является проверка свойств и значений каждого из них. Поэтому решение заключается в ручной проверке. Механизм реализации:
- Проверять каждый элемент в массиве на соответствие последующему, который идет после него.
- Проверять только те элементы, которые не были определены как дубликаты другого элемента.
- Если значения каждого свойства объектов одинаковы, проверить, имеют ли объекты одинаковые ключи.
Финальная функция выглядит так:
function removeDuplicates(arr) {
const result = [];
const duplicatesIndices = [];
// Перебираем каждый элемент в исходном массиве
arr.forEach((current, index) => {
if (duplicatesIndices.includes(index)) return;
result.push(current);
// Сравниваем каждый элемент в массиве после текущего
for (let comparisonIndex = index + 1; comparisonIndex < arr.length; comparisonIndex++) {
const comparison = arr;
const currentKeys = Object.keys(current);
const comparisonKeys = Object.keys(comparison);
// Проверяем длину массивов
if (currentKeys.length !== comparisonKeys.length) continue;
// Проверяем значение ключей
const currentKeysString = currentKeys.sort().join("").toLowerCase();
const comparisonKeysString = comparisonKeys.sort().join("").toLowerCase();
if (currentKeysString !== comparisonKeysString) continue;
// Проверяем индексы ключей
let valuesEqual = true;
for (let i = 0; i < currentKeys.length; i++) {
const key = currentKeys;
if ( current !== comparison ) {
valuesEqual = false;
break;
}
}
if (valuesEqual) duplicatesIndices.push(comparisonIndex);
} // Конец цикла
});
return result;
}
Методы перебирающие массив в ECMAScript 5
Подавляющее большинство браузеров поддерживают новые методы перебора массива, предоставляемые ECMAScript 5: forEach, map, и filter. Эти методы принимают функцию в качестве первого аргумента. Каждый элемент массива, в свою очередь, передается этой функции, которая принимает три аргумента: значение текущего элемента, его индекс и сам массив.
Функция, которую вы определяете, не должна использовать все три аргумента. В некоторых случаях вам понадобится использовать только значение элемента массива, что мы и покажем в наших примерах, демонстрирующих эти методы.
Метод forEach
Метод forEach перебирает элементы массива, как обычный JavaScript цикл for. Но вы не можете использовать оператор break для досрочного выхода, как в for. Метод forEach не возвращает значение.
В следующем примере мы объявляем массив и вызываем forEach. Передаем значение, индекс, и массив (v, i, a) в качестве аргумента функции, чтобы изменить массив, умножая каждое его значение на 2:
var ar = ;
ar.forEach( function(v, i, ar) { ar = v*2; } );
console.log( ar ); //
В следующем примере мы создаем новый массив вместо того, чтобы преобразовать массив, вызванный forEach. Нам нужно только передать значение (v) для этого:
var ar = ;
var ar2 = []; // новый массив
// передаем значение, умножаем на 2, и выводим массив
ar.forEach( function(v) { ar2.push(v*2); } );
// вид нового массива
console.log( ar2 ); //
Значение элемента массива может быть использовано в JavaScript цикле по массиву forEach для любых целей. Но если вы хотите создать новый массив на основе значений существующего, то метод map подходит больше.
Метод map
Метод map создает новый массив. Каждый элемент из существующего массива передается аргументу функции map.
Возвращаемое значение функции определяет значение соответствующего элемента нового массива. В данном примере мы возвращаем значение (v),умноженное на 2:
var ar = ;
var ar2 = ar.map( function(v) { return v*2; } );
console.log( ar2 ); //
Вот еще один пример использования метода map для преобразования первой буквы значения каждого элемента в верхний регистр:
var ar = ;
var ar2 = ar.map( function(v) {
return v.charAt(0).toUpperCase() + v.slice(1);
} );
console.log( ar2 ); //
Часто нужно проверять тип значения элемента массива, прежде чем воздействовать на него. Например, если массив содержит значения, которые не являются строками в JavaScript, будет выводиться сообщение об ошибке «TypeError».
Поэтому мы включаем проверку типа:
var ar = ;
var ar2 = ar.map( function(v) {
if ( typeof v === 'string' ) {
return v.charAt(0).toUpperCase() + v.slice(1);
}
} );
console.log( ar2 ); //
Обратите внимание, что для значений, не являющихся строками, было возвращено undefined. Это происходит потому, что массив, возвращенный методом map, соответствует длине JavaScript созданного массива в цикле, для которого он вызывался
Это происходит даже в разреженных массивах.
Пересмотрим нашу функцию, чтобы вернуть исходное значение, когда тип не является строкой:
var ar = ;
var ar2 = ar.map( function(v) {
if ( typeof v === 'string' ) {
return v.charAt(0).toUpperCase() + v.slice(1);
} else {
return v;
}
} );
console.log( ar2 ); //
Что делать, если мы хотим, чтобы наш массив состоял только из элементов определенного типа? Для этого можем использовать метод filter.
Метод filter
Метод filter возвращает JavaScript созданный массив в цикле. Он выбирает из исходного массива и возвращает новый, состоящий из элементов, соответствующих заданным критериям. Мы можем использовать метод filter следующим образом, чтобы возвратить массив, содержащий только строковые значения:
var ar = ;
var ar2 = ar.filter( function(v) {
if ( typeof v === 'string' ) {
return true;
}
} );
console.log( ar2 ); //
Метод filter проверяет каждый элемент массива, и его аргумент функции должен возвратить true или false, чтобы указать, следует ли включать текущий элемент из JavaScript цикла по массиву в возвращаемый массив или нет.
В этом примере используется оператор остатка от деления (%), с помощью которого формируется новый массив, содержащий только четные значения из исходного массива:
var ar = ;
var ar2 = ar.filter( function(v) { return v % 2 === 0; } );
console.log( ar2 ); //
Метод filter пропускает отсутствующие элементы в разреженных массивах. Таким образом, он может быть использован для создания обычного массива из разреженного:
var ar = ; // разреженный массив
// использование filter, чтобы вернуть плотную версию разреженного массива
var ar2 = ar.filter( function() { return true; } );
console.log( ar2 ); //
Наследование
Чтобы понять разницу между JavaScript работой с объектами и массивами, рассмотрим принцип наследования.
Каждый объект содержит ссылку на родительский (прототип) объект. При вызове метода, JavaScript начнет искать его в объекте, с которым вы работаете. Если метод не будет найден, то начнется поиска прототипа. Поиск осуществляется по всей цепочке прототипов до тех пор, пока не будет найден метод или достигнут корневой объект.
Посмотреть пример
В примере выше создается объект person с собственным параметром name. При вызове метода toString сначала проверяется объект person, за которым следует проверка его прототипа (Object.prototype). Используется логика прототипа, которая обычно возвращает .
Далее, в самом объекте person создайте метод toString, который мы и будем использовать при запуске toString.
Разница между объектами и массивами
У массивов есть существенные отличия от традиционных JavaScript объектов. Причина кроется в объекте Array.prototype, в котором представлены все методы, присущие массивам. Каждый новый массив наследует эти методы из Array.prototype.
Важно отметить, что значением свойства prototype в Array.prototype является Object.prototype. Это означает, что массивы – это просто объекты, но с дополнительными методами
Нет ничего такого, что делает объект, но не смог бы сделать массив.
Посмотреть пример
Неиндексированные свойства
Так как массивы – это просто объекты, к ним можно применять неиндексированные свойства. Обычно это первое, что удивляет. В примере ниже я устанавливаю два неиндексированных свойства с названиями sorted и authored by массиву groceries.
Примечание: как и в объектах, здесь поддерживается как точка, так и скобка.
Посмотреть пример
length
Свойство массива length также часто сбивает с толку. Часто это свойство путают с подсчетом элементов в массиве. Однако значение length в числовом выражении больше самого большого индекса массива. Из-за этого неиндексированные свойства не влияют на длину массива, как показано в примере.
Еще одна ситуация, в которой length может ввести в заблуждение, заключается в том, что мы пытаемся добавить элемент с индексом больше текущего значения массива length
Обратите внимание, что в примере length у массива прыгнул с 2 до 10 сразу после того, как добавил третий элемент в массив при индексе 9
Когда значение свойства length изменяется, каждый элемент с индексом выше нового значения length подлежит удалению.
Примечание:
Чтобы получить корректное значение length, можно использовать Object.keys(groceries).length. Учтите, что это также включает неиндексированные свойства до тех пор, пока вы не определите их как не перечисляемые. То есть:
Object.defineProperty(groceries, "sorted", {
value: false,
enumerable: false,
configurable: true,
writable: true
});
Так как же быть?
Если нужно создать коллекцию свойств различного типа, используйте JavaScript создание объектов. Во всех других случаях можно пользоваться массивом.
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Создание (объявление) массива
Массивы очень удобны, потому что в них можно хранить столько данных, сколько нужно. Максимально возможный размер js-массива— 232 элемента.
Нужно сказать JavaScript, что мы хотим создать именно массив. Для этого есть два варианта: значение в квадратных скобках или ключевое слово new.
Короткая запись: при помощи квадратных скобок
Заключённый в квадратные скобки список значений, разделённых запятыми.
var myArray = ;
Содержимое массива определяется тем, что находится между квадратными скобками. При этом каждое значение отделяется запятой.
Значения задаются так же, как и простые переменные, то есть строки нужно объявлять заключёнными в кавычки и т.д.
Чтобы объявить пустой массив, оставьте скобки пустыми:
var myArray = [];
Длинная запись: при помощи конструктора Array()
var lostArray = new Array("Джек", "Сойер", "Джон", "Дезмонд" );
var twinPeaksArray = new Array("Лора", 2, );
Ключевое слово new говорит JavaScript создать новый массив, значения которого передаются как параметры.
Если вы заранее знаете, сколько элементов будет в вашем массиве, можно сразу передать это значение в конструкторе.
var myArray = new Array(80);
Выражение, приведенное выше, создаст пустой массив, состоящий из 80 слотов со значениями undefined.
Объявление пустого массива:
var myArray = new Array();
Доступ к элементам массива
С помощью индекса каждого элемента можно работать с любыми данными в массиве, обращаясь к ним при помощи оператора []:
var myArray = ; console.log(myArray); // Выводит “Джек” console.log(myArray); // Выводит “Дезмонд”
В массиве может быть несколько уровней, то есть каждый элемент может сам быть массивом. В итоге получится двумерный js-массив. Как же обратиться к этим массивам, которые располагаются внутри других — «многомерным массивам»?
Для примера давайте рассмотрим массив, представляющий семью. Дети из этой семьи записаны отдельным массивом внутри главного:
var familyArray = ];
Можно представить его следующим образом:
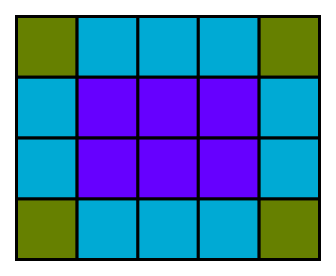
| 1 | 2 | ||
| Мардж | Гомер | 1 | 2 |
| Барт | Лиза | Мэгги |
Что делать, если мы хотим обратиться к значению «Лиза»? Можно обозначить позицию «Лизы» оранжевым: это индекс 1 внутри массива, расположенного на индексе 2 главного массива:
| 1 | 2 | ||
| Мардж | Гомер | 1 | 2 |
| Барт | Лиза | Мэгги |
Для обращения к значению «Лиза»:
var lisa = familyArray; console.log(lisa); // выводит «Лиза»
Так можно продолжать практически бесконечно, что позволяет хранить в массивах вложенные друг в друга наборы данных и обращаться к ним при помощи индексов.
Как добавить элемент в массив JS
Мы разобрались, как обращаться к элементам массива при помощи соответствующих им индексов. Похожим образом можно добавлять (или изменять) элементы, объявляя, например:
var myArray = ; myArray = "Джулиет"; console.log(myArray); // Выводит "Кейт, Сун, Джулиет"
В примере, приведенном выше, я добавил индекс 2 со значением «Джулиет», которого до этого не было.
Что произойдёт, если я объявлю элемент с индексом, перед которым нет других элементов? Массив сам создаст все недостающие элементы и присвоит им значение undefined:
var myArray = ; myArray = "Джулиет"; console.log(myArray.length); // Выводит «6» console.log(myArray); // Prints
Узнать какова длина js-массива можно, воспользовавшись свойством length. В примере, приведенном выше, в массиве шесть элементов, и для трёх из них не было задано значение — они обозначены как undefined.
Метод push()
С помощью метода push() можно добавить в js-массив один или несколько элементов. Push() принимает неограниченное количество параметров, все они будут добавлены в конец массива.
var myArray = ;
myArray.push("Джулиет"); // Добавляет в конец массива элемент "Джулиет"
myArray.push("Либби", "Шеннон");// Добавляет в конец массива элементы "Либби" и "Шеннон"
console.log(myaArray); // Prints
Метод unshift()
Метод unshift() работает также как и push(), только добавляет элементы в начало массива.
var myArray = ;
myArray.unshift("Джулиет"); // Добавляет в начало массива элемент "Джулиет"
myArray.unshift("Либби", "Шеннон"); // Добавляет в начало массива элементы "Либби" и "Шеннон"
console.log(myArray); // Выводит
Синтаксис
где результат вычисления выражения должен быть ссылкой на свойство (объекта), например:
delete object.property
delete object
delete object
delete property // удаляет свойства глобального объекта, или,
// используя инструкцию with, свойства объекта, на который ссылается инструкция
Если результат вычисления выражения не является свойством (объекта), ничего не делает.
- Имя объекта или выражение, результатом вычисления которого является объект.
- Удаляемое свойство.
- Целое число, представляющее собой индекс массива, который должен быть удалён.
Возвращает false, только если свойство существует в самом объекте, а не в его прототипах, и не может быть удалено. Во всех остальных случаях возвращает true.
Удаление дубликатов из одномерных массивов (легкий способ)
Предположим, что у нас есть массив строк:
const strings = ;
Чтобы удалить повторяющиеся элементы из такого массива, можно использовать метод filter() вместе с методом indexOf(). Он позволяет проверить, не повторяется ли какой-либо из элементов.
const filteredStrings = strings.filter((item, index) => {
// Возврат к новому массиву, если индекс текущего элемента
//совпадает с другим
return strings.indexOf(item) === index;
});
strings.indexOf(item) всегда будет возвращать индекс первого вхождения элемента, мы можем выяснить, является ли текущий элемент повторяющимся в фильтрующей цикле. Если да, мы не возвращаем его в новый массив, созданный методом filter().
Итого
Шпаргалка по методам массива:
-
Для добавления/удаления элементов:
- – добавляет элементы в конец,
- – извлекает элемент с конца,
- – извлекает элемент с начала,
- – добавляет элементы в начало.
- – начиная с индекса , удаляет элементов и вставляет .
- – создаёт новый массив, копируя в него элементы с позиции до (не включая ).
- – возвращает новый массив: копирует все члены текущего массива и добавляет к нему . Если какой-то из является массивом, тогда берутся его элементы.
-
Для поиска среди элементов:
- – ищет , начиная с позиции , и возвращает его индекс или , если ничего не найдено.
- – возвращает , если в массиве имеется элемент , в противном случае .
- – фильтрует элементы через функцию и отдаёт первое/все значения, при прохождении которых через функцию возвращается .
- похож на , но возвращает индекс вместо значения.
-
Для перебора элементов:
forEach(func) – вызывает func для каждого элемента. Ничего не возвращает.
-
Для преобразования массива:
- – создаёт новый массив из результатов вызова для каждого элемента.
- – сортирует массив «на месте», а потом возвращает его.
- – «на месте» меняет порядок следования элементов на противоположный и возвращает изменённый массив.
- – преобразует строку в массив и обратно.
- – вычисляет одно значение на основе всего массива, вызывая для каждого элемента и передавая промежуточный результат между вызовами.
-
Дополнительно:
Array.isArray(arr) проверяет, является ли arr массивом.
Обратите внимание, что методы , и изменяют исходный массив. Изученных нами методов достаточно в 99% случаев, но существуют и другие
Изученных нами методов достаточно в 99% случаев, но существуют и другие.
-
arr.some(fn)/arr.every(fn) проверяет массив.
Функция вызывается для каждого элемента массива аналогично . Если какие-либо/все результаты вызовов являются , то метод возвращает , иначе .
-
arr.fill(value, start, end) – заполняет массив повторяющимися , начиная с индекса до .
-
arr.copyWithin(target, start, end) – копирует свои элементы, начиная со и заканчивая , в собственную позицию (перезаписывает существующие).
Полный список есть в справочнике MDN.
На первый взгляд может показаться, что существует очень много разных методов, которые довольно сложно запомнить. Но это гораздо проще, чем кажется.
Внимательно изучите шпаргалку, представленную выше, а затем, чтобы попрактиковаться, решите задачи, предложенные в данной главе. Так вы получите необходимый опыт в правильном использовании методов массива.
Всякий раз, когда вам будет необходимо что-то сделать с массивом, а вы не знаете, как это сделать – приходите сюда, смотрите на таблицу и ищите правильный метод. Примеры помогут вам всё сделать правильно, и вскоре вы быстро запомните методы без особых усилий.