Как сделать списки в ворде (word), маркированный, нумерованный
Содержание:
- Создание или удаление настраиваемого списка для сортировки и подстановки данных
- Вложенный список html
- Способ №1: Нумерованный список в Excel для одной ячейки
- Список с рисованными маркерами
- Как создать нумерованный список — тег ol
- Маркированные списки
- Как работать с многоуровневым списком
- Написание чисел
- Полезные материалы по спискам HTML
- Как сделать картинку ссылкой
- Многоуровневый список: нюансы исполнения
- The декларация
- Список с русскими буквами
- Повторно использовать настраиваемый многоуровневый список в Word
- Стили текста для различных уровней списка
Создание или удаление настраиваемого списка для сортировки и подстановки данных
Для сортировки или заполнения значений в пользовательском порядке можно применять настраиваемые списки. В Excel есть встроенные списки дней недели и месяцев года, но вы можете создавать и свои настраиваемые списки.
Чтобы понять, что представляют собой настраиваемые списки, полезно ознакомиться с принципами их работы и хранения на компьютере.
Сравнение встроенных и настраиваемых списков
В Excel есть указанные ниже встроенные списки дней недели и месяцев года.
Пн, Вт, Ср, Чт, Пт, Сб, Вс
Понедельник, Вторник, Среда, Четверг, Пятница, Суббота, Воскресенье
янв, фев, мар, апр, май, июн, июл, авг, сен, окт, ноя, дек
Январь, Февраль, Март, Апрель, Май, Июнь, Июль, Август, Сентябрь, Октябрь, Ноябрь, Декабрь
Примечание:
Изменить или удалить встроенный список невозможно.
Вы также можете создать свой настраиваемый список и использовать его для сортировки или заполнения. Например, чтобы отсортировать или заполнить значения по приведенным ниже спискам, нужен настраиваемый список, так как соответствующего естественного порядка значений не существует.
Высокое, Среднее, Низкое
Большое, Среднее, Малое
Север, Юг, Восток, Запад
Старший менеджер по продажам, Региональный менеджер по продажам, Руководитель отдела продаж, Торговый представитель
Настраиваемый список может соответствовать диапазону ячеек, или его можно ввести в диалоговом окне Списки
Примечание:
Настраиваемый список может содержать только текст или текст с числами. Чтобы создать настраиваемый список, содержащий только числа, например от 0 до 100, нужно сначала создать список чисел в текстовом формате.
Создать настраиваемый список можно двумя способами. Если список короткий, можно ввести его значения прямо во всплывающем окне. Если список длинный, можно импортировать значения из диапазона ячеек.
Введение значений напрямую
Чтобы создать настраиваемый список этим способом, выполните указанные ниже действия.
В Excel 2010
и более поздних версиях выберите пунктыФайл >Параметры >Дополнительно >Общие >Изменить списки .
В Excel 2007
нажмитекнопку Microsoft Office и выберите пунктыПараметры Excel >Популярные >Основные параметры работы с Excel >Изменить списки .
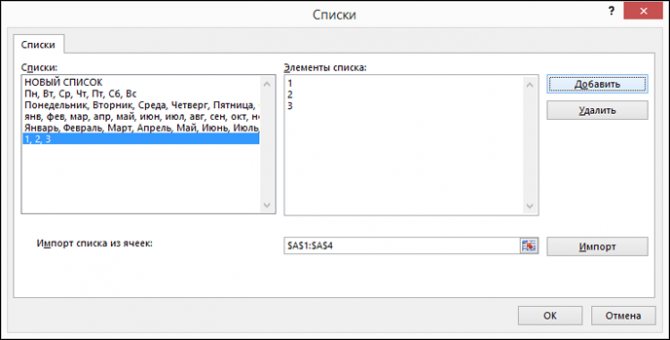
Выберите в поле Списки
пунктНОВЫЙ СПИСОК и введите данные в полеЭлементы списка , начиная с первого элемента.
После ввода каждого элемента нажимайте клавишу ВВОД.
Завершив создание списка, нажмите кнопку Добавить

На панели Списки
появятся введенные вами элементы.
Нажмите два раза кнопку ОК
Создание настраиваемого списка на основе диапазона ячеек
Выполните указанные ниже действия.
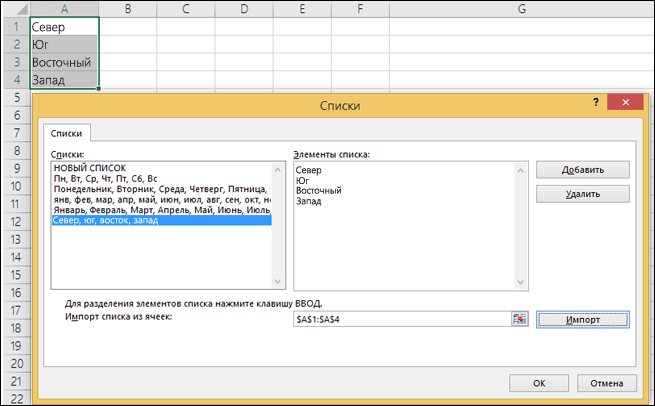
В диапазоне ячеек введите сверху вниз значения, по которым нужно выполнить сортировку или заполнение. Выделите этот диапазон и, следуя инструкциям выше, откройте всплывающее окно «Списки».
Убедитесь, что ссылка на выделенные значения отображается в окне Списки
в полеИмпорт списка из ячеек , и нажмите кнопкуИмпорт .
На панели Списки
появятся выбранные вами элементы.

«Параметры» > «Дополнительно» > «Общие» > «Изменить списки». Если вы используете Excel 2007, нажмите кнопку Office и выберите «Параметры Excel» > «Популярные» > «Изменить списки».» /> Два раза нажмите кнопку ОК
Примечание:
Настраиваемый список можно создать только на основе значений, таких как текст, числа, даты и время. На основе формата, например значков, цвета ячейки или цвета шрифта, создать настраиваемый список нельзя.
Выполните указанные ниже действия.
По приведенным выше инструкциям откройте диалоговое окно «Списки».
Выделите список, который нужно удалить, в поле Списки
и нажмите кнопкуУдалить .
Настраиваемые списки добавляются в реестр компьютера, чтобы их можно было использовать в других книгах. Если вы используете настраиваемый список при сортировке данных, он также сохраняется вместе с книгой, поэтому его можно использовать на других компьютерах, в том числе на серверах с службы Excel, для которых может быть опубликована ваша книга.
Однако при открытии книги на другом компьютере или сервере такой список, сохраненный в файле книги, не отображается во всплывающем окне Списки
впараметрах Excel : его можно выбрать только в столбцеПорядок диалогового окнаСортировка . Настраиваемый список, сохраненный в файле книги, также недоступен непосредственно для командыЗаполнить .
При необходимости можно добавить такой список в реестр компьютера или сервера, чтобы он был доступен в Параметрах Excel
во всплывающем окнеСписки . Для этого выберите во всплывающем окнеСортировка в столбцеПорядок пунктНастраиваемый список , чтобы отобразить всплывающее окноСписки , а затем выделите настраиваемый список и нажмите кнопкуДобавить .
Вложенный список html
Если вложить список html в список html? то получится вложенный список html!
Как по мне — немного скучно… многоуровневый цифровой интереснее…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Список в списке…
<ul class=»no_li li_3″>
<li>Вложенный список html </li>
<li>Требуется добавить стили:</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
</li>
<li>list-style: circle ;</li>
<li>Точка перед текстом будет в виде прозрачного круга/li>
</ul>
Результат:
- Вложенный список html
- Список в списке…
- Вложенный список html
- Требуется добавить стили:
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
- list-style: circle ;
- Точка перед текстом будет в виде прозрачного круга/li>
Создание нумерованного списка, просто заменяем тег «ul» на тег «ol», но если у вас где-то уже прописаны стили для нумерованного списка… номера вы видите слева. То нам придется добавить, как было выше сделано list-style: decimal;
<style>.decimal li{ list-style: decimal; }</style>
<ol class=»decimal»>
<li>Список html</li>
<li>Номерованный по порядку</li>
<li>Числа стоят рядом со строкой!</li>
</ol>
- Список html
- Номерованный по порядку
- Числа стоят рядом со строкой!
Как сделать Многоуровневый Нумерованный список в html!?
<ol class=»example»>
<li>пункт</li> <!-1.->
<li>пункт
<ol>
<li>пункт</li> <!-2.1.->
<li>пункт</li> <!-2.2.->
<li>пункт
<ol>
<li>пункт</li> <!-2.3.1.->
<li>пункт</li> <!-2.3.2.->
<li>пункт</li> <!-2.3.3.->
</ol>
</li> <!-2.3.->
<li>пункт</li> <!-2.4.->
</ol>
</li> <!-2.->
<li>пункт</li> <!-3.->
<li>пункт</li> <!-4.->
</ol>
<style>
ol.example {
list-style: none;
counter-reset: li;
}
.example li:before {
counter-increment: li;
content: counters(li,».») «. «;
}
</style>
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
- пункт
Если требуется вывести маркированный список html латинскими ПРОПИСНЫМИ буквами, то для этого ставим «ol» тип…
type=»A»(<ol type=»A»>)
Но у нас особый случай, поскольку уже было сказано, что стили прилеплены к спискам, то нам нужно вывести конкретно для этого примера, прямо здесь, поэтому выведем латинские ПРОПИСНЫЕ буквы
отдельным стилем list-style: upper-latin;:
<style> .latin li{ list-style: upper-latin; }</style>
<ol class=»latin»>
<li>Здесь текст</li>
<li>Который про маркирован</li>
<li>Прописными буквами латинского алфавита</li>
</ol>
- Здесь текст
- Который про маркирован
- Прописными буквами латинского алфавита
Для того, что про маркировать список строчными буквами латинского алфавита — нужно использовать
type=»a»(<ol type=»a»>)
Но этот вариант у нас не сработает, ка ки выше уже было продемонстрировано, поэтому… добавим отельные стили:
lower-latin;
Стили:
<style> .lower_latin li{ list-style: lower-latin; }</style>
<ol class=»lower_latin»>
<li>Здесь список html</li>
<li>Который маркирован</li>
<li>Строчными буквами латинского алфавита</li>
</ol>
- Здесь список html
- Который маркирован
- Строчными буквами латинского алфавита
Надеюсь к 10 пункту вы выучили матчасть!?
Для того, что про маркировать список римскими цифрами в тип вставляем римскую цифру 1 = I
type=»I»
Все тоже, только теперь нам потребуется list-style: upper-roman;
- Здесь текст
- Который про маркирован
- римскими цифрами
Способ №1: Нумерованный список в Excel для одной ячейки
Нередко возникают ситуации, когда необходимо уместить маркер и перечисление списка в одной ячейке. Такая необходимость может возникнуть по причине ограниченного пространства для заполнения всей информации. Процесс размещения маркера или нумерованного списка в одной ячейке с информирующей строкой:
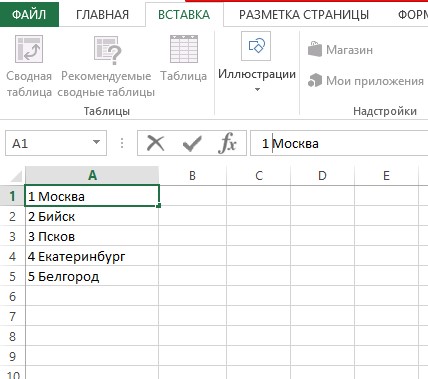
- Составьте список, в котором будет расставляться нумерация. Если он был составлен ранее, то переходим к дальнейшим действиям.
- Активируйте строку, нуждающуюся в редактировании, и установите разделитель впереди слова.
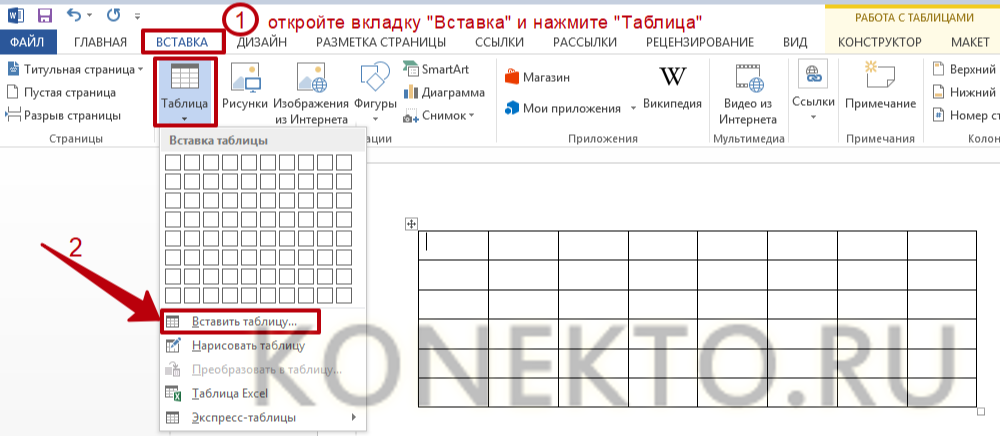
- Перейдите во вкладку «Вставка», расположенную в шапке программы.

- Отыщите группу инструментов «Символы» и, кликнув по стрелочке, перейдите в открывшееся окно. В нем кликните по инструменту «Символ».

- Далее из представленного списка нужно выбрать понравившуюся нумерацию или маркер, активировав символ, нажать кнопку «Вставить».

Список с рисованными маркерами
Стили позволяют установить в качестве маркера любое подходящее изображение через свойство list-style-image
. В качестве значения используется относительный или абсолютный путь к графическому файлу, как показано в примере 3.
Пример 3. Использование изображения в качестве маркера
Списки
- Сепульки
- Сепулькарии
- Сепуление
Рисунок лучше всего выбирать небольшого размера, чтобы не превращать элементы списка в подрисуночные подписи. На рис. 4 показан результат действия примера по использованию в качестве маркеров небольших картинок.

Рис. 4. Рисунок в качестве маркера
Применение list-style-image
обладает некоторыми недостатками:
- рисунок нельзя сдвинуть вверх или вниз;
- в разных браузерах положение рисунка относительно текста может отличаться.
Как создать нумерованный список — тег ol
Если вы хотите упорядочить элементы списка, тогда тег <ol> поможет в этом. По умолчанию он задает нумерованный список HTML:
<ol type="A">
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>
что на выходе дает нам:
A. Элемент 1 B. Элемент 2 C. Элемент 3
Атрибут type дает возможность использовать еще несколько дополнительных вариантов оформления нумерованных списков по сравнению с маркированными.
Как сделать нумерованный список в HTML с определенного номера
Предположим, вы сводите воедино инструкции для создания таблиц. Вы можете использовать для этого нумерованный список. После каждого пункта вы хотите размещать изображения и дополнительный текст, и вам в этом случае потребуется несколько списков.
Проблема заключается в том, что по умолчанию каждый список начинается с номера 1 (или буквы А). Это бы внесло неразбериху в ваше руководство!
К счастью, в HTML есть свойство start, которое позволяет начать нумерацию с указанного номера:
<ol start="4"> <li>Шаг четыре</li> <li>Шаг пять</li> <li>Шаг шесть</li> </ol>
Что дает нам следующее: 4. Шаг четыре 5. Шаг пять 6. Шаг шесть
Нумерованный список HTML — обратный порядок
Если вы хотите вывести номера (или буквы) в обратном порядке, то это можно сделать, добавив в тег, создающий нумерованный список HTML ключевое слово reversed:
<ol reversed> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> <li>Четвертый пункт</li> <li>Пятый пункт</li> </ol>
В результате список будет выглядеть следующим образом: 5. Пятый пункт. 4. Четвертый пункт. 3. Третий пункт. 2. Второй пункт. 1. Первый пункт.
Маркированные списки
Маркированные списки по сути похожи на нумерованные только они не содержат последовательной нумерации пунктов.
Маркированные списки создаются с помощью блочного элемента <ul> (от англ. Unordered List – ненумерованный список). Каждый элемент списка, как и в нумерованных списках, начинается с тега <li>. Браузер формирует отступ для каждого пункта списка и автоматически отображает маркеры.
Тег <ul> имеет следующий синтаксис:
В следующем примере видно, что, по умолчанию, перед каждым элементом списка добавляется небольшой маркер в виде закрашенного кружка:
Пример: Маркированный список
- Результат
- HTML-код
- Попробуй сам »
- Windows Movie Maker
- Pinnacle VideoSpin
- AviSynth
- Avidemux
Внутри тега <li> не обязательно размещать только текст, допустимо
поместить любой элемент потокового контента (ссылки, абзацы, изображения и др.)
Как работать с многоуровневым списком
Чтобы применить его, достаточно отформатировать нужным образом уже существующий текст. Иногда сначала его создают, а потом вносят в него содержимое. Это делают следующим образом:
- Если уже записаны несколько строк, их выделяют и создают перечень. Как правило, при этом каждое предложение становится пунктом списка первого уровня.
- Надписи нужно ввести или откорректировать.
- Чтобы добавить новую строку на имеющемся уровне, требуется после окончания предыдущего предложения нажать клавишу Enter. При этом появится новый пункт со следующим номером.
- Чтобы сделать подчинённый пункт, нужно описанным здесь способом сделать следующий пункт на данном уровне. Затем кликают на кнопку списка и в появившемся меню выбирают пункт, предусматривающий изменение уровня вложенности. Понижают его на единицу. Таким образом создаётся подчинённая строка. Вложенность возможно также понижать на несколько уровней.
- При необходимости уровень расположения строки можно повысить аналогичным образом.
Чтобы закончить формирование, необходимо нажать Enter два раза подряд.
Написание чисел
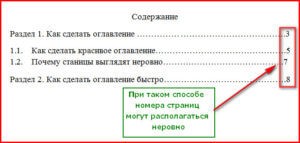
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 2 или нечто подобное.
Рис. 2. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью свойств content и counter-increment. Вначале для селектора ol требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счётчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content, как правило, работает в сочетании с псевдоэлементами ::after и ::before. Так, конструкция li::before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 2).
Пример 2. Создание своей нумерации
Свойство content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. counter-increment необходим для увеличения номера списка на единицу
Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код показан в примере 3
Пример 3. Изменение вида списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Списки</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li::before {
content: counter(item) ‘) ‘; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: . Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1
Как сделать список HTML в строку
4.2
Как сделать список HTML без значка
4.3
Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4
Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image
. Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5
Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome
). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6
Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count
(свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Многоуровневый список: нюансы исполнения
На что еще стоит обратить внимание? Дело в том, что в разных версиях Office списки воплощаются в жизнь разнообразными методами. Это происходит по причине изменений, которые претерпел интерфейс Word
Что же говорит о создании такого объекта, как перечень, информатика? Многоуровневый список в старых версиях «Ворда» может появляться без проблем в уже напечатанном тексте. То есть придется произвести все вышеперечисленные манипуляции. А именно:
- напечатать текст;
- выделить нужный участок;
- выбрать пункт «Список» после щелчка ПКМ по выделенной области;
- перейти во вкладку «Многоуровневый» и подобрать стиль оформления;
- нажать на «ОК» и подтвердить свой выбор.
Правда, в зависимости от выбранного стиля списка, вы увидите либо маркированные, либо просто нумерованные сточки. Это нормальное явление ведь уровень вы должны устанавливать самостоятельно.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Повторно использовать настраиваемый многоуровневый список в Word
Это то, что я хочу. Я хочу, чтобы круглая черная пуля находилась на левой стороне поля. Я хочу, чтобы мой текст рядом с ним был полужирным. Я хочу, чтобы моя пуля второго уровня была полой и находилась на расстоянии 0,5 дюйма от края. Я не хочу, чтобы этот текст был жирным. Затем мне нужно 3 точки между каждой пулей. И я хочу делать это неоднократно, нажимая одну кнопку.
Это слишком много, чтобы спросить? Нет, это не так. И это возможно с любой версией Word.Ниже я покажу вам, что нужно сделать в Word 2007/2010, чтобы применить и сохранить многоуровневый список, созданный вами. Ключ в использовании стилей.
Теперь, если вы уже являетесь пользователем стилей, вы поняли: стили позволяют легко повторно использовать обычное форматирование. Это способ применить форматирование одним щелчком мыши, а не вручную. Но даже если вы раньше использовали стили, работать с маркированными списками может быть немного сложнее, потому что вам нужно определить более одного стиля.
Вам потребуется 1) стиль списка для типа маркеров и отступов на каждом уровне и 2) связанный стиль для форматирования символов и абзацев на каждом уровне (или более одного связанного стиля, если ваше форматирование изменится на новый уровень).
Итак, давайте сначала займемся Linked Style . По сути, это определяет, как выглядит текст на каждом уровне маркера. Для моего первого маркера я хочу, чтобы мой текст был полужирным, и я хочу, чтобы интервал между следующим маркером, интервал между абзацами, был на 3 пункта после него.Вот общие шаги для определения связанного стиля.
1) Примените форматирование символа и / или абзаца к строке обычного текста без маркировки.
2) Выделите текст.
3) Щелкните вкладку Home на ленте. Нажмите кнопку Дополнительно в группе Стили , чтобы развернуть галерею стилей.
4) Выберите Сохранить выделение как новый быстрый стиль . Появится диалоговое окно.
5) Введите имя для своего стиля.Щелкните ОК.
6) Вы должны увидеть свой новый стиль в галерее стилей.
7) Теперь повторите шаги 1–6 для каждого стиля форматирования текста, который вы хотите видеть в многоуровневом списке.
Это мой документ после того, как я создал 2 стиля: Жирный маркированный текст и Обычный маркированный текст .
Теперь, когда ваши связанные стили созданы, вам нужно создать свой List Style .Здесь описывается, как выглядят ваши маркеры и как они имеют отступ. Здесь также вы связываете свой уровень маркера с конкретным связанным стилем, созданным ранее. Вы делаете это, чтобы сообщить Word, как вы хотите отформатировать текст на каждом уровне маркера. Вот общие шаги по созданию стиля списка и привязке уровня маркера к стилю.
1) На вкладке Home в группе Paragraph нажмите кнопку Multilevel List .
2) Выберите Определить новый стиль списка .
3) В диалоговом окне «Определить новый стиль списка» введите имя своего стиля списка в поле « Имя ».
4) Щелкните на кнопке Format . Выберите Нумерация . Появится диалоговое окно Изменить многоуровневый список .
5) Нажмите кнопку Дополнительно , чтобы развернуть диалоговое окно и отобразить все ваши параметры.
6) Под меткой Щелкните уровень, чтобы изменить , выберите уровень маркера для настройки.
7) Выберите стиль для текста из раскрывающегося списка Link Level to style .
8) Настройте другие параметры, такие как стиль номера и отступ.
9) Выберите новый уровень слева и повторите шаги с 6 по 8 для каждого уровня, который нужно настроить.
10) Дважды щелкните OK , чтобы закрыть диалоговые окна по завершении.
Теперь, когда вы создали свой стиль списка, вы готовы повторно использовать маркированный список одним щелчком мыши.Вы можете снова выбрать стиль списка с помощью кнопки «Многоуровневый список» на вкладке «Главная», чтобы применить настроенный маркированный список.
Но есть еще один шаг. Чтобы использовать новые стили в новых документах, которые вы создаете, вам необходимо сохранить стили в шаблоне Normal или сохранить текущий документ как шаблон.
Вот шаги для сохранения ваших стилей в шаблоне Normal:
1) Щелкните правой кнопкой мыши свой стиль в галерее стилей на вкладке Home .
2) Выберите «Изменить» в контекстном меню.
3) Выберите опцию Новые документы на основе этого шаблона . Щелкните ОК .
Теперь вы сможете использовать этот маркированный список, когда захотите!
Помните: если вы являетесь клиентом MicroKnowledge и у вас есть вопрос по программному обеспечению, не стесняйтесь обращаться к нам в любое время, используя ссылку «Поддержка» в верхней части сайта.Ваш вопрос может быть опубликован в нашей следующей записи в блоге!
Стили текста для различных уровней списка
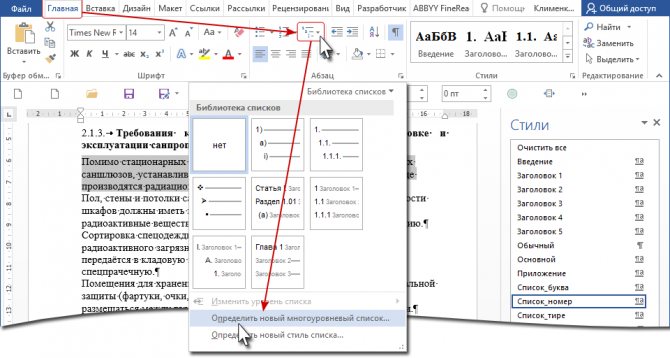
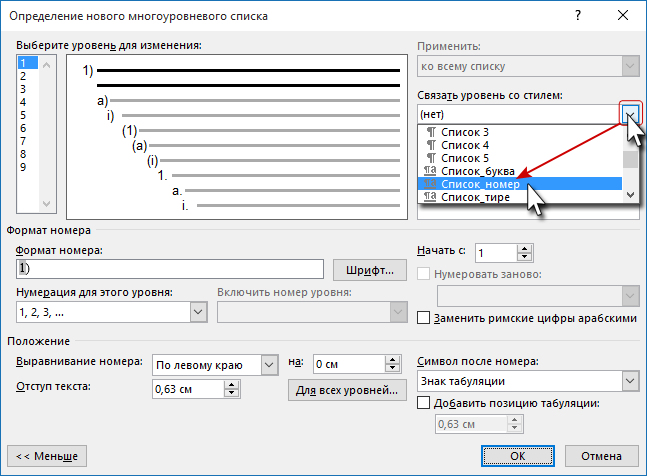
Шаг 1. Выделяем первый абзац пункта 2.1.3 и вызываем диалоговое окно «Многоуровневый список» (лента главная → группа команд Абзац → команда Определить новый многоуровневый список):

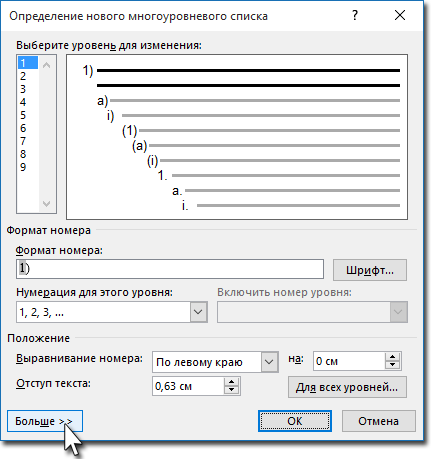
Шаг 2. Расширяем диалоговое окно «Определение нового многоуровневого списка» (нажимаем ЛМ на клавишу «Больше»):

На уроке 26 мы работали с этим диалоговым окном, но там нас интересовали отступы. Вот теперь начнётся самое интересное.
Шаг 3. Присваиваем первому уровню стиль «Список_номер» (кнопка выпадающего меню Связать уровень со стилем → выбрать из списка стиль «Список_номер»):

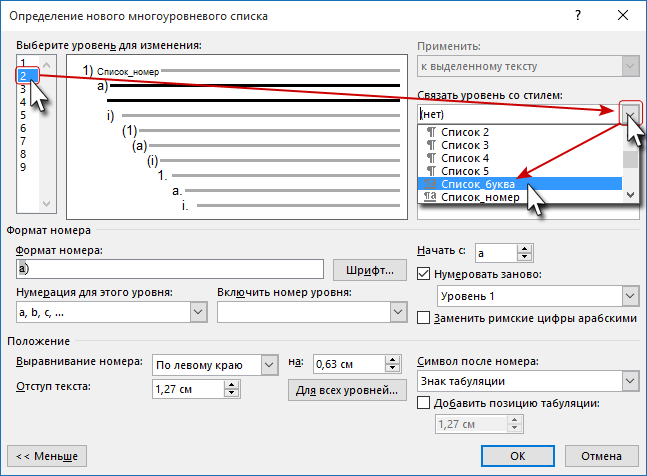
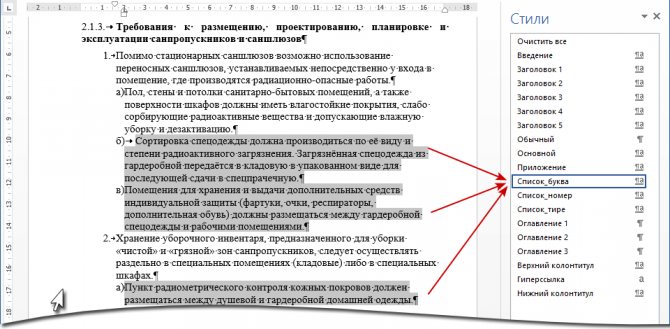
Шаг 4. Присваиваем второму уровню стиль «Список_буква» (кнопка выпадающего меню Связать уровень со стилем → выбрать из списка стиль «Список_буква»):

Список поля «Связать уровень со стилем» включает в себя все стили документа, в том числе и встроенные, так что поиск не обещает быть лёгким. Но, так как название стилей начинается со слова «Список…», это облегчит нам жизнь.
READ Как установить вай фай в квартире сколько это стоит
Шаг 5. Форматируем уровень 1:
Шаг 6. Форматируем уровень 2:
Нажимаем ОК и любуемся результатом:

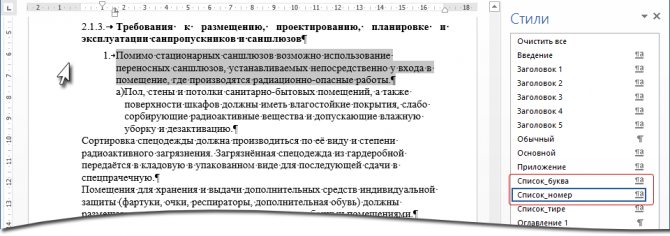
Шаг 7. Выделяем те абзацы, которые предположительно будут нумерованным списком, и присваиваем им стиль «Список_номер»:

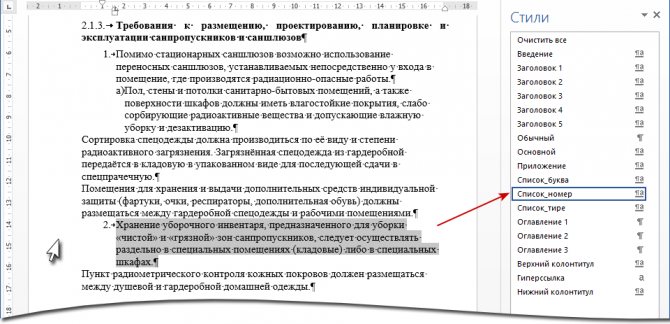
Шаг 8. Выделяем те абзацы, которые предположительно будут буквенным списком, и присваиваем им стиль «Список_буква»:

При выделении текста я воспользовалась функциональной клавишей Ctrl (урок 2). Эта клавиша позволяет выделить не смежные участки текста. Потренируйтесь – очень полезная функция!
Посмотрели на результат? Не очень красиво. Примемся за улучшения.