For…in
Содержание:
- Пример JSON JQuery.each()
- Вызов с пользовательским значением this
- jQuery .each() Arithmetic Addition Example
- 3. Selector
- Фильтры дочерних элементов
- Every
- Добавление/удаление элементов
- Learning Speed
- Commonly Asked Questions
- JavaScript References
- Метки для break/continue
- Перебор текущих элементов (.each)
- Простые фильтры
- Фильтрация набора
- closest() – выбор ближайшего предка
- Стандартные анимации
- next() – выбор следующего элемента
- Получение DOM-элемента из набора
- Инкремент/декремент
- Перемещения по дереву DOM
- Создание (объявление) массива
- Each
Пример JSON JQuery.each()
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте рассмотрим, как jQuery find each может применяться в подобных сценариях:
var json = ;
$.each(json, function () {
$.each(this, function (name, value) {
console.log(name + '=' + value);
});
});
Результат выполнения кода: red=#f00, green=#0f0, blue=#00f.
Мы обрабатываем структуру с помощью вложенного вызова each(). Внешний вызов обрабатывает массив переменной JSON, внутренний вызов обрабатывает объекты. В этом примере каждый jQuery each element имеет только один ключ. Но с помощью представленного кода может быть присвоено любое количество ключей.
Вызов с пользовательским значением this
Значение this внутри функции может быть явно установлено, вызывая функцию с помощью bind(), call() или apply() из Function.prototype.
const obj = {};
function a(param1, param2) {
return ;
}
a.call(obj, 1, 2); //
a.apply(obj, ); //
a.bind(obj)(5, 6); //
a(7, 8); //
В приведенном выше примере показано, как работает каждый из них.
call() и apply() очень похожи, единственное отличие состоит в том, что с apply() аргументы функции передаются в виде массива.
Хотя call() и apply() фактически вызывают функцию со значением this с тем что вы передаете в качестве первого аргумента, bind() не вызывает функцию.
Вместо этого он возвращает новую функцию, которая в точности соответствует функции, с которой была использована bind(), но со значением this равным тому, что вы передаете в качестве аргумента для bind().
Вот почему вы видите (5, 6) после a.bind (obj), чтобы фактически означает вызов функции, возвращаемую bind().
В случае bind() значение this внутри возвращаемой функции постоянно связано с тем, что вы передаете в качестве значения this (отсюда и имя bind()).
Независимо от того, какой тип вызова используется, значение this внутри возвращаемой функции всегда будет тем, которое было предоставлено в качестве аргумента. Его можно изменить только снова с помощью call(), bind() или apply().
Но есть и исключение из правил, и это исключение является вызовом конструктора. При вызове функции таким способом, помещая ключевое слово new перед вызовом, значением this внутри функции всегда будет объект, возвращаемый вызовом, даже если новой функции было дано другое this с помощью bind().
Вы можете проверить это в следующем примере:
function a() {
this.three = 'three';
console.log(this);
}
const customThisOne = { one: 'one' };
const customThisTwo = { two: 'two' };
const bound = a.bind(customThisOne); // returns a new function with the value of this bound to customThisOne
bound(); // logs customThisOne
bound.call(customThisTwo); // logs customThisOne, even though customThisTwo was passed to .call()
bound.apply(customThisTwo); // same as above
new bound(); // logs the object returned by the new invocation, bypassing the .bind(customThisOne)
Вот пример того, как вы будете использовать bind() для управления значением this для обработчика события click, который мы обсуждали ранее:
const myCustomThis = {};
document.addEventListener('click', DOMElementHandler.bind(myCustomThis));
function DOMElementHandler() {
console.log(this === document); // false (used to be true before bind() was used)
console.log(this === myCustomThis); // true
}
Примечание: bind(), call() и apply() не могут быть использованы для передачи пользовательского значения this стрелочным функциям.
jQuery .each() Arithmetic Addition Example
Addition of numbers in an array can be performed with jQuery .each method like:
var sum=0;
var numbers = ;
$.each(numbers , function (index, value){
sum=sum+value;
});
Console.log(sum);
I took a sum variable, then iterated over the numbers array and kept on adding them to the sum variable. Finally outputting the sum at the end.
jQuery Each Break to stop loop early
It is not necessary to wait for the whole loop to execute. You can break out of the loop by using the return false; statement.
Suppose you are searching for a name in an array of strings. You use the jQuery Each method for looping, once you find your name you can get out of the loop with return false;.
var search = "michael";
var loopValue = "";
var names = ;
$.each(names, function (index, value) {
loopValue += "Index: " + index + " :: " + "Value: " + value + "<br/>";
if (search == value)
return false;
});
I am searching name ‘michael’, for this, I am checking each name with an if statement. When found, I am coming breaking out of the loop through the return false; statement.
The output which I get here is given below:
It clearly shown the loop is executing till the index number 3 and then coming out.
jQuery Each – My Final Words
The jQuery Each method is such a valuable method and you can use it to make your code much shorter and smarter.
Remember: $.each() and $(selector).each() are two different methods defined in two different ways.
Do you have any question? Use the comments section to reach out to me. Let your friends know about this method so kindly share this tutorial on your social accounts, sharing links given below.
3. Selector
.each() mainly used to work with the selector, for example – selecting particular class elements, traversing through child elements, get all checked checkboxes, etc.
Syntax
$( selector ).each(function(index, element){
// statement
});
Here, are some examples where you can use it within your project.
Select Class elements
Example
$(document).ready(function(){
$('#but').click(function(){
$('ul').empty();
// Traversing on all elements which have red class
$('.red').each(function(index,element){
$('ul').append('<li>' + index + ' : ' + $(element).val() + '</li>' );
});
});
});
Reading all options in <select> element
$(document).ready(function(){
$("#sel_lang option").each(function(index,element){
$('ul').append('<li>' + index + ' : ' + $(element).val() + '</li>' );
});
});
Get all checked Checkboxes
$(document).ready(function(){
$("#but").click(function(){
$("ul").empty();
// Reading all checked checkboxes
$("input:checked").each(function(index,element){
$("ul").append('<li>checked ' + index + ' : ' + $(element).val() + "</li>");
});
});
});
Фильтры дочерних элементов
Данные селекторы отфильтровывают элементы по их расположению в
родительских элементах.
| Название | Описание |
| «:first-child» | элементы, расположенные первыми в своих родительских элементах |
| «:last-child» | элементы, расположенные последними в своих родительских элементах |
| «:nth-child( )» «:nth-child-last( )» |
элементы, расположенные определенным образом в родительских элементах (четные, нечетные, идущие под заданным номером) |
| «:only-child» | элементы, являющиеся единственными потомками в своих родительских элементах |
| «:only-of-type» | элементы, являющиеся единственными, удовлетворяющими селектору, потомками в своих родительских элементах |
| «:first-of-type» | те из выбранных элементов, которые первыми встречаются в своих родительских элементах |
| «:last-of-type« | те из выбранных элементов, которые последними встречаются в своих родительских элементах |
| «:nth-first-of-type( )» «:nth-last-of-type( )» |
те из выбранных элементов, которые в определенную очередь встречаются в своих родительских элементах |
Every
- Слово «еvery» часто следует за притяжательными местоимениями:• I remembered his every word – я запомнила каждое его слово • He watched my every step – он следил за каждым моим шагом
- Предшествует существительным во множественном числе для обозначения промежутка времени, через который действие повторяется: • I visit my sick friend every two days – я навещаю своего больного друга каждые два дня • He calls me every three hours – он звонит мне каждые три часа
- В сочетании с абстрактными существительными слово «еvery» усиливает значение правильности какого-либо действия: • We, as your parents have every right to know all about you – мы, как твои родители, имеем полное право знать о тебе все • She has every reason to worry – у нее есть все причины беспокоиться
- «еvery» часто сопровождается наречиями nearly, almost, practically, just, about: • Аlmost every person was tired — почти все устали. • It was cold practically every day — Почти каждый день было холодно.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
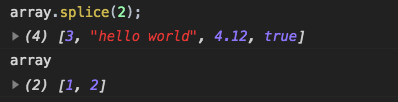
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Learning Speed
In this tutorial, the learning speed is your choice.
Everything is up to you.
If you are struggling, take a break, or re-read the material.
Always make sure you understand all the «Try-it-Yourself»
examples.
The only way to become a clever programmer is to:
Practice. Practice. Practice. Code. Code. Code !
Commonly Asked Questions
- How do I get JavaScript?
- Where can I download JavaScript?
- Is JavaScript Free?
You don’t have to get or download JavaScript.
JavaScript is already running in your browser on your computer,
on your tablet, and on your smart-phone.
JavaScript is free to use for everyone.
JavaScript References
W3Schools maintains a complete JavaScript reference, including all HTML and browser objects.
The reference contains examples for all properties, methods and events, and
is continuously updated according to the latest web standards.
Complete JavaScript Reference »
Метки для break/continue
Бывает, нужно выйти одновременно из нескольких уровней цикла сразу.
Например, в коде ниже мы проходимся циклами по и , запрашивая с помощью координаты с до :
Нам нужен способ остановить выполнение если пользователь отменит ввод.
Обычный после лишь прервёт внутренний цикл, но этого недостаточно. Достичь желаемого поведения можно с помощью меток.
Метка имеет вид идентификатора с двоеточием перед циклом:
Вызов в цикле ниже ищет ближайший внешний цикл с такой меткой и переходит в его конец.
В примере выше это означает, что вызовом будет разорван внешний цикл до метки с именем , и управление перейдёт со строки, помеченной , к .
Можно размещать метку на отдельной строке:
Директива также может быть использована с меткой. В этом случае управление перейдёт на следующую итерацию цикла с меткой.
Метки не позволяют «прыгнуть» куда угодно
Метки не дают возможности передавать управление в произвольное место кода.
Например, нет возможности сделать следующее:
Вызов возможен только внутри цикла, и метка должна находиться где-то выше этой директивы.
Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):
.each(function); // function - функция, которая будет выполнена для каждого элемента текущего объекта
Разберём, как работает метод на следующем примере (переберём элементы ):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>
В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора ). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента ). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) — DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово , которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута для всех элементов на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});
Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/
Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>
Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>
Например, выведем значение всех элементов на странице.
$('input').each(function() {
console.log($(this).val());
});
Например, переберём все дочерние элементы, расположенные в с (each children).
<!-- HTML список -->
<ul id="myList">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
$('ul#myList').children().each(function(){
console.log($(this).text());
});
// Результат:
// HTML
// CSS
// JavaScript
</script>
Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery .
Простые фильтры
Фильтры, с помощью которых можно уточнить результат других селекторов.
По назначению и синтаксису они очень похожи на псевдоклассы в CSS.
| Название | Описание |
| «:focus» | элемент, находящийся в фокусе |
| «:first» | первый найденный элемент |
| «:last» | последний найденный элемент |
| «:eq( )» | элемент идущий под заданным номером среди выбранных |
| «:not(selector)» | все найденные элементы, кроме указанных в selector |
| «:even» | элементы с четными номерами позиций, в наборе выбранных элементов |
| «:odd» | элементы с нечетными номерами позиций, в наборе выбранных элементов |
| «:gt( )» | элементы с индексом превышающим n |
| «:lt( )» | элементы с индексом меньшим, чем n |
| «:header» | элементы, являющиеся заголовками (с тегами h1, h2 и.т.д.) |
| «:animated» | элементы, которые в данный момент задействованы в анимации |
| «:hidden» | невидимые элементы страницы |
| «:visible» | видимые элементы страницы |
| «:lang(language)» | элементы, в которых указаны языки содержимого |
| «:root» | элемент, который является корневым в документе. |
Фильтрация набора
| Название | Описание |
| .eq() | Возвращает элемент, идущий под заданным номером в наборе выбранных элементов. |
| .filter() | Фильтрует набор выбранных элементов с помощью заданного селектора или функции. |
| .first() | Возвращает первый элемент в наборе. |
| .has() | Фильтрует набор выбранных элементов, оставляя те, которые имеют потомков, соответствующих селектору. |
| .is() | Проверяет, содержится ли в наборе, хотя бы один элемент удовлетворяющий заданному селектору. |
| .last() | Возвращает последний элемент в наборе. |
| .not() | Возвращает элементы, не соответствующие заданным условиям. |
| .slice() | Возвращает элементы с индексами из определенной области (например от 0 до 5). |
closest() – выбор ближайшего предка
В jQuery поиск ближайшего предка (включая сам этот элемент) выполняется с помощью метода .
Если более точно, то выбирает для каждого элемента текущего набора первый элемент, соответствующий указанному (поиск начинается с самого элемента, а потом вверх по предкам).
Для указания искомый элементов можно использовать селектор, ссылку на DOM-элементы и набор jQuery.
Например, выбрать <ul> в качестве ближайшего предка для элементов текущего набора:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
</ul>
<script>
// текущий набор
var elements = $('li.active');
// выберем ближайших предков по селектору ul для элементов, содержащихся в наборе elements
var ul = elements.closest('ul');
</script>
Стандартные анимации
| Название | Описание |
| .hide() .show() |
Скрывает/показывает элементы на странице (за счет плавного изменения его размера и прозрачности). |
| .slideUp() .slideDown() |
Разворачивает/сворачивает элементы на странице (за счет плавного изменения высоты элементов). |
| .slideToggle() | Поочередно разворачивает/сворачивает элементы на странице, как это делают .slideUp() и .slideDown(). |
| .fadeIn() .fadeOut() |
Скрывает/показывает элементы на странице за счет плавного изменения прозрачности. |
| .fadeTo() | Плавно изменяет прозрачность элементов. |
| .fadeToggle() | Поочередно скрывает/показывает элементы на странице, как это делают .fadeIn() и .fadeOut(). |
next() – выбор следующего элемента
В jQuery получить для каждого элемента набора следующий элемент (при необходимости соответствующий указанному селектору) можно с помощью метода .
При этом следующий элемент по отношению к исходному должен являться сиблингом (или другими словами находиться с ним на одном уровне вложенности). В качестве результата возвращает новый объект jQuery, состоящий из найденных элементов.
Например, выберем расположенный после «»:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
const element = $('li.active').next('li');
</script>
Если необходимо выбрать не конкретный элемент, а просто следующий, то в этом случае вызывать необходимо без аргументов:
const element = $('li.active').next();
Когда необходимо получить не один, а все следующие элементы для каждого элемента набора, следует использовать .
Например:
const elements = $('li.active').nextAll();
Кроме и в jQuery имеется ещё . Он позволяет получить все следующие элементы до указанного.
Например, выберем все кроме последнего, расположенные после «»:
const elements = $('li.active').nextUntil('li','li:last-child');
Получение DOM-элемента из набора
В связи с тем, что возвращаемый в результате выборки набор данных является массивоподобным объектом, мы можем получить в нём DOM-элемент по его индексу.
Например, получим второй элемент из набора:
var elements = $('img');
// получим 2 элемент из elements
var secondElem = elements;
Отсчёт элементов в выборке jQuery начинается с 0.
Если в выборке нет элемента с указанным индексом, то мы получим :
if (!secondElem) {
console.log('Элемента с индексом 1 нет в выборке elements');
}
Для перебора набора jQuery как коллекции DOM-элементов можно использовать цикл :
var elements = $('li');
for (var i = 0, length = elements.length; i < length; i++) {
var element = elements;
console.log(i + '. ' + element.textContent);
}
Другой способ получить DOM-элемент из набора по его индексу – это использовать метод .
Например, получим последний элемент из набора :
var elements = $('li');
var lastElem = elements.get(elements.length - 1);
Кроме получения DOM-элемента по индексу, с помощью можно ещё получить массив всех элементов. Для этого нужно вызвать данный метод без аргументов:
var elements = $('li');
// получим массив всех элементов набора
var arrayElems = elements.get();
Кроме аналогичную функциональность предоставляет ещё метод :
var elements = $('li');
// получим все элементы набора в стандартном массиве
var arrayElems = elements.toArray();
Инкремент/декремент
Одной из наиболее частых числовых операций является увеличение или уменьшение на единицу.
Для этого существуют даже специальные операторы:
-
Инкремент увеличивает переменную на 1:
-
Декремент уменьшает переменную на 1:
Важно:
Инкремент/декремент можно применить только к переменной. Попытка использовать его на значении, типа 5++, приведёт к ошибке.
Операторы и могут быть расположены не только после, но и до переменной.
- Когда оператор идёт после переменной — это «постфиксная форма»: .
- «Префиксная форма» — это когда оператор идёт перед переменной: .
Обе эти инструкции делают одно и то же: увеличивают на .
Есть ли разница между ними? Да, но увидеть её мы сможем, только если будем использовать значение, которое возвращают .
Давайте проясним этот момент. Как мы знаем, все операторы возвращают значение. Операторы инкремента/декремента не исключение. Префиксная форма возвращает новое значение, в то время как постфиксная форма возвращает старое (до увеличения/уменьшения числа).
Чтобы увидеть разницу, вот небольшой пример:
В строке префиксная форма увеличивает и возвращает новое значение . Так что покажет .
Теперь посмотрим на постфиксную форму:
В строке постфиксная форма также увеличивает , но возвращает старое значение (которое было до увеличения). Так что покажет .
Подведём итоги:
-
Если результат оператора не используется, а нужно только увеличить/уменьшить переменную, тогда без разницы, какую форму использовать:
-
Если хочется тут же использовать результат, то нужна префиксная форма:
-
Если нужно увеличить и при этом получить значение переменной до увеличения – нужна постфиксная форма:
Инкремент/декремент можно использовать в любых выражениях
Операторы могут также использоваться внутри выражений. Их приоритет выше, чем у большинства других арифметических операций.
Например:
Сравните с:
Хотя технически здесь всё в порядке, такая запись обычно делает код менее читабельным. Одна строка выполняет множество действий – нехорошо.
При беглом чтении кода можно с лёгкостью пропустить такой , и будет неочевидно, что переменная увеличивается.
Лучше использовать стиль «одна строка – одно действие»:
Перемещения по дереву DOM
| Название | Описание |
| .children() | Находит все дочерние элементы у выбранных элементов. При необходимости, можно указать селектор для фильтрации. |
| .closest() | Находит ближайший, соответствующий заданному селектору элемент, из числа следующих: сам выбранный элемент, его родитель, его прародитель, и так далее, до начало дерева DOM. |
| .find() | Находит элементы по заданному селектору, внутри выбранных элементов. |
| .next() | Находит элементы, которые лежат непосредственно после каждого из выбранных элементов. |
| .nextAll() | Находит элементы, которые лежат после каждого из выбранных элементов. |
| .nextUntil() | Находит элементы, которые лежат после каждого из выбранных, но не дальше элемента, удовлетворяющего заданному селектору. |
| .offsetParent() | Возвращает ближайшего предка c позиционированием, отличным от static (позиционирование по умолчанию) |
| .parent() | Находит родительские элементы у всех выбранных элементов |
| .parents() | Находит всех предков у выбранных элементов, т.е. не только прямых родителей, но и прародителей, прапрародителей и так далее, до начало дерева DOM |
| .parentsUntil() | Находит предков, как и .parents(), но прекращает поиск перед элементом, удовлетворяющим заданному селектору |
| .prev() | Находит элементы, которые лежат непосредственно перед каждым из выбранных элементов |
| .prevAll() | Находит элементы, которые лежат перед каждым из выбранных элементов. |
| .prevUntil() | Находит элементы, которые лежат перед каждым из выбранных, но не дальше элемента, соответствующего заданному селектору. |
| .siblings() | Находит все соседние элементы (под соседними понимаются элементы с общим родителем). |
Создание (объявление) массива
Массивы очень удобны, потому что в них можно хранить столько данных, сколько нужно. Максимально возможный размер js-массива— 232 элемента.
Нужно сказать JavaScript, что мы хотим создать именно массив. Для этого есть два варианта: значение в квадратных скобках или ключевое слово new.
Короткая запись: при помощи квадратных скобок
Заключённый в квадратные скобки список значений, разделённых запятыми.
var myArray = ;
Содержимое массива определяется тем, что находится между квадратными скобками. При этом каждое значение отделяется запятой.
Значения задаются так же, как и простые переменные, то есть строки нужно объявлять заключёнными в кавычки и т.д.
Чтобы объявить пустой массив, оставьте скобки пустыми:
var myArray = [];
Длинная запись: при помощи конструктора Array()
var lostArray = new Array("Джек", "Сойер", "Джон", "Дезмонд" );
var twinPeaksArray = new Array("Лора", 2, );
Ключевое слово new говорит JavaScript создать новый массив, значения которого передаются как параметры.
Если вы заранее знаете, сколько элементов будет в вашем массиве, можно сразу передать это значение в конструкторе.
var myArray = new Array(80);
Выражение, приведенное выше, создаст пустой массив, состоящий из 80 слотов со значениями undefined.
Объявление пустого массива:
var myArray = new Array();
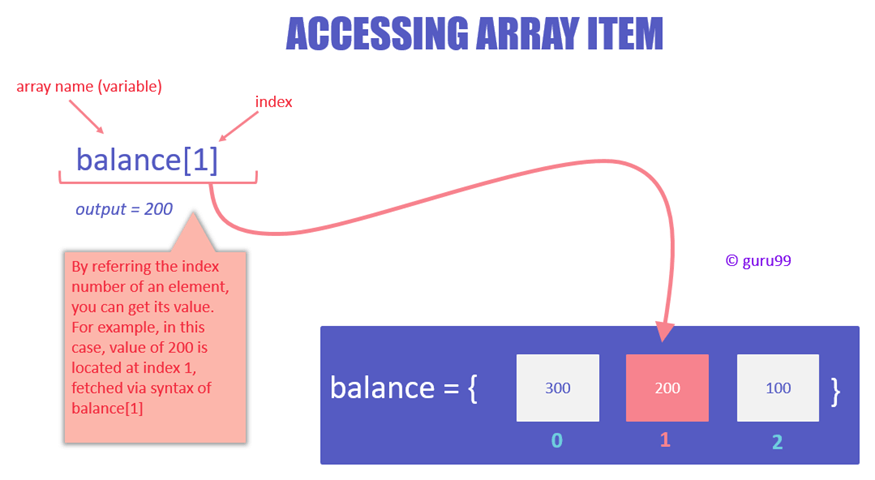
Доступ к элементам массива
С помощью индекса каждого элемента можно работать с любыми данными в массиве, обращаясь к ним при помощи оператора []:
var myArray = ; console.log(myArray); // Выводит “Джек” console.log(myArray); // Выводит “Дезмонд”
В массиве может быть несколько уровней, то есть каждый элемент может сам быть массивом. В итоге получится двумерный js-массив. Как же обратиться к этим массивам, которые располагаются внутри других — «многомерным массивам»?
Для примера давайте рассмотрим массив, представляющий семью. Дети из этой семьи записаны отдельным массивом внутри главного:
var familyArray = ];
Можно представить его следующим образом:
| 1 | 2 | ||
| Мардж | Гомер | 1 | 2 |
| Барт | Лиза | Мэгги |
Что делать, если мы хотим обратиться к значению «Лиза»? Можно обозначить позицию «Лизы» оранжевым: это индекс 1 внутри массива, расположенного на индексе 2 главного массива:
| 1 | 2 | ||
| Мардж | Гомер | 1 | 2 |
| Барт | Лиза | Мэгги |
Для обращения к значению «Лиза»:
var lisa = familyArray; console.log(lisa); // выводит «Лиза»
Так можно продолжать практически бесконечно, что позволяет хранить в массивах вложенные друг в друга наборы данных и обращаться к ним при помощи индексов.
Как добавить элемент в массив JS
Мы разобрались, как обращаться к элементам массива при помощи соответствующих им индексов. Похожим образом можно добавлять (или изменять) элементы, объявляя, например:
var myArray = ; myArray = "Джулиет"; console.log(myArray); // Выводит "Кейт, Сун, Джулиет"
В примере, приведенном выше, я добавил индекс 2 со значением «Джулиет», которого до этого не было.
Что произойдёт, если я объявлю элемент с индексом, перед которым нет других элементов? Массив сам создаст все недостающие элементы и присвоит им значение undefined:
var myArray = ; myArray = "Джулиет"; console.log(myArray.length); // Выводит «6» console.log(myArray); // Prints
Узнать какова длина js-массива можно, воспользовавшись свойством length. В примере, приведенном выше, в массиве шесть элементов, и для трёх из них не было задано значение — они обозначены как undefined.
Метод push()
С помощью метода push() можно добавить в js-массив один или несколько элементов. Push() принимает неограниченное количество параметров, все они будут добавлены в конец массива.
var myArray = ;
myArray.push("Джулиет"); // Добавляет в конец массива элемент "Джулиет"
myArray.push("Либби", "Шеннон");// Добавляет в конец массива элементы "Либби" и "Шеннон"
console.log(myaArray); // Prints
Метод unshift()
Метод unshift() работает также как и push(), только добавляет элементы в начало массива.
var myArray = ;
myArray.unshift("Джулиет"); // Добавляет в начало массива элемент "Джулиет"
myArray.unshift("Либби", "Шеннон"); // Добавляет в начало массива элементы "Либби" и "Шеннон"
console.log(myArray); // Выводит
Each
Применяется в случаях, когда речь идет об ограниченном количестве предметов (или людей). При переводе по смыслу соответствует значению «каждый из ограниченного количества, каждый из этих предметов». Each как бы подчеркивает значение каждого отдельного предмета, а не просто сообщает о них.
Пример:
Each tree in this garden was brought from different countries of the world. – Каждое дерево из этого сада было привезено из разных стран мира. (Имеются в виду не все деревья мира, а только деревья одного конкретного сада. То есть количество предметов ограничено.)
Случаи употребления:
- Когда речь идет об ограниченном количестве предметов (людей): Each puppy of our dog is very furry. – Каждый из щенков нашей собаки очень пушистый.
- Если речь только о двух предметах (или лицах): She had an apple in each hand. – В каждой руке у нее было по яблоку.
- В значении «каждый в отдельности»: Each member of our party has a right to vote for his candidate. – Каждый представитель нашей партии имеет право голосовать за своего кандидата.
- В устойчивых сочетаниях: each other – друг друга, each and all – все без разбора.
- В словосочетании each one, за которым не следует существительное: They have 3 cats. Each one was taken from the street. – У них трое котов. Каждый был подобран на улице.
- Во фразах «каждый из» (each + предлог of): Each of these vases was brought from China. – Каждая из этих ваз была привезена из Китая.
Таким образом разница each и every заключается в отношении к кругу предметов или лиц (ограниченному – each, неограниченному – every), а также в ряде случаев употребления, включая устойчивые выражения.