Сортировка массивов в php
Содержание:
- Sorting an array of strings
- ФОРМЫ
- ИЗОБРАЖЕНИЯ
- JS Tutorial
- Array.forEach()
- Найдите наибольшее (или наименьшее) значение массива
- Примеры Java ArrayList
- Array.reduce()
- More Examples
- Мои минимальные/максимальные методы JavaScript
- ИЗОБРАЖЕНИЯ
- Производительность
- Передаём функцию в array.sort()
- Сортируем массив в числовом порядке
- Java Array sort Method syntax
- Сортировка по имени
- Делаем случайный порядок у массива
- Сортируем массив объектов
- Array.indexOf()
- ЕЩЁ
- Найти наибольшее (или наименьшее) значение массива
- Ассоциативные массивы
- Sort Table by Clicking the Headers
- Итого
Sorting an array of strings
Suppose you have an array of string named as follows:
To sort the elements of the array in ascending order alphabetically, you use the method without passing the compare function as shown in the following example:
Output:
To sort the array in descending order, you need to change the logic of the compare function and pass it to the method as the following example.
Output:
Suppose you have an array that contains elements in both uppercase and lowercase as follows:
To sort this array alphabetically, you need to use a custom compare function to convert all elements to the same case e.g., uppercase for comparison and pass that function to the method.
Output:
Sorting an array of strings with non-ASCII characters
The method is working fine with the strings with ASCII characters. However, for the strings with non-ASCII characters e.g., é, è, etc., the method will not work correctly. For example:
As you see, the string should come before the string.
To resolve this, you use the method of the object to compare strings in a specific locale, like this:
Output:
The elements of the array now are in the correct order.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
JS Tutorial
JS HOMEJS IntroductionJS Where ToJS OutputJS StatementsJS SyntaxJS CommentsJS VariablesJS LetJS ConstJS OperatorsJS ArithmeticJS AssignmentJS Data TypesJS FunctionsJS ObjectsJS EventsJS StringsJS String MethodsJS String SearchJS String TemplatesJS NumbersJS Number MethodsJS ArraysJS Array MethodsJS Array SortJS Array IterationJS Array ConstJS DatesJS Date FormatsJS Date Get MethodsJS Date Set MethodsJS MathJS RandomJS BooleansJS ComparisonsJS ConditionsJS SwitchJS Loop ForJS Loop For InJS Loop For OfJS Loop WhileJS BreakJS TypeofJS Type ConversionJS BitwiseJS RegExpJS ErrorsJS ScopeJS HoistingJS Strict ModeJS this KeywordJS Arrow FunctionJS ClassesJS JSONJS DebuggingJS Style GuideJS Best PracticesJS MistakesJS PerformanceJS Reserved Words
Array.forEach()
Метод вызывает функцию
(функцию обратного вызова) один раз для каждого элемента массива.
Пример
var txt = «»;var numbers = ;
numbers.forEach(myFunction);
function myFunction(value, index, array) {
txt = txt + value + «<br>»;
}
Обратите внимание, что функция принимает 3 аргумента:
- Значение предмета
- Индекс позиции
- Сам массив
В приведенном выше примере используется только параметр значения. Пример можно переписать так:
Пример
var txt = «»;var numbers = ;
numbers.forEach(myFunction);
function myFunction(value) {
txt = txt + value + «<br>»;
}
поддерживается во всех браузерах, кроме Internet Explorer 8 или более ранней версии:
| Да | 9.0 | Да | Да | Да |
Найдите наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после того, как вы отсортировали массив,
вы можете использовать индекс для получения наибольшего и наименьшего значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// теперь points содержит наименьшее значение
// и points содержит наибольшее значение
Сортировка по убыванию:
Пример
var points = ;
points.sort(function(a, b){return b — a});
// теперь points содержит самое высокое значение
// и points содержит самое низкое значение
Сортировка всего массива — очень неэффективный метод, если вы хотите найти только самое высокое (или самое низкое) значение.
Примеры Java ArrayList
Создание ArrayList и добавление элементов и коллекции
Сначала мы создаем ArrayList в Java типа строка а затем добавьте элементы в список. Затем мы добавляем новый элемент в индекс 1. Таким образом, элемент, который ранее присутствовал в индексе 1, будет последовательно перемещаться вправо. Индекс в массиве всегда начинается с 0.
Затем мы создаем новый список из 2 элементов и добавляем всю коллекцию в список 1 с индексом 1.
import java.util.ArrayList;
public class ArrayListDemo {
public static void main(String[] args) {
//Create a String ArrayList
ArrayList<String> al = new ArrayList<String>();
//Add elements
al.add("Java");
al.add("JavaScript");
al.add("PHP");
System.out.println("Element in the list1:");
System.out.println(al);
//Add element at index 1
al.add(1, "C");
System.out.println("After adding element at index 1: ");
System.out.println(al);
//Create list2
ArrayList<String> list = new ArrayList<String>();
list.add("C++");
list.add("Ruby");
System.out.println("Elements in list2:");
System.out.println(list);
//Add list2 elements in list1
al.addAll(1, list);
System.out.println("Elements in List 1 after adding list2:");
System.out.println(al);
}
}
Output: Element in the list1: After adding element at index 1: Elements in list2: Elements in List 1 after adding list2:
Изменение и удаление элемента из ArrayList
Ниже приведен пример программы для изменения массив list и удалите элемент из ArrayList в Java.
import java.util.ArrayList;
public class ArrayListDemo2 {
public static void main(String[] args) {
//Create an Integer ArrayList
ArrayList<Integer> numbers = new ArrayList<Integer>();
numbers.add(4);
numbers.add(8);
numbers.add(2);
System.out.println("Elements in the list are: ");
System.out.println(numbers);
//Modify element
numbers.set(1, 6);
System.out.println("After modifying an element at index 1:");
System.out.println(numbers);
//Remove an element
numbers.remove(2);
System.out.println("After removing an element at index 2:");
System.out.println(numbers);
}
}
Output: Elements in the list are: After modifying an element at index 1: After removing an element at index 2:
Другие полезные методы
В приведенном ниже примере показано использование методов contains (), indexOf () и keepAll (), которые являются частью ArrayList.
import java.util.ArrayList;
public class ArrayListDemo4 {
public static void main(String[] args) {
ArrayList<String> letters = new ArrayList<String>();
letters.add("A");
letters.add("G");
letters.add("R");
System.out.println(letters.contains("U"));
int i = letters.indexOf("G");
System.out.println("Index of G is " + i);
ArrayList<String> c = new ArrayList<String>();
c.add("F");
c.add("E");
c.add("T");
c.add("P");
letters.addAll(c);
System.out.println("Elements in the list after using addAll:");
System.out.println(letters);
letters.retainAll(c);
System.out.println("Elements in the list after using retainAll:");
System.out.println(letters);
}
}
Output: false Index of G is 1 Elements in the list after using addAll: Elements in the list after using retainAll:
Очистить список ArrayList в java
В приведенном ниже примере четко показан результат использования методов isEmpty () и clear () в ArrayList. Используя метод clear (), мы можем очистить список ArrayList, удалив все элементы.
import java.util.ArrayList;
public class ArrayListDemo5 {
public static void main(String[] args) {
ArrayList<String> s = new ArrayList<String>();
s.add("India");
s.add("US");
s.add("Germany");
System.out.println("Contents in list:");
System.out.println(s);
System.out.println("Result of calling isEmpty(): " + s.isEmpty());
s.clear();
System.out.println("Contents in list after calling clear(): " + s);
System.out.println("Result of calling isEmpty() after clear: " + s.isEmpty());
}
}
Contents in list: Result of calling isEmpty(): false Contents in list after calling clear(): [] Result of calling isEmpty() after clear: true
sureCapacity ()
Этот метод гарантирует, что Java ArrayList может содержать минимальное количество элементов. Это можно использовать для динамически растущего размера массива.
import java.util.ArrayList;
public class ArrayListDemo6 {
public static void main(String[] args) {
ArrayList al = new ArrayList();
al.add("Mango");
al.add("Guava");
al.add("Apple");
al.ensureCapacity(3);
System.out.println("Array list can store minimum of 3 elements");
al.add("Orange");
System.out.println(al);
}
}
Output: Array list can store minimum of 3 elements
Array.reduce()
Метод запускает функцию для каждого элемента массива,
чтобы произвести (уменьшить его до) одно значение.
Метод работает слева направо в массиве.
См. Также .
Метод не уменьшает исходный массив.
В этом примере выполняется поиск суммы всех чисел в массиве:
Пример
var numbers1 = ;var sum = numbers1.reduce(myFunction);function myFunction(total, value, index, array) {
return total + value;}
Обратите внимание, что функция принимает 4 аргумента:
- Итого (начальное значение / ранее возвращенное значение)
- Значение предмета
- Индекс позиции
- Сам массив
В приведенном выше примере не используются параметры индекса и массива. Его можно переписать так:
Пример
var numbers1 = ;var sum = numbers1.reduce(myFunction);function myFunction(total, value) {
return total + value;}
Метод может принимать начальное значение:
Пример
var numbers1 = ;var sum = numbers1.reduce(myFunction,
100);function myFunction(total, value) { return total + value;}
поддерживается во всех браузерах,
кроме Internet Explorer 8 или более ранней версии..
| Да | 9.0 | Да | Да | Да |
More Examples
Example
Sort numbers in an array in ascending order:
const points = ;
points.sort(function(a, b){return a-b});
Example
Sort numbers in an array in descending order:
const points = ;
points.sort(function(a, b){return b-a});
Example
Find the lowest value in an array:
const points = ;
// Sort the numbers in ascending order
points.sort(function(a, b){return a-b});
// points = 1 (the lowest value)
Example
Find the highest value in an array:
const points = ;
// Sort the numbers in descending order:
points.sort(function(a, b){return b-a});
// points = 100 (the highest value)
Example
Find the highest value in an array:
const points = ;
// Sort the numbers in ascending order:
points.sort(function(a, b){return a-b});
// points = 100 (the highest value)
Example
Sort an array alphabetically, and then reverse the order:
const fruits = ;
fruits.sort();
fruits.reverse();
Мои минимальные/максимальные методы JavaScript
Самое быстрое решение заключается в использовании «домашний» метод.
Эта функция выполняет циклический перебор по массиву, сравнивая каждое значение с максимальным найденным значением:
Пример (найти Макс.)
function myArrayMax(arr) { var len = arr.length
var max = -Infinity; while (len—) {
if (arr> max) {
max = arr; }
} return max;}
Эта функция выполняет циклический перебор массива, сравнивая каждое значение с наименьшим найденным значением:
Пример (найти мин.)
function myArrayMin(arr) { var len = arr.length
var min = Infinity; while (len—) {
if (arr <min) {
min = arr; }
} return min;}
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Производительность
На первый взгляд может показаться, что сортировка в JavaScript непроизводительна, и в web-приложениях лучше сортировать данные на server-side. Небольшой эксперимент это опровергает. Будьте осторожны, в циклах на 100.000 элементов браузер может зависнуть!
Сортируем массивы c целочисленными значениями различной длины:
Нет данных
можете зависнуть
Автор, в ходе своих экспериментов на своем PC (Vista, Pentium Dual 2.2Ггц, 2Гб RAM) получил следующие результаты:
| 1000 | 10.000 | 100.000 | |
|---|---|---|---|
| IE 7 | 20-50 ms | 200-650 ms | завис |
| FF 3 | 1-2 ms | 12-30 ms | 150-400 ms |
| Safari 3 | 2-30 ms * | 30-400 ms * | 350-5000 ms * |
| Opera 9.5 | 2-5 ms | 40-75 ms | 500-1000 ms |
| Chrome 1.0 | 1-2 ms | 10-30 ms | 100-300ms |
* В Safari случайная сортировка занимала ровно на порядок больше времени, чем сортировка по возрастанию/убыванию.
За исключением Internet Explorer, который не смог переварить массив на 100.000 элементов, сортировка показала себя вполне производительной операцией.
Передаём функцию в array.sort()
Как говорилось выше, допускает дополнительные параметры в виде функций (давайте назовем её ). Формат такой функции будет выглядеть таким образом:
function sortfunction(a, b){//Тут можно сказать, что сравнивается a и b, и возвращается -1, 0 или 1.}array.sort(sortfunction)
Когда такая функция передаётся в , элементы массива сортируются, основываясь на взаимосвязи между каждой парой элементов и и значением, отдаваемым функцией. Есть три возможных числа, которые отдадутся функцией:<0 (меньше нуля), 0, >0 (больше нуля).
В первом случае, когда меньше нуля, отсортируется с индексом меньшими, чем .
При нуле: и будут рассматриваться как равные и сортировка производиться не будет.
Больше нуля: Сортировка будет меньшего индекса, чем .
То есть, для того, чтобы сортировка прошла по числам и в возрастающем порядке, функция-параметр должна быть такой:
function sortfunction(a, b){ return (a — b)}
Дальше больше.
Сортируем массив в числовом порядке
Чтобы отсортировать массив в числовом порядке, просто передайте к , а затем возвратите разницу между и , оба параметра автоматически отправятся в функцию:
var myarray=myarray.sort(function(a,b){ return a — b}) //Массив будет
Это работает так, как и должно работать, так как всякий раз когда меньше, чем , возвращается негативное значение, что ведет к тому, что меньший элемент всегда будет выставляться левее большего, а другими словами, порядок будет выстроен по возрастанию
Обратите внимание на то, что мы определили нашу функцию сортировки прямо внутри , как анонимную, вместо того, чтобы создавать отдельную функцию и передавать ещё в — оба варианта выдадут одинаковый результат
Сортировка массива в числовом порядке, но по убывающей, отличается не многим и всего лишь требует реверса двух операндов и :
var myarray=myarray.sort(function(a,b){ return b — a}) //Массив становится
Java Array sort Method syntax
The Java Programming Language provides eighteen different Java Array sort methods to perform sorting on the Java Array. The following method will accept the Byte Array as the parameter and sort the Byte array in Ascending Order.
The following Java Arrays.sort method will accept the Byte Array as the first argument. The starting index position (fromIndex) where the sorting will begin as the second parameter (integer value), and last index position (toIndex) where the sorting will end as the third argument. The Arrays sort method will sort the array elements starting from the fromIndex up to toIndex but not included.
Below Java Arrays.sort method will accept the short Array as the parameter and sort the Short array in Ascending.
It accepts the Short Array as the first argument, starting index position (fromIndex) as the second parameter, and last index position (toIndex) as the third argument.
It will accept the Character Array as the parameter and sort the char array in Ascending.
This Java Arrays.sort method accepts the Character Array as the first argument, starting index position (fromIndex), and last index position (toIndex) as the third argument.
It accepts the Integer Array as the parameter and sorts the Int array in Ascending order.
This Java Arrays.sort method will accept the Integer Array as the first argument, the starting index position (fromIndex), where the sorting will begin as the second parameter. And last index position (toIndex), where the sorting will end as the third argument.
The following method will accept the Long Array as the parameter and sort the Long array in Ascending order.
It accepts the Long Array as the first argument, fromIndex as the second parameter, and toIndex as the third argument.
The Java Arrays sort method will accept the Double Array as the parameter and sort the Double array in Ascending order.
The following method will accept the Double Array, starting index position (fromIndex) as the second parameter, and last index position (toIndex) as the third argument.
This Java sort method will accept the Floating-point Array as the parameter and sort the Float array in Ascending order.
It accepts the Floating-point Array, starting index position (fromIndex), and last index position (toIndex).
This array sort method accepts the Object Array as the parameter. It sorts the Object array in the order induced by the specified Comparator.
The Java sort method accepts the Object Array, starting index position (fromIndex), last index position (toIndex), and Comparator (specify the Order) as the fourth argument.
- fromIndex: Please specify the starting index position. It is the index position where the Sorting will begin.
- toIndex: Please specify the ending index position. Java Arrays.sort method will sort up to this index position. However, it will not include the element at this position (toIndex).
Сортировка по имени
В наши дни сортировка по возрасту сотрудника может выглядеть довольно бесчувственной и некорректной, так что давайте отсортируем по именам сотрудников в возрастающем порядке. Вспомните, что по-дефолту, сортировка массива, который содержит примитивы, такие как строки, происходит в алфавитном порядке. Что говорит о том, что вам просто надо вызвать метод, без любой функции сравнения, в общем просто . Это не работает, так как данные по которым мы хотим отсортировать не являются массивом. Так что же делать? Фокус тут в том, чтобы вручную написать функцию сравнения, которая отсортирует массив по-алфавиту, что в свою очередь даст нам указать где находятся данные строк. Давайте посмотрим:
employees.sort(function(a, b){var nameA=a.name.toLowerCase(), nameB=b.name.toLowerCase()if (nameA < nameB) //сортируем строки по возрастанию return -1if (nameA > nameB) return 1return 0 // Никакой сортировки})
Это отсортирует массив employees по именам в возрастающем порядке, так что теперь это Christine, это Edward и так далее. Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам , без передачи какой-либо другой функции. Как вы уже наверное выяснили, в JavaScript вы можете без сомнений сравнивать две строки.
Делаем случайный порядок у массива
Чтобы перетасовать элементы в массиве нам нужно, чтобы возвращал <0, 0 или >0 рандомно, независимо от того, что выдаст a и b. Вот небольшой трюк с этим делом:
//Рандомный порядок в массиве:var myarray= myarray.sort(function(){ return 0.5 — Math.random()}) //Теперь элементы перемешаны
Как вы видите у есть тайные стороны. На самом деле, вы даже можете сортировать массивы, которые содержат не только примитивы, а объекты со свойствами. Давайте рассмотрим этот вариант:
Сортируем массив объектов
Сейчас мы пойдем дальше и предположим, что ваш массив содержит не только простые численные или строковые значения, а вместо них объекты со свойствами:
var employees=[]employees={name: "George", age: 32, retiredate: "March 12, 2014"}employees={name: "Edward", age: 17, retiredate: "June 2, 2023"}employees={name: "Christine", age: 58, retiredate: "December 20, 2036"}employees={name: "Sarah", age: 62, retiredate: "April 30, 2020"}
Массив — это массив, состоящий из объектов со свойствами разного типа, от строк, чисел до дат (в данном случае строка с датой). Метод можно использовать для сортировки массива, основываясь на значениях одного из свойств, например сортировке по имени, возрасту и в нашем случае, даже дате выхода на пенсию. В общем, тут идея довольно простая, вам нужно изменить функцию сравнения таким образом, что она сравнивала требуемые значения свойств. Давайте посмотрим как это работает.
Array.indexOf()
Метод ищет массив для значения элемента и возвращает его позицию.
Примечание: первый элемент имеет позицию 0, второй элемент — позицию 1 и так далее.
Пример
Найдите в массиве элемент «Apple»:
var fruits = ;
var a = fruits.indexOf(«Apple»);
поддерживается во всех браузерах,
кроме Internet Explorer 8 или более ранней версии.
| Да | 9.0 | Да | Да | Да |
Синтаксис
array.indexOf(item, start)
| item | Необходимые. Элемент для поиска. |
| start | Необязательный. С чего начать поиск. Отрицательные значения начнутся в данной позиции, считая от конца, и поиск до конца. |
возвращает -1, если элемент не найден.
Если элемент присутствует более одного раза, он возвращает позицию первого вхождения.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Найти наибольшее (или наименьшее) значение массива
Нет встроенных функций для поиска максимального или минимального значения в массиве.
Однако после сортировки массива можно использовать индекс для получения максимальных и наименьших значений.
Сортировка по возрастанию:
Пример
var points = ;
points.sort(function(a, b){return a — b});
// now points contains the lowest value
// and points contains the highest value
Сортировка по убыванию:
Пример
var points = ;
points.sort(function(a, b){return b — a});
// now points contains the highest value
// and points contains the lowest value
Сортировка всего массива является очень неэффективным методом, если вы хотите найти только самое высокое (или наименьшее) значение.
Ассоциативные массивы
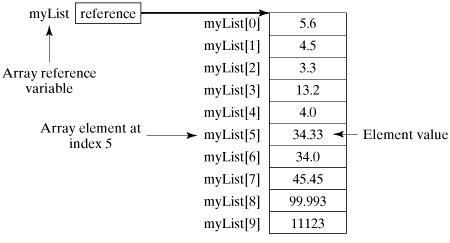
Многие языки программирования поддерживают массивы с именованными индексами.
Массивы с именованными индексами называются ассоциативными массивами (или хэшами).
JavaScript не поддерживает массивы с именованными индексами.
В JavaScript массивы всегда используют пронумерованные индексы.
Пример
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length;
// person.length will return 3var y = person;
// person will return «John»
Предупреждение!!При использовании именованных индексов JavaScript будет переопределять массив в стандартный объект.После этого некоторые методы и свойства массива будут давать неверные результаты.
Пример:
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length; // person.length will
return 0var y = person;
// person will return undefined
Sort Table by Clicking the Headers
Click the headers to sort the table.
Click «Name» to sort by names, and «Country» to sort by country.
The first time you click, the sorting direction is ascending (A to Z).
Click again, and the sorting direction will be descending (Z to A):
| Name | Country |
|---|---|
| Berglunds snabbkop | Sweden |
| North/South | UK |
| Alfreds Futterkiste | Germany |
| Koniglich Essen | Germany |
| Magazzini Alimentari Riuniti | Italy |
| Paris specialites | France |
| Island Trading | UK |
| Laughing Bacchus Winecellars | Canada |
Example
<table id=»myTable2″><tr><!—When a header is clicked, run the
sortTable function, with a parameter,0 for sorting by names, 1 for sorting
by country: —><th onclick=»sortTable(0)»>Name</th><th onclick=»sortTable(1)»>Country</th>
</tr>…<script>function sortTable(n) { var table,
rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0; table
= document.getElementById(«myTable2»); switching = true;
// Set the sorting direction to ascending: dir = «asc»;
/* Make a loop that will continue until no switching has been done: */
while (switching) { // Start by saying: no switching is
done: switching = false; rows =
table.rows; /* Loop through all
table rows (except the first, which contains table
headers): */ for (i = 1; i < (rows.length — 1); i++) {
// Start by saying there should be no switching:
shouldSwitch = false; /* Get the two elements
you want to compare, one from current row
and one from the next: */ x = rows.getElementsByTagName(«TD»);
y = rows.getElementsByTagName(«TD»);
/* Check if the two rows should switch place,
based on the direction, asc or desc: */ if (dir
== «asc») { if (x.innerHTML.toLowerCase()
> y.innerHTML.toLowerCase()) {
// If so, mark as a switch and break the loop:
shouldSwitch = true;
break; }
} else if (dir == «desc») { if (x.innerHTML.toLowerCase()
< y.innerHTML.toLowerCase()) {
// If so, mark as a switch and break the loop:
shouldSwitch = true;
break; }
} } if (shouldSwitch) {
/* If a switch has been marked, make the switch
and mark that a switch has been done: */
rows.parentNode.insertBefore(rows, rows);
switching = true; // Each time a switch is
done, increase this count by 1: switchcount
++; } else { /* If no
switching has been done AND the direction is «asc»,
set the direction to «desc» and run the while loop again. */
if (switchcount == 0 && dir == «asc») {
dir = «desc»; switching = true;
} } }}</script>
Итого
Объекты, которые можно использовать в цикле , называются итерируемыми.
- Технически итерируемые объекты должны иметь метод .
- Результат вызова называется итератором. Он управляет процессом итерации.
- Итератор должен иметь метод , который возвращает объект , где сигнализирует об окончании процесса итерации, в противном случае – следующее значение.
- Метод автоматически вызывается циклом , но можно вызвать его и напрямую.
- Встроенные итерируемые объекты, такие как строки или массивы, также реализуют метод .
- Строковый итератор знает про суррогатные пары.
Объекты, имеющие индексированные свойства и , называются псевдомассивами. Они также могут иметь другие свойства и методы, но у них нет встроенных методов массивов.
Если мы заглянем в спецификацию, мы увидим, что большинство встроенных методов рассчитывают на то, что они будут работать с итерируемыми объектами или псевдомассивами вместо «настоящих» массивов, потому что эти объекты более абстрактны.
создаёт настоящий из итерируемого объекта или псевдомассива , и затем мы можем применять к нему методы массивов. Необязательные аргументы и позволяют применять функцию с задаваемым контекстом к каждому элементу.