Создание ссылок в html
Содержание:
- Глава 3 в статье
- Для чего нужны ссылки
- Как вставить гиперссылку в HTML? Создание и использование гиперссылок в HTML
- Абсолютные и относительные ссылки
- Внутренние ссылки в HTML (якорная ссылка)
- Добавление гиперссылок в расположение в одном документе
- Как сделать ссылку на определенное место текущей страницы
- Относительные гиперссылки
- Как гиперссылки работают в HTML
- Как сделать гиперссылку в презентации PowerPoint
- Использование position
- Никогда не говорите «Нажмите здесь»
- Предупреждения
- § 7. Заключение
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.
Как вставить гиперссылку в HTML? Создание и использование гиперссылок в HTML
Гипертекст представляет собой текст, содержащий ссылки на другой текст. Примером могут служить примечания автора на сложные определения или сноски переводчиков внизу страницы книги, если в ней встречается текст на иностранном языке. Сайты Интернета представляют собой сложную систему гипертекстовых переходов с одной страницы на другую, в пределах самой страницы, а также между несвязанными единой тематикой ресурсами. Такая структура практична, экономит много времени, позволяет посетителю быстро найти необходимую информацию и не растеряться в большом количестве переходов.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Добавление гиперссылок в расположение в одном документе
Работайте откуда угодно и с любого устройства с помощью Microsoft 365
Перейдите на Microsoft 365, чтобы работать из любого места с использованием новейших возможностей и обновлений.
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы
Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Как сделать ссылку на определенное место текущей страницы
Если перед вами стоит задача сделать ссылку на часть той же страницы, на которой сейчас находится пользователь, отправить его выше или ниже, то сделать это можно следующим способом:
1. Присвойте якорь части страницы
Первым пунктом вам нужно присвоить так называемый «якорь» (anchor) той части страницы, на которую пользователя должно перекидывать при нажатии на ссылку. Для этого перед текстом в этой части страницы вставьте следующий код
где вместо «anchor» вставьте любое слово, желательно подходящее по смыслу к абзацу, на который ссылаетесь.
2. Сделайте ссылку на «якорь»
Вторым делом вам нужно сделать ссылку на установленный в первом пункте «якорь» в том месте страницы, откуда пользователь, по вашему мнению, может захотеть перейти к части текста, на которую вы ссылаетесь. Например, это может быть оглавление в начале статьи. Ссылка на «якорь» выглядит следующим образом
где «anchor» замените на то слово, которое выбрали в первом пункте статьи.
Относительные гиперссылки
При относительной адресации использование гиперссылок в HTML служит для переходов внутри ресурса и не ведёт за его пределы. Если страница настолько большая, что работает вертикальная полоса прокрутки, иногда очень длинная, как, например, в словарях, то очень удобно и целесообразно использовать относительные ссылки для быстрого перехода к нужной букве.
Создавая интернет-словарь, программист в начале страницы располагает алфавит, и если бы не применение ссылок, то пользователю пришлось бы очень долго крутить колесо мыши, чтобы добраться до буквы «Я».

Для создания относительной ссылки используется атрибут name тега :
где ya называется якорем, а Перейти к букве Я – якорем назначения. Для правильного отображения якорей рекомендуется использование латинских букв и цифр, поэтому не стоит писать «Я», хотя так было бы понятнее.
Теперь, чтобы осуществлялся переход от алфавита в начале страницы к букве «Я», нужно сделать привязку якоря в том месте HTML-документа, в котором начинаются слова на букву «Я»:
перед якорем стоит знак решётки, без которого переход к букве не будет работать.
Как гиперссылки работают в HTML
Ссылка из одного домена в другой считается исходящей от своего якоря источника и входящей к своей цели.
Наиболее распространенный якорь назначения — это URL-адрес, используемый во всемирной паутине . Это может относиться к документу, например, к веб-странице или другому ресурсу, или к позиции на веб-странице. Последнее достигается с помощью элемента HTML с атрибутом «name» или «id» в этой позиции документа HTML. URL-адрес позиции — это URL-адрес веб-страницы с добавленным идентификатором фрагмента — «# id attribute «.
При связывании с документами PDF со страницы HTML « атрибут id » можно заменить синтаксисом, который ссылается на номер страницы или другой элемент PDF, например, «# page = 386 ».
Поведение ссылок в веб-браузерах
Веб — браузер обычно отображает гиперссылку в какой — то отличающее образом, например , в другом цвете , шрифт или стиль , или с определенными символами следующих визуализировать целевые ссылки или типы документов. Это также называется оформлением ссылки . Поведение и стиль ссылок можно указать с помощью языка каскадных таблиц стилей (CSS).
В графическом пользовательском интерфейсе вид курсора мыши может измениться на рисунок руки, указывающий на ссылку. В большинстве графических веб-браузеров ссылки отображаются подчеркнутым синим текстом, если они не были посещены, и подчеркнутым фиолетовым текстом, когда они есть. Когда пользователь активирует ссылку (например, щелкая по ней мышью), браузер отображает цель ссылки. Если целевой файл не является файлом HTML, в зависимости от типа файла, а также от браузера и его подключаемых модулей , для открытия файла может быть активирована другая программа.
Код HTML содержит некоторые или все пять основных характеристик ссылки:
- место назначения ссылки («href» указывает на URL-адрес)
- ярлык ссылки
- заголовок ссылки
- цель ссылки
-
класс ссылки или идентификатор ссылки
Он использует HTML-элемент «a» с атрибутом «href» (HREF — это сокращение от «Hypertext REFerence») и, возможно, также атрибуты «title», «target» и « class » или «id»:
- <a href=» URL «title=» link title» target=» link target «class=» link class «> ярлык ссылки </a>
Чтобы вставить ссылку на веб-страницу, сообщение в блог или комментарий, она может иметь следующую форму:
В типичном веб-браузере это будет отображаться как подчеркнутое слово «Пример» синим цветом, при нажатии на которое пользователь переходит на веб-сайт example.com. Это способствует чистому, легко читаемому тексту или документу.
По умолчанию браузеры обычно отображают гиперссылки как таковые:
- Непосещенная ссылка обычно выделяется синим цветом и подчеркивается.
- Посещенная ссылка обычно выделяется фиолетовым цветом и подчеркивается.
- Активная ссылка обычно красного цвета и подчеркнута.
При наведении курсора на ссылку, в зависимости от браузера и графического интерфейса пользователя, может отображаться некоторый информативный текст о ссылке, всплывающий не в обычном окне , а в специальном поле наведения , которое исчезает при перемещении курсора. прочь (иногда он все равно исчезает через несколько секунд и снова появляется, когда курсор перемещается в сторону и назад). Mozilla Firefox , IE , Opera и многие другие веб-браузеры показывают URL. Кроме того, URL-адрес обычно отображается в строке состояния .
Обычно ссылка открывается в текущем фрейме или окне, но сайты, использующие фреймы и несколько окон для навигации, могут добавить специальный атрибут «target», чтобы указать, где загружается ссылка. Если окна с таким именем не существует, создается новое окно с идентификатором, который можно использовать для ссылки на окно позже в сеансе просмотра.
Создание новых окон, вероятно, является наиболее распространенным использованием атрибута «target». Чтобы предотвратить случайное повторное использование окна, обычно доступны специальные имена окон «_blank» и «_new», которые всегда вызывают создание нового окна. Этот тип ссылки особенно часто встречается, когда один большой веб-сайт ведет на внешнюю страницу. В этом случае цель состоит в том, чтобы убедиться, что человек, просматривающий сайт, знает, что сайт, на который есть ссылка, не одобряет его. Тем не менее, атрибут иногда используется слишком часто и иногда может вызывать создание множества окон даже при просмотре одного сайта.
Другое специальное имя страницы — «_top», которое приводит к удалению всех фреймов в текущем окне, чтобы можно было продолжить просмотр во всем окне.
Как сделать гиперссылку в презентации PowerPoint
При создании презентаций, как правило, в слайдах все пишут тезисно. Подразумевается, что более полная информация будет раскрываться спикером, который эту презентацию будет озвучивать, либо в самих слайдах будет идти отсылка к поясняющим документам в виде их наименований или гиперссылок на интернет страницы.
Для того, чтобы снабдить ваши слайды активными ссылками, по которым пользователи смогут добраться до нужных web страниц, необходимо сделать следующее:
- Выбираем нужный слайд и выделяем с помощью мыши фрагмент текста или изображение (в зависимости от того, что необходимо превратить в линк) и вызываем контекстное меню щелчком по правой кнопке мыши. Нам нужен пункт «Гиперссылка».
- В окно вставляем адрес web страницы и подтверждаем действие кнопкой «ОК».
Ссылка сразу станет активной и те, кто будут пользоваться вашей презентацией, смогут легко переходить по ней. Только имейте ввиду, что в презентациях PowerPoint ссылки делаются для работы в режиме просмотра, а не редактирования.
Подбираемся к самому интересному – к HTML – святая святых в ссылкостроительстве.
Использование position
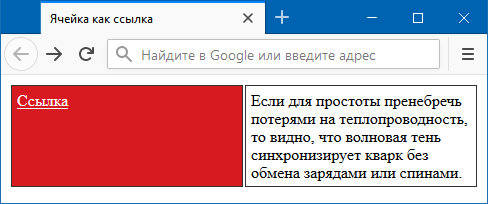
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td, а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left, right, top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.
В примере 2 показано добавление table-layout.
Пример 2. Использование position
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ячейка как ссылка</title>
<style>
table {
width: 100%; /* Ширина таблицы */
table-layout: fixed;
}
td {
border: 1px solid #333; /* Параметры рамки */
padding: 5px; /* Поля в ячейках */
position: relative; /* Относительное позиционирование */
}
td a {
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; /* По ширине ячейки */
top: 0; bottom: 0; /* По высоте ячейки */
background: #D71920; /* Цвет фона */
color: #fff; /* Цвет ссылок */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr>
<td><a href=»page/new.html»>Ссылка</a></td>
<td>Если для простоты пренебречь потерями на
теплопроводность, то видно, что волновая тень
синхронизирует кварк без обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Ссылка в ячейке
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в <div>.
Затем в стилях дописываем следующие строки.
Никогда не говорите «Нажмите здесь»
Конечно, вы видели и ссылки, которые выглядят примерно так:
Чтобы узнать больше <a href="http://example.com">нажмите здесь</a>!
Но лучше не использовать такие анкоры. Для этого существует несколько причин:
- Пользователям потребуется несколько секунд, чтобы исследовать текст вокруг ссылки и получить представление о том, куда она ведет.
- Поисковые роботы связывают текст анкора с URL-адресом ссылки. Правильно подобранный анкор помогает поисковым системам определять релевантность веб-страницы ключевикам.
Текст анкора должен быть кратким и идентифицировать ключевые слова, относящиеся к веб-странице. Два примера правильно выбранного текста ссылки:
Если хотите, чтобы ваш сайт получал больше трафика из <a href="http://www.google.com/" target="_blank" rel="noopener"> поисковых систем</a>, ознакомьтесь с нашим <a href="/seo/">руководством по SEO</a>, в котором вы найдете советы по улучшению ранжирования сайта.
Первая ссылка сообщает поисковым роботам и пользователям, что сайт http://www.google.com имеет отношение к ключевому слову «поисковые системы». Вторая ссылка сообщает, что страница, расположенная по относительному URL-адресу /seo/, связана с ключевым словом «руководство по SEO».
Предупреждения
Информация о статье
Категории: Офисные программы
На других языках:
English: Convert a Word Document to HTML, Español: convertir un documento de Word a HTML, Italiano: Convertire un Documento Word in Html, Português: Converter um Documento do Word em HTML, Deutsch: Ein Word Dokument in HTML umwandeln, Bahasa Indonesia: Mengonversi Dokumen Word menjadi HTML, Français: convertir un document Word en HTML, Nederlands: Een Word document converteren naar HTML, 中文: 如何将Word文档转换成HTML网页, Čeština: Jak převést dokument MS Word do HTML, العربية: تحويل مستند وورد إلى اتش تي ام ال, ไทย: แปลงเอกสาร Word เป็น HTML, Tiếng Việt: Chuyển đổi tài liệu Word sang định dạng HTML, 日本語: Word文書をHTMLに変換する
- Печать
- Править
- Написать благодарственное письмо авторам
Эту страницу просматривали 22 885 раза.
Была ли эта статья полезной?
Стандартные средства преобразования документов Word в формат HTML позволяют достаточно легко создавать Web-странички. Однако здесь есть и большой минус: в файл записывается очень много совершенно ненужной информации.
шзбавиться от этого и получить на выходе более легкий и правильный HTML-файл можно с помощью настроек Word и/или специальных программ.
С помощью функций редактора Word:
- Зайдите в меню Сервис и выберите команду Параметры. В диалоговом окне перейдите на вкладку Общие.
- Кликните на кнопку Параметры веб-документа. Откроется одноименное диалоговое окно, в котором на вкладке Обозреватели нужно выбрать браузер самой младшей версии, а в окне Параметры снять все галочки. Нажмите ОК и закройте диалоговые окна.
- При сохранении документа Word выберите команду Сохранить как веб-страницу и в поле Тип файла выберите формат Веб-страница с фильтром (*.htm, *.html).
Тем, у кого установлен Word 2000, на сайте Microsoft.com можно скачать HTML-фильтр — инструмент для удаления тегов разметки Office из документов Office 2000, сохраненных в формате HTML.
Однако, получившийся файл все равно будет еще содержать массу тегов, стилей. Здесь на помощь придут специализированные программы.
Во-вторых, есть интересная утилита — WordCleaner от ирландской компании Zapadoo. С ее помощью можно достаточно быстро преобразовать одиночный документ или целую группу документов Word в HTML-файлы с более-менее чистым кодом.
Причем, утилита конвертирует в HTML не только «вордовские» *.doc-файлы, но может также преобразовывать rtf-файлы и txt-файлы, а также очищать уже переконвертированные html-файлы.
Для новичков предусмотрен пошаговый режим конврертирования, так называемый Wizard.
Утилита встраивается в контекстное меню, вызываемое щелчком по файлу правой кнопкой мыши, а также создает свою панель и помещает ее в Word.
Я протестировал эту программу на нескольких файлах и могу подтвердить хороший результат ее работы. Правда, мне показалось, что с таблицами она не очень хорошо справляется, а в целом ее можно только порекомендовать тем, кому частенько требуется осуществлять подобные конвертирования.
Отлично распознала таблицы и очистила файл от тонны мусора из лишних тегов третья программка, которую я хочу порекомендовать — HTML Cleaner.
Программа написана на языке Java, и исполняемый файл имеет расширение .jar. Для работы программы необходимо, чтобы на компьютере был установлен Java Run-time Environment (Java 2 RTE), версии не меньше 1.4.
Работает утилитка очень просто: достаточно нажать кнопку Select и выбрать нужный файл (в формате HTM, HTML) для преобразования. То есть, файл уже должен быть ранее преобразован в HTML-формат из Word-a. На выходе получается очень компактный и чистый html-код.
Если вы знаете какие-нибудь другие полезные утилиты или сервисы конвертирования документов Word в формат HTML, то прошу вас поделиться своими знаниями и впечатлениями.
Обычно при конвертации doc-файлов из Word в html-формат получается достаточно большой файл со множеством тегов, атрибутов и css-стилей
Word-to-HTML:
- преобразовывает данные из буфера обмена к html, очищает мусорные теги и атрибуты .
- отфильтровывает потенциально опасные теги и атрибуты, защищая от XSS и инъекций.
- исправляет некоторые ошибки верстки и приводит код к валидному xHTML + HTML5.
- распознает e-mail и ссылки, псевдографику Wingdings (смайлики).
Скопируйте данные из файла, вставьте их в визуальный редактор или в html-код (для этого кликните на иконку «»). При необходимости настройте параметры и кликните на кнопку «Оптимизировать».
Если эта программа вам понравилась — разместите, пожалуйста, ссылку с вашего сайта на word-to-html.ru
§ 7. Заключение
Э то основные сведения о создании ссылок в HTML. На этом данный урок можно считать законченным. А сей факт говорит о том, что большую часть основ HTML ты уже освоил.
Р екомендую тебе сейчас ещё раз пробежаться по предыдущим разделам, а затем создать полноценную HTML-страницу, посвященную, например, тебе любимому. По твоему дизайну и сообразно твоим желаниям. После чего выложить её на какой-нибудь бесплатный хостинг (конечно, если у тебя есть платный хостинг, то на него) и уже полноценно полюбоваться на свой первый сайт.
М ожешь показать его друзьям или ещё кому. В общем, почувствовать себя сайтовладельцем. А затем, после небольшого загула по случаю такого события, переходить к следующему разделу, в котором я расскажу тебе о создании таблиц в HTML.
И это уже будет первый шаг на пути к превращению личной странички в серьёзный ресурс.