Html кнопки соц сетей для сайтов и блогов — виджет, плагин
Содержание:
- Мета-теги Open Graph для сайта
- Долой стандартные кнопки соцсетей!
- HTML-код
- Яндекс кнопки социальных сетей
- Добавление кнопки соцсетей для сайта WordPress
- Особенности кнопок uSocial
- WordPress
- Кнопки поделиться в соц сетях для сайта или «плата за лайк»
- Добавить кнопки путём ручной вставки кодов
- Бесплатные плагины для социальных сетей
- Модуль “Поделиться” от плагина Jetpack.
- Плагины
- Код JavaScript для шарингов
Мета-теги Open Graph для сайта
Немного раньше, я упоминал, что помимо ссылки на страницу, для качественного репоста потребуется еще заголовок, описание и картинка. Чтобы не передавать эти данные в ссылках и иметь возможность более удобного управления, стоит воспользоваться специальными мета-тегами. Существуют протокол Open Graph, который позволяет легко и просто указывать для каждой страницы свои параметры репоста. Практически все соц.сети придерживаются этого протокола. До недавнего времени только twitter по своему использовал мета-теги Open Graph, но в последнее время также стал придерживаться общего стандарта.
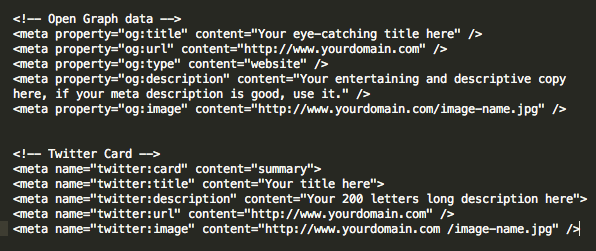
Для передачи необходимых данных о странице достаточно только нескольких тегов, они должны быть прописаны в самом начале – внутри блока head. Выглядеть это будет вот так:
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Для twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Заголовок для репоста в twitter">
<meta name="twitter:description" content="Подпись для репоста в twitter">
<meta name="twitter:image:src" content="https://vk-book.ru/folder-test/share/share_img.jpg">
<meta name="twitter:url" content="https://vk-book.ru/folder-test/share/">
<meta name="twitter:domain" content="vk-book.ru">
<!-- Для всех остальных -->
<meta property="og:title" content="Заголовок для репоста"/>
<meta property="og:description" content="Подпись для репоста" />
<meta property="og:type" content="website"/>
<meta property="og:url" content="https://vk-book.ru/folder-test/share/"/>
<meta property="og:image" content="https://vk-book.ru/folder-test/share/share_img.jpg"/>
<meta property="og:image:type" content="image/jpg">
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="628" />
<title>Пример кнопок репостов для соц.сетей</title>
</head>
Долой стандартные кнопки соцсетей!
Подобных сервисов, которые позволяют генерировать кнопки социальных сетей и размещать их потом на сайте — пруд пруди.
Тут и share42.com, uptolike.com, те же социальные кнопки от Яндекса, короче есть много разных онлайн-генераторов по размещению кнопок соцсетей для сайта.
Но лично меня они не радовали. Внешний вид их всех без исключения оставлял желать лучшего.
Я даже «пилил» кнопки на своем блоге, чтобы они хоть немного выделялись и были не такие дубово-типовые.

Но так как они были допилены, то со временем не работали как мне хотелось , кроме этого важно было иметь еще и «плавающие» кнопки, чтобы всегда были под рукой, да и душа хотела чего-то поэлегантнее и сегодня я это нашел, потестировал и уже установил на все свои сайты
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
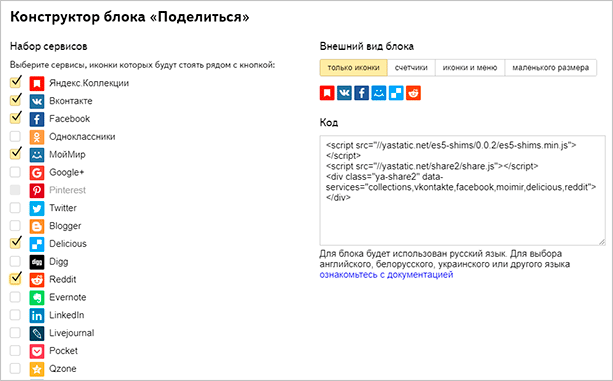
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.

Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.

После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.

Код также придется вставлять в шаблон страницы.
Яндекс кнопки социальных сетей
Поисковый гигант рунетна Yandex так же предлагает свой скрипт, который можно обозвать «яндекс кнопки социальных сетей», или как разработчик называет блок «Поделиться».
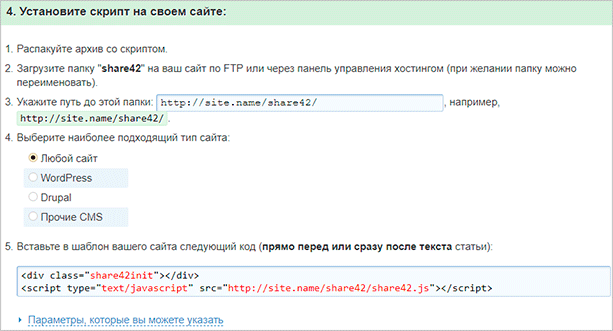
Установка так же проста: выбираем в интерфейсе нужные сервисы и размещаем представленный код в нужное место на сайте.
Переходим по и видим:
Здесь мы выбираем какие сервисы будут представлены в блоке социальных кнопок Яндекс. А в следующем блоке нам предлагают выбрать внешний вид, а так же код, который мы с легкостью водружаем в нужное место на страничке своего сайта:
Как уже говорилось выше, подобный код лучше всего размещать перед или после статьи.
Ближе к концу 2012 года Яндекс предложил пользователям установку кнопок социальных сетей другого формата. Смотрите сами:
Это стандартные кнопки «расшаривания» страницы, только они получили счетчик. Выглядит весьма красиво.
Чтобы поставить на сайт подобные соц. кнопки от Яндекса, необходимо поместить следующий код в пределах тега
CSS
<head></head>
| 1 | <head></head> |
В зависимости от движка сайта, найти теги можно: для WordPress файл header.php, для других движков это может быть index.php. А вот и код:
XHTML
<script src=»https://yandex.st/share/cnt.share.js»></script>
| 1 | <script src=»//yandex.st/share/cnt.share.js»></script> |
C помощью него мы подключаем скрипт кнопок, т.е. сам функционал будет находиться не на вашем сайте, а на серверах Яндекса (очень удобно, т.к. не дает нагрузки).
После того, как вставили код подгрузки кнопок, необходимо расположить на сайте сами кнопки. Для этого выбираем произвольное место (обычно перед статьей, либо после) и вставляем следующий код:
XHTML
<div class=»yashare-auto-init» data-yashareLink=»» data-yashareTitle=»» data-yashareDescription=»» data-yashareImage=»» data-yashareQuickServices=»yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus» data-yashareTheme=»counter» data-yashareType=»small»></div>
| 1 | <div class=»yashare-auto-init»data-yashareLink=»»data-yashareTitle=»»data-yashareDescription=»»data-yashareImage=»»data-yashareQuickServices=data-yashareTheme=»counter»data-yashareType=»small»></div> |
Обратите внимание: в данном коде есть перечисление кнопок социальных сетей (yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus). Вы можете поменять их порядок
Так же можете увеличить размер самих иконок, заменив data-yashareType=»small» на data-yashareType=»big».
Добавление кнопки соцсетей для сайта WordPress
Плагин WordPress для социальных виджетов установить несложно, поскольку он доступен на русском языке. На веб-ресурсах WordPress кнопка соцсетей для сайта обычно устанавливается бесплатно. Настраивается данный плагин в несколько этапов.
Шаг 1.
Выбираем в панели администратора сайта раздел «Плагины», нажимаем «Добавить новый». Затем ищем плагин Social Share Buttons for WordPress, устанавливаем его и активируем.
Шаг 2.
Нажимаем на раздел Share Buttons, который появился в боковом меню панели администратора. Там открываются три раздела меню:
- главные настройки;
- Share-настройки;
- Like-настройки.

Шаг 3.
Кликаем «Главные настройки» и настраиваем:
- текстовую информацию, отображаемую перед панелью;
- позиции социальных виджетов: задаем расположение панели по вертикали и горизонтали и, если на каких-то типах страниц панель не нужна, исключаем эти страницы.
Шаг 4.
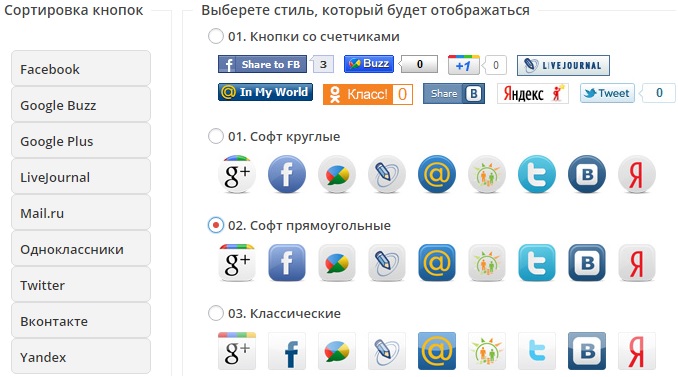
Заходим в «Share-настройки» и выполняем следующие действия:
- снимаем выделение с тех иконок, которые не нужны, в разделе «Включение/Отключение социальных кнопок»;
- подбираем стиль, в котором иконки будут оформлены;
- перетаскиваем кнопки, расставляя их в необходимом порядке в разделе «Сортировка кнопок»;
- назначаем отступы наверху и внизу панели.
Шаг 5.
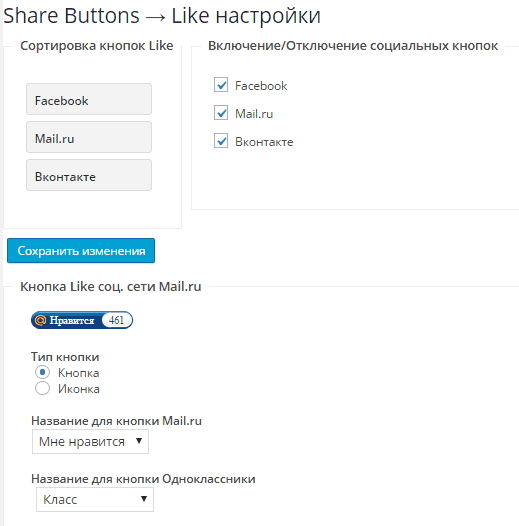
Заходим в «Like-настройки», где следует включить и настроить счетчики лайков, которые нам потребуются.
Особенности кнопок uSocial
Приведем некоторые факты, убедившие нас в правильности принятого решения.
-
Во-первых, конструктор соцкнопок uSocial обладает удобным, понятным и эргономичным дизайном.
Перемещаясь по панели функционала, которая включает в себя несколько пунктов, вы можете всегда слева видеть окно предпросмотра, что является большим плюсом. При этом, конструктор не выглядит перегруженным. Он полностью на русском языке, но имеет также и полноценную английскую локализацию. Многие аналогичные сервисы поддерживают русский язык, но не все. Например, AddThis не имеет такой возможности, что резко снижает его привлекательность для российских вебмастеров. - Во-вторых, uSocial предоставляет реально широкий функционал. В конструкторе можно настроить блоки “Поделиться” и “Мне нравится” так, чтобы они максимально органично смотрелись на вашем сайте. Круглые или квадратные иконки, пять различных эффектов при наведении, расположение – вертикальное, горизонтальное или статичное в заданном месте, три вида размеров, наличие общего счетчика и для каждой кнопки в отдельности, добавление кнопки “Наверх”, настройки мобильного вида, привлечение внимания к кнопкам и призыв к действию – в общем всё, что душе угодно. Таким обширным функционалом не сможет похвастаться ни один из приведенных в нашем обзоре конкурентов.
- В-третьих, сервис дает возможность добавления, хранения и редактирования наборов в личном кабинете. Такой функции нет, например, в Яндекс Поделиться и Pluso. Эта фича очень удобна, если вы разработчик однотипных сайтов, а потому изменений в блоке “Поделиться” нет совсем или они незначительные.
-
В-четвертых, удобство использования самого блока. Для пользователя сайта работа с блоком не должна вызывать затруднений, иначе он просто откажется им пользоваться. Как, например, в случае с блоками от сервиса Яндекс.
Для того, чтобы найти нужную вам соц. сеть, если она изначально не представлена в блоке, придется пролистать вниз внушительный список и отрываться при этом от содержимого сайта, что не слишком удобно.
uSocial никак не мешает просмотру страницы. Если вдруг пользователь не хочет постоянно видеть данный блок на сайте, он может его скрыть и развернуть вновь при необходимости.
Словесного сравнения многим окажется мало. Поэтому мы составили сравнительную таблицу кнопок от uSocial и остальных дебютантов (используемая шкала оценки – от 1 до 5). Все эти данные получены в процессе тестирования.
Категории \ Сервисы
Дизайн блока/ разнообразие выбора/настройка размеров и расположения
5
2
5
4
5
Удобство интеграции
5
4
5
3
4
Удобство использования
5
3
5
4
5
Наличие счетчиков репостов
Наличие общего счетчика “Поделиться”
Возможность сворачивать блок
Наличие блока кнопок “Мне нравится”
Чистый код (без фреймов)
Мобильный вид
Шаринг в мессенджеры
Статистика шаринга
Всплывающие окошки, привлекающие внимание к блоку
PRO возможности
Предпросмотр
Регистрация
нужна
не требуется
не требуется
нужна
нужна
Надеемся, проведённый анализ смог развеять ваши сомнения в обоснованности нашего выбора. Помимо приятной внешности социальные кнопки от uSocial носят глубокий прикладной характер, являясь довольно мощным инструментом для продвижения любых проектов.
WordPress
Если вы ничего не понимаете в этом коде, что куда нужно копировать и как все это работает, выход есть. Если у вас движок WordPress, можно установить плагин, с помощью которого у вас появятся кнопки социальных сетей. Сегодня таких плагинов просто большое количество. Заходи в админку — Плагины. Можно сразу написать в поиске плагинов «соц кнопки», «social» или «вконтакте». Я уверен, вы что то найдете.
Среди большинства таких подобных плагинов для WordPress, посмотрев на рейтинг, больше всего ставят именно такие:
- Social Share Buttons for WordPress.
- Social.
- Social Media Feather — lightweight social media sharing and follow buttons.
На самом деле подобных таких плагинов очень много, нужно устанавливать и перебирать, какой вам больше понравится, правильно работает, что показывает и как его можно настроить под себя. Разберем на примере первый такой плагин Social Share Buttons for WordPress.
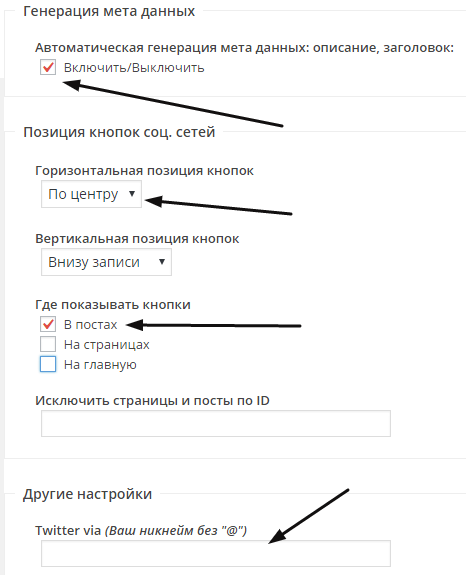
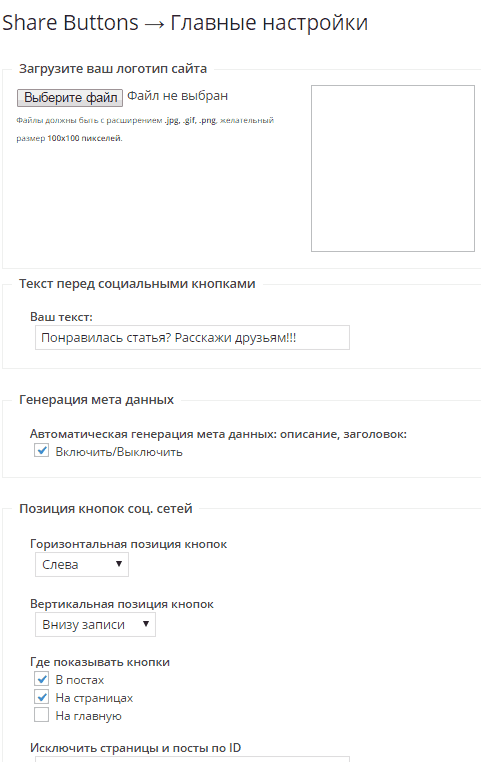
Сам плагин на русском языке, проблем с этим не будет. После установки, слева в меню появится новая кнопка «Share Buttons». В главных настройках ставим логотип сайта и пишем текст перед социальными кнопками.

Обязательно включаем генерацию мета данных, будет включаться заголовок и описание страницы. Выравнивание кнопок по горизонтали и выбираем, где они будут находиться. Выбираем только в постах. По желанию можно исключить необходимые страницы. В самом низу нужно указать ник в триттере.

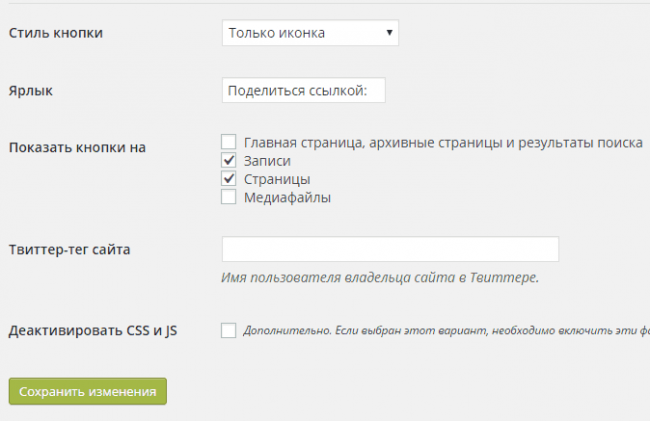
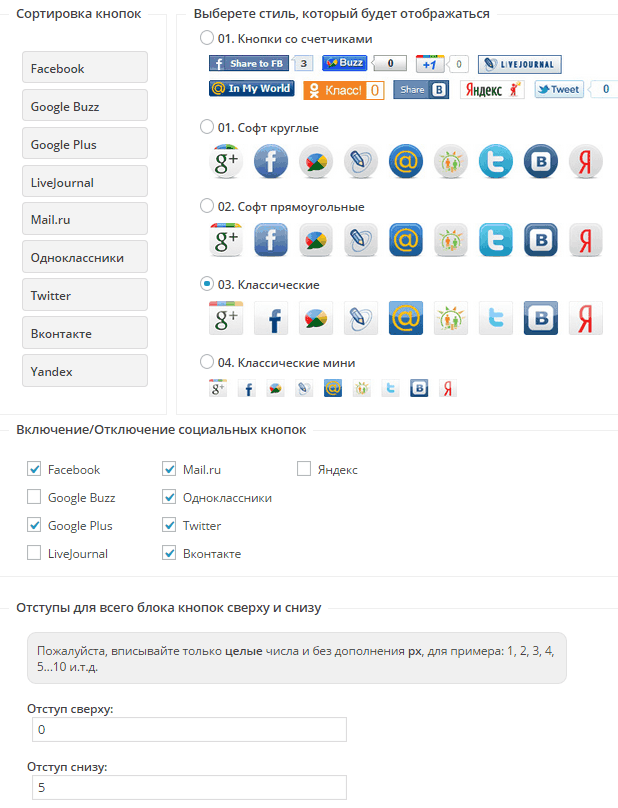
На следующей вкладке Share настройки выбираем стиль оформления кнопок. Ниже можно включить или выключить ненужные соц сети и добавить отступы для всего блока сверху или снизу. Лишнего кода никуда ставить не нужно, плагин все сделает вместо вас.
Выбор остается уже за вами, каким способом будете пользоваться. Добавлять иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте сделать все ручным методом или с помощью сервиса.
Если вы знаете еще какой то хороший сервис или способ как добавить социальные кнопки для сайта, буду благодарный за комментарий.
Кнопки поделиться в соц сетях для сайта или «плата за лайк»
Довольно разумным способом было бы получать взаимодействие с соц сетями через скрытие качественного материала на сайте посредством открывания его за нажатие по социальной кнопке нравится.
Конечно это должен быть действительно уникальный и полезный контент для читателей — нечто, за что они готовы были заплатить деньгами.
Такой метод называется «Плата за лайк» или «Плата за твит» и так далее, в зависимости от того, какую социальную сеть выберет ваш читатель.
Как же сделать так, чтобы скрывать часть статьи от читателей, открываемую за плату социальной активностью?
В WordPress есть замечательный плагин, который называется OnePress Social Locker, он то и будет выполнять на сайте эту функцию.
После того, как вы установите себе на сайт этот плагин, вы сможете выбрать то место, которое нужно «запереть» от читателей блога.
После установки плагина, его настройки появятся в левой части меню в админ-панели блога. Выберете «New Locker», которое находится вверху меню Social Locker.
На картинке ниже, я выбрал первый вариант, то есть Social Locker и дал ему название Тест. После этого можно настроить стиль и текстовую надпись над кнопками соц сетей. Бесплатная версия плагина позволяет выбрать из двух тем, при том, что в платной версии таких тем целых пять. Существует возможность в течении 7 дней воспользоваться возможностями платной версии плагина, а затем решить платить или нет. Повышение версии до премиум стоит $24.
На каждой из двух версий появляется окошко следующего содержания:
Заполнив необходимые поля, с призывом пользователей к действиям, спускаемся ниже, в раздел «Social Options» и нажимаем по каждому из представленных видов соц сетей, а при помощи кнопок On/Off оставляем те, которые нам понадобятся. Например, если вы хотите оставить кнопку «Нравится» от Facebook, вам нужно будет ввести свой URL адрес вашей страницы в Фейсбуке.
Проделайте тоже для остальных соц сетей, которые вы предпочитаете использовать. Правда, бесплатная версия плагина позволяет связать аккаунты только с тремя видами социальных сетей, в то время как платная предоставляет возможность открыть все функции и соц сети, такие как YouTube, LinkedIn и другие.
После того, как вы произвели все установки, нажимаете «Опубликовать».
Чтобы воспользоваться «замком» для определенной части текста, найдите «Manual Locking» под кнопкой Опубликовать и вы увидите автоматически сформировавшийся код.
Воспользуйтесь кодом, чтобы поместить его между частями текста, который вы хотите спрятать. Например, я получил шорткод следующего вида: . Я помещаю его между текстом, и таким образом текст становится для посетителей блога с ограниченным доступом:
Существует также возможность скрывать контент автоматически при помощи опции Batch Locking, когда плагин сам находит какой-то текст, который считает необходимым скрыть от читателей. Но, такой способ я не рекомендовал бы вам использовать.
Больше опций можно найти в правой части панели, если воспользоваться функцией Visibily options, но данная опция открывается только в платной версии плагина. В ней есть несколько дополнительных возможностей, которые позволяют не показывать кнопки соц сетей для зарегистрировавшихся на сайте пользователей. Вы также можете установить возможность поставить «замок» к статье, которая старше определенного числа дней.
Бесплатная версия включает в себя довольно много функций, чтобы ей и ограничиться. Для более продвинутых пользователей можно использовать pro версию, с бесплатными обновлениями и расширенным функционалом:
- 5 дополнительных тем
- 8 кнопок социальных сетей
- Facebook Поделиться
- Twitter Follow
- LinkedIn Поделиться
- Google Поделиться
- Подписка канала YouTube
- Не показывать замок для зарегистрировавшихся на сайте
- Показ отсчета времени
В отношении продвижения в поисковых системах, хоть вы и скрываете часть текста, это никак не повлияет на ваши параметры поискового продвижения. Так как роботы поисковых систем по-прежнему видят скрытый текст, такой вид продвижения делает плагин дружелюбным в плане SEO.
Какой тип контента нужно скрывать?
Если вы искали честный и взаимовыгодный способ роста показателей вовлечения блога в соц сетях, то выбор плагина OnePress Social Locker будет отличной идеей. Таким образом, вы будете вознаграждены читателями блога распространением статьи в их аккаунтах социальных сетей, в то же время доказывая свою авторитетность как автор полезного контента, который помогает посетителям решить их проблему.
Добавить кнопки путём ручной вставки кодов
Способ имеет большое преимущество, он не нагружает сайт, это сейчас, когда у вас немного статей, картинок, баннеров, плагинов, кажется ничего страшного, одним плагином больше, другим меньше, дальше это будет на вес золота.
Для начала вам нужно авторизоваться на сервисах Яндекса, можно войти в свою электронную почту, естественно Яндекса. Далее проходим вот по этой ссылке https://tech.yandex.ru/share/ и попадаем сюда:

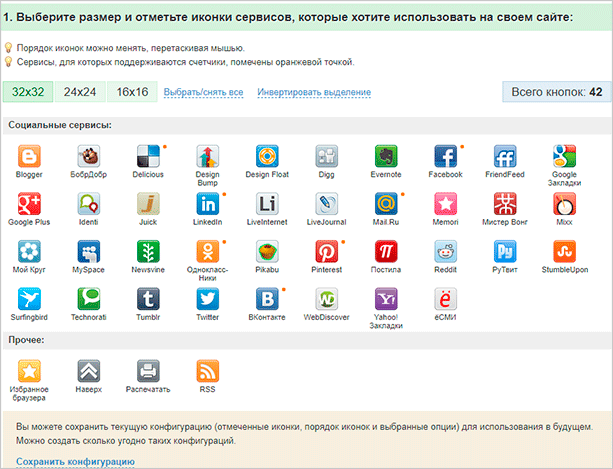
Спускаемся чуть ниже и вот, то что нам нужно:

Смысл тот же, выбираете соцсети, которые вам нужны, все они в скриншот не уместились, но нам это не важно, суть одна и та же. Справа вверху появляются кнопки по мере выставления галочек
Там же вы можете сделать их с счётчиками, иконками и меню и уменьшенного размера.
Копируем код, который получился в окне ниже, далее будем работать с ним. Буду показывать на примере статьи: » Как раскрутить группу Вконтакте, Фейсбук, одноклассники и т.д«, советую её прочитать.
Переходим в статью, нажимаем «редактировать запись» или «изменить», если заходите через консоль и открывается редактор статьи. Перелистываем в самый конец и пишем произвольный текст.
Например: «Спасибо, что поделились!» и выравниваем по центру.Далее переходим во вкладку текст

Находим в конце нашу запись «Спасибо, что поделились!» а ниже вот этот код <p class=»buttond» style=»text-align: center;»></p> удаляем и вставляем наш скопированный код из Яндекса. Должно получиться вот так:
Обновляем страницу и получилось вот так

Выравниваем
Как-то не красиво получилось, раз мы уже влезли в код, давайте выровнием по центру. Эх была, не была! Шучу, нормально всё будет. Возвращаемся в наш редактор и перед кодом нашего скрипта (скопированного кода в Яндексе) ставим код <center> в начале и </center> в конце

Обновляем, и вот что получилось

Уже лучше, согласны? Ещё можно выделить текст жирным и, например, поменять цвет, в общем, подогнать под стиль своего блога или сайта, как угодно. У этого способа есть не большой минус — такие действия надо проводить с каждой статьей.
Советую скопировать итоговый код и надпись в блокнот и в конце другой статьи вставлять уже целиком, так намного быстрее.
Бесплатные плагины для социальных сетей
Теперь давайте перейдем к нашему списку лучших бесплатных плагинов, на которые стоит обратить внимание в 2016 году
Плагин SumoMe известен в первую очередь благодаря своим инструментам для увеличения трафика, но не стоит удивляться, что мы включили его в этот список. В бесплатную версию плагина включено приложение SumoMe Share, которое размещает плавающий или статический бар для кнопок социальных сетей в любом месте на вашем сайте.
SumoMe Share Pro поставляется с дополнительными функциями. Например, здесь есть возможность удалить брендинг SumoMe из вашего бара, можно отслеживать UTM-метки, чтобы узнать, какие социальные сети приносят наибольший трафик и т.д.
GetSocial
GetSocial является бесплатным адаптивным плагином для социальных сетей. Он позволяет вам размещать плавающий бар сбоку вашего поста или статический бар сверху/снизу. В бесплатной версии вы также найдете различные варианты для оформления.
Разработчики представили и премиум версию плагина (с ежемесячной платой). В ней вы найдете функцию для добавления плавающего бара для мобильных версий и дополнительные варианты дизайна, есть функция click-to-tweet. В платной версии у вас также будет возможность убрать счетчик с кнопок, который отвечает за количество репостов.
AddToAny Share Buttons — это один из самых популярных WordPress плагинов для социальных сетей с более чем 200,000 активных установок. Этот плагин ставит простые плавающие бары по бокам вашего поста, а также в его начале или конце.
С этим плагином вы сможете изменять некоторые функции, например, задавать размеры иконок для социальных сетей, устанавливать расстояние между началом страницы и самим баром, и т.д. Одной из самых приятных и чуть ли не уникальных особенностей этого плагина является то, что он позволяет добавлять иконки более 90 различных социальных сетей, сообществ и услуг.
Этот плагин также позволяет добавлять плавающие бары для социальных сетей по бокам, в начале и в конце постов. Это не адаптивный плагин и его возможности настроек ограничены, но, тем не менее, он является отличной альтернативой.
Премиум версия предоставляет дополнительные функции, такие как отзывчивый дизайн, возможность скрывать плавающий бар с иконками социальных сетей на домашней странице, адаптивную контактную форму с функцией lightbox, которая появляется, когда пользователь нажимает на иконку Mail и т.д.
Это далеко не самый известный плагин, но его отзывчивый и приятный дизайн делают его одним из основных претендентов на звание лидера в нашем списке «Лучшие бесплатные плагины 2016 года». Это простой плагин с действительно отличным, аккуратным дизайном, результат работы которого будет гармонично смотреться на вашем сайте.
Основным минусом этого плагина является то, что здесь нет возможности создавать плавающие бары и нельзя добавлять бары по бокам поста. Здесь также не хватает баров для мобильных устройств, поэтому, в случае необходимости, вам придется установить дополнительные плагины на ваш сайт.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

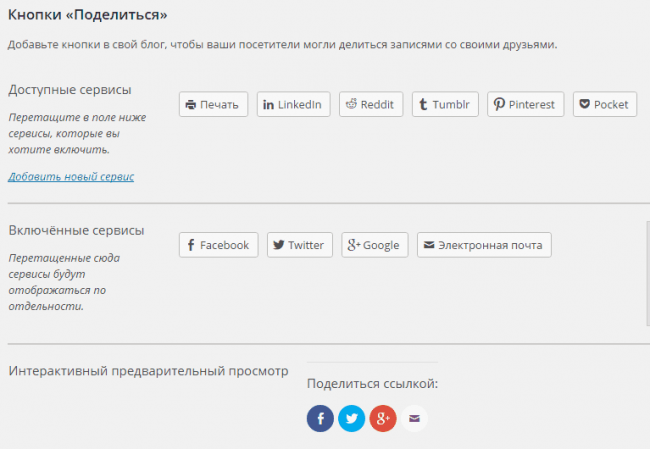
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:

Что мы можем тут настроить?
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Код JavaScript для шарингов
С теорией закончили, осталось только написать небольшой js для реализации появления окна, в котором пользователь сможет сделать репост на свою страницу.
Чтобы код был более универсальным, я добавил возможность задавать для шеринга любую ссылку. То есть пользователь сможет, находясь на одной странице, сделать репост другой ссылки.
Кнопки являются обычными html-элементами, это позволит стилизовать их как угодно. Пример кнопок в html:
<input value="ВКонтакте" type="button" class="share_btn" data-social="vk"> <input value="Facebook" type="button" class="share_btn" data-social="fb"> <input value="Одноклассники" type="button" class="share_btn" data-social="ok"> <input value="Twitter" type="button" class="share_btn" data-social="tw"> <input value="Google+" type="button" class="share_btn" data-social="gp"> <hr> <input value="ВКонтакте c data-url" type="button" class="share_btn" data-social="vk" data-url="https://vk-book.ru/"> <input value="Facebook c data-url" type="button" class="share_btn" data-social="fb" data-url="https://vk-book.ru/"> <input value="Одноклассники c data-url" type="button" class="share_btn" data-social="ok" data-url="https://vk-book.ru/"> <input value="Twitter c data-url" type="button" class="share_btn" data-social="tw" data-url="https://vk-book.ru/"> <input value="Google+ c data-url" type="button" class="share_btn" data-social="gp" data-url="https://vk-book.ru/">
В атрибутах data-social хранится название соц.сети, в которую будет сделан репост. А в атрибуте data-url прописана ссылка для репоста. Если data-url отсутствует, то по умолчанию будет использована текущая страница.
И теперь сам js. Для его работы необходима библиотеке jQuery.
$(function(){
// клик по кнопке шаринга
$(".share_btn").click(function(){
var social = $(this).data("social");
// урл текущей страницы
var url_share = location.href;
// если задан атрибут data-url, то берем урл из него
if (typeof $(this).attr("data-url") !== typeof undefined && $(this).attr("data-url") !== false) {
url_share = $(this).data("url");
}
// открываем окно для репоста
share(social, url_share);
});
});
/**
* Создание нового окна браузера для репоста в соц.сеть
*
* @param string social - социальная сеть, в которую будет сделан репост
* @param string url_share - url страницы, которая будет опубликована в соц.сети
*/
function share(social, url_share){
// определяем ссылку для нужной соц.сети
var url_soc = false;
switch (social) {
case "vk":
url_soc = "https://vk.com/share.php?url="+url_share;
break;
case "fb":
url_soc = "https://www.facebook.com/sharer/sharer.php?u="+url_share;
break;
case "ok":
url_soc = "https://connect.ok.ru/offer?url="+url_share;
break;
case "tw":
url_soc = "https://twitter.com/intent/tweet?url="+url_share;
break;
case "gp":
url_soc = "https://plus.google.com/share?url="+url_share;
break;
}
// открытие нового окна для шаринга
if(url_soc){
// размеры окна
var width = 800, height = 500;
// центруем окно
var left = (window.screen.width - width) / 2;
var top = (window.screen.height - height) / 2;
// открываем окно
social_window = window.open(url_soc, "share_window", "height=" + height + ",width=" + width + ",top=" + top + ",left=" + left);
// устанавливаем на окно фокус
social_window.focus();
}
}