Как создать мобильное приложение для аndroid самостоятельно
Содержание:
- Шаг 9. Сравните свое приложение с приложениями конкурентов
- Шаг 2. Придумайте отличную идею для приложения
- Конструкторы приложений: есть ли у них будущее?
- XML View и Dynamic Layout Previews
- Выбор шаблона
- MobAppCreator
- Разработка приложения для iOS с нуля
- Как управлять APK-файлами
- Самые лучшие сервисы
- Как создать мобильное приложение: пошаговая инструкция
- Импорт файлов
- Настройки магазина в Mobi Cart
- Что нужно учитывать при разработке интерфейса
- Итоги
Шаг 9. Сравните свое приложение с приложениями конкурентов
Теперь, когда вы подробно разработали свое приложение, пришло время приостановить и пересмотреть свою работу.
Перед тем, как приступить к созданию приложения, важно убедиться, что ваш каркас и макеты отшлифованы. Это может сэкономить вам много времени и денег в будущем. . Теперь настраивать и улучшать дизайн намного проще, чем менять реальное приложение
Теперь настраивать и улучшать дизайн намного проще, чем менять реальное приложение.
Хороший способ улучшить свой дизайн – вернуться к приложениям конкурентов, чтобы увидеть, как они решают аналогичные задачи.
Загрузите приложения конкурентов и сравните их со своим каркасом и макетами. Внимательно посмотрите, как конкуренты разработали макеты, функции и функции. Затем ищите возможности улучшить свой дизайн.
Этот процесс также может породить новые идеи, которые вы можете использовать для улучшения дизайна своих приложений.
Постарайтесь сделать так, чтобы дизайн вашего приложения был наилучшим, но не зацикливайтесь на конкуренции. Как сказала Джинни Рометти, генеральный директор IBM: «Вы строите свою собственную стратегию. Вы не определяете это по тому, что делает другой конкурент ».
Шаг 2. Придумайте отличную идею для приложения
После того, как вы прояснили свои цели, вам нужно определить идею своего приложения.
Если вы уже знаете, что должно делать ваше приложение, не стесняйтесь переходить к следующему шагу. Однако, если у вас еще нет отличной идеи приложения, этот раздел поможет.
Помните, когда дело доходит до мозгового штурма идей приложений, нет предела. Как сказал генеральный директор Apple Тим Кук :
«До появления App Store, шансов, что это произойдет, когда кто-то действительно молодой создаст компанию и в кратчайшие сроки действительно станет глобальным поставщиком игры или чего-то еще, этого на самом деле не было. Теперь эти истории успеха всплывают повсюду ».
Вот четыре метода, которые вы можете использовать, чтобы придумать отличную идею приложения.
Способ №1. Сделайте приложение, чтобы «почесать собственный зуд»
Вместо того, чтобы пытаться выяснить, чего хотят другие люди, спросите себя: «Какие у меня есть проблемы, которые может решить приложение?»
Если вы регулярно сталкиваетесь с неприятной проблемой, многие другие люди, вероятно, будут чувствовать то же самое.
Возьмите Airbnb.
Основатели изо всех сил пытались заплатить за квартиру в Сан-Франциско. Затем в город приехала большая конференция дизайнеров, и гостиницы было трудно найти. Решение? Геббиа и Чески решили заставить людей спать на надувных матрасах в их гостиной.
В другом примере Зак Симс основал популярный обучающий сайт CodeAcademy, потому что считал обучение программированию по книгам разочаровывающим. Симс сказал: «Строить самому намного проще. Вы знаете, что работает, а что нет ».
Итак, с какими проблемами вы сталкиваетесь регулярно? Как вы можете использовать приложение для их решения?
А пока запишите каждую проблему, о которой вы можете подумать, даже если уже существует приложение для решения той же проблемы.
Способ №2. Создайте приложение, которое лучше существующих приложений
Существует множество приложений: в Google Play 2,56 миллиона приложений, а в Apple App Store – 1,84 миллиона приложений.
Но пусть это вас не пугает – всегда есть возможности для улучшения.
Вы когда-нибудь использовали приложение и думали: «Я бы хотел, чтобы оно работало с X» или «Мне не нравится, как оно работает с Y»? Если да, то это идеальное семя для идеи приложения!
Если вы думаете, что приложение не так хорошо, как могло бы быть, скорее всего, другие люди думают то же самое.
Кроме того, многие разработчики приложений не заботятся об обновлении и улучшении своих приложений. В результате многие приложения устаревают, что оставляет вам множество возможностей для создания лучших версий.
Если вы нашли приложение, которое стоит улучшить, проверьте его рейтинги и отзывы. Есть отрицательные комментарии? Люди жалуются на одно и то же? Если это так, возможно, вы только что нашли отличную идею для приложения!
Способ №3. Раскрутите популярную идею приложения
Существует множество приложений, в которые вы можете добавить новый вид, чтобы повысить ценность.
Например, доступно бесчисленное множество фитнес-приложений. Как ты можешь выделиться? Один из способов – адаптировать концепцию фитнес-приложения к нишевой аудитории.
Например, многие серферы стремятся улучшить свою физическую форму и силу, чтобы лучше работать во время серфинга. Вот почему предприниматель и серфер Крис Миллс создал Surf Strength Coach (снимок экрана ниже), который предлагает тренировки, специально разработанные для серферов.

Какие приложения вы используете регулярно? Есть ли способ адаптировать приложение к более конкретной аудитории?
Способ №4. Создать мэшап приложения
Наконец, если вы все еще ищете отличную идею для приложения, используйте метод mashup.
Автор книги «Укради как художник» Остин Клеон сказал: «Каждая новая идея – это просто гибрид или ремикс одной или нескольких предыдущих идей».
Другими словами, смешайте множество идей приложений, чтобы создать что-то новое.
Например, Edison Mail объединил функции приложений для онлайн-покупок, управления задачами и путешествий, чтобы создать новое почтовое приложение, которое действует как личный помощник.
Подумайте о приложениях, которые вы используете регулярно, и о функциях, которые вам больше всего нравятся. Есть ли способ совместить эти функции?
Есть ли способ объединить идею популярного приложения с чем-то новым?
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
XML View и Dynamic Layout Previews
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).
Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.
Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:
Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.
И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
Выбор шаблона
Концепция мобильного приложения под Android определена, а исходные материалы подготовлены? Великолепно, тогда можно приступать к работе! Чтобы создать свою программу, пользователь для начала должен будет выбрать подходящий шаблон:
Перейти на сайт — appsgeyser.com и, немного пролистав страницу вниз, убедиться, что конструктор доступен в полностью бесплатном режиме. Здесь и далее придётся пользоваться английским языком — впрочем, разработчик обойдётся минимальными познаниями, а то и онлайн-переводчиком.

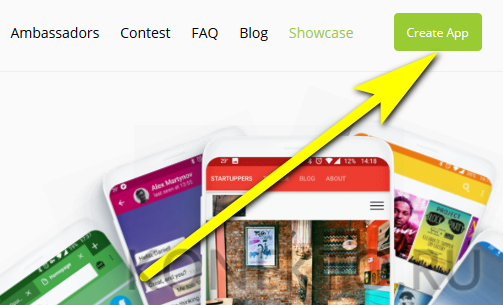
Нажать на расположенную справа вверху кнопку Create App.

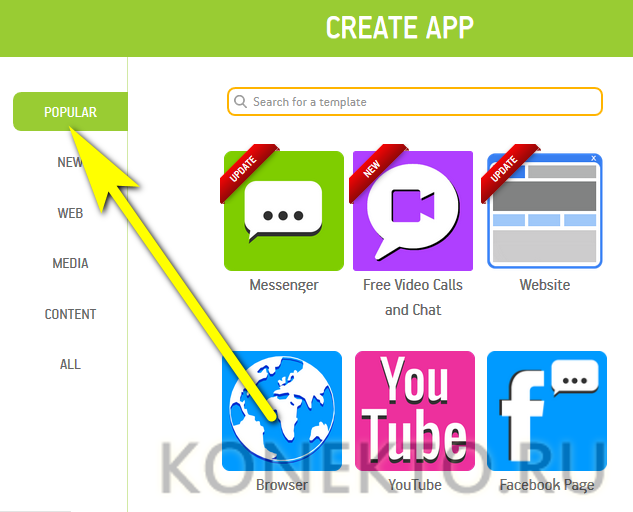
Выбрать один из предлагаемых разработчиками шаблонов. Самые востребованные «заготовки» находятся на вкладке Popular — первой по счёту.

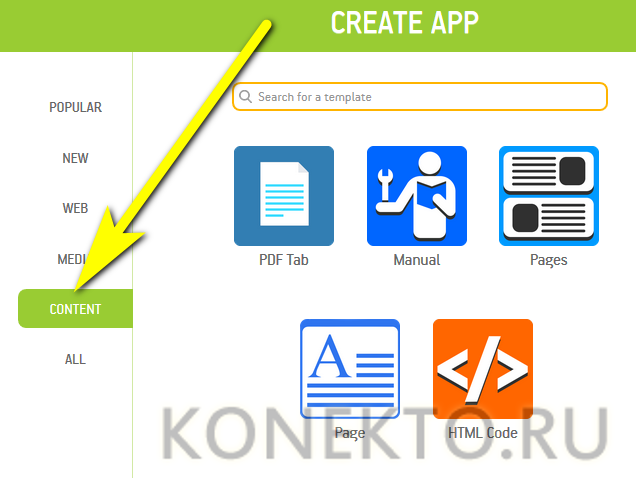
Инструменты для наполнения и преобразования сайтов и блогов размещены на вкладке Content.

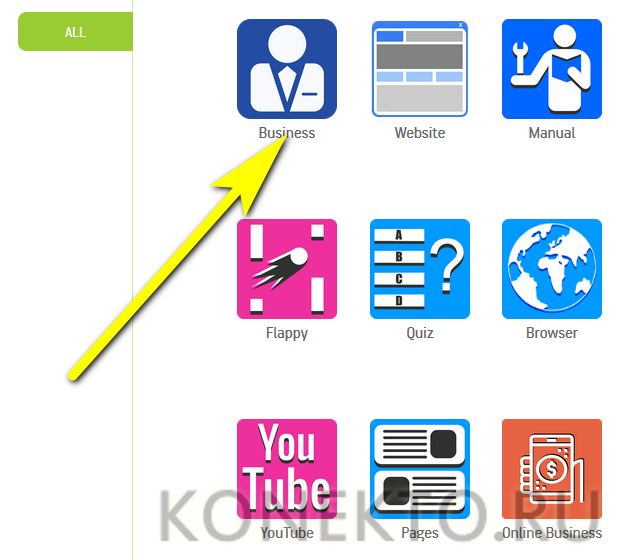
А решения для бизнеса, включая стильные «визитные карточки», проще всего будет найти в общем разделе — на вкладке All. Для примера использован универсальный вариант Business — простой для наполнения и в то же время достаточно информативный.

MobAppCreator
Это относительно новая компания из Аргентины. Главное ее поле деятельности — нативные приложения.
В MobAppCreator нет такого же количества макетов, как в других конструкторах, но вместе с тем редактор достаточно удобен, различные модули объясняются понятным языком, без переизбытка технического жаргона.
Присутствует визуальная репрезентация iPhone, отображающая любые новые изменения в приложении.
В течение 14 дней доступна триальная версия сервиса, с полным функционалом, но по прошествии этого времени тарифный план будет стоить от $32.50 в месяц. Такой подход практикуют многие разработчики, однако в упрек людям, стоящим за MobAppCreator, необходимо сказать, что за полную стоимость создания приложения можно было бы предложить и больше макетов.

Разработка приложения для iOS с нуля
Так, сервис KUKApp, например, помогает создать собственное уникальное мобильное приложение как для Android, так и для iOS, причем от владельца магазина потребуется минимум усилий. По сути все, что нужно сделать вам, — установить решение в магазине приложений Bitrix или Shopify. Настройка в CMS Bitrix состоит из 3-4 пунктов и не займет много времени: нужно только выбрать главный каталог сайта, цветовое оформление будущего приложения, настройки отображения изображений и другие параметры по желанию.
Вот так происходит установка модуля KUKApp — на всё уходит всего несколько минут:
После успешной установки решения команде KUKApp приходит уведомление, и начинается процесс создания приложения и его публикации в магазине приложений App Store и Google Play. Срок разработки такого приложения в разы меньше, чем если бы вы обращались в студию разработки, поскольку KUKApp использует уже готовое решение и адаптирует его под потребности каждого клиента. Таким образом, вы все равно получаете собственное уникальное мобильное приложение, написанное на Swift (для iOS) и Kotlin (для Android).
Сервис выполняет все работы «под ключ», в состав решения входит:
- Выпуск мобильных приложений в App Store, Google Play и Huawei App Gallery под учетной записью компании KUKApp;
- Обновления и поддержка мобильных приложений с выходом новых версий операционных систем iOS и Android;
- Модуль для взаимодействия сайта клиента и мобильных приложений;
- Push-уведомления и статистика;
- Иконка для приложения;
- Скриншоты приложений для App Store и Google Play;
- Описание приложения;
- Интеграция системы лояльности;
- Цветовое решение мобильного приложения.
По желанию клиента условия обговариваются индивидуально. Например, можно самому сделать иконку или довериться дизайнерам KUKApp, выпустить приложение под собственной учетной записью App Store, приобрести систему лояльности для ее интеграции, добавить дополнительные надписи на скриншоты в магазине приложений и многое другое.
Как управлять APK-файлами
Тщательно выбирайте названия пакетов, так как их нельзя изменить, удалить или использовать повторно.
У APK-файла может быть один из трех статусов:
- Черновик. Файлы APK, ещё не включенные в выпуск обновлений.
- Активно. Файлы APK, доступные пользователям в данный момент.
- Перемещено в архив. Ранее активные файлы APK, которые больше не доступны пользователям.
Как найти APK-файлы
Выполните следующие действия:
- Откройте Play Console и перейдите на страницу App Bundle Explorer (Выпуск > App Bundle Explorer).
- В правом верхнем углу страницы App Bundle Explorer находится фильтр версий. Его можно использовать вместе с вкладками Сведения, Скачиваемые файлы и Загружаемый контент, чтобы проверить работу различных версий и конфигураций APK-файлов вашего приложения на разных устройствах.
Примечание. В старой версии Play Console функции этого фильтра были доступны на странице «Библиотека объектов».
Подробнее о том, как проверить наборы Android App Bundle с помощью App Bundle Explorer…
Ограничения размеров для APK-файлов
В Google Play установлено ограничение размера APK-файлов на момент их скачивания.
Когда вы загрузите APK-файл, Play Console с помощью инструмента gzip определит, какой примерно размер будет у приложения при скачивании. Поскольку в Google Play используются современные инструменты сжатия, размер скачиваемого приложения может быть меньше, чем в прогнозе Play Console.
Ограничение на размер APK-файла зависит от версии Android:
100 МБ: для Android 2.3 и более поздних версий (API уровней 9–10, 14 и выше).
Для одного приложения можно загрузить несколько APK-файлов, чтобы оно поддерживало разные виды устройств.
Как подписать приложение
На устройство Android можно установить только те приложения, которые имеют сертификат цифровой подписи. Более подробно об этом рассказано на сайте для разработчиков Android.
Если вы видите сообщение о том, что для APK-файла используется небезопасный сертификат и размер ключа должен быть не менее 1024 битов, следуйте .
Важно! Включите функцию подписания приложений в Google Play или сохраните хранилище ключей в безопасном месте. Если вы потеряете доступ к хранилищу, вам придется опубликовать приложение заново с другим названием пакета и новым ключом
Кроме того, потребуется отменить публикацию исходного приложения и обновить его описание.
Требования к нумерации версий APK-файла для Play Console
В манифесте любого APK-файла есть код версии (параметр ), который увеличивается с каждым обновлением приложения.
Чтобы APK-файл можно было загрузить в Play Console, значение параметра не должно превышать 2 100 000 000.
При выборе значения для APK-файла помните, что с каждой последующей версией оно должно увеличиваться (но оставаться ниже максимального значения).
Примечание. Подробную информацию о версиях APK-файлов можно найти на сайте для разработчиков Android. Требования к нумерации версий в Android () отличаются от требований Play Console.
Требования к целевому уровню API для Play Console
В манифесте любого APK-файла есть целевой уровень API (параметр ), который указывает оптимальную версию Android для приложения.
Настройка приложения на новый целевой уровень API повышает безопасность и производительность, при этом позволяя работать в более старых версиях Android (до ).
Перед загрузкой APK-файла убедитесь, что он соответствует требованиям Google Play в отношении целевого уровня API. Текущие и будущие требования перечислены ниже.
| Требование к уровню API | Дата вступления в силу |
| Android 8.0 (API уровня 26) |
|
| Android 9 (API уровня 28) |
|
|
Android 10 (API уровня 29)* |
|
|
Android 11 (API уровня 30)* |
|
*Требования для API уровней 29 и 30 не относятся к приложениям для Wear OS.
Как только эти требования вступят в силу, в Play Console нельзя будет загрузить новые APK-файлы с более ранними целевыми уровнями API.
Совет. Технические рекомендации о том, как изменить целевой уровень API в соответствии с требованиями, можно найти в этом руководстве.
Самые лучшие сервисы
Рассмотрим самые популярные и проверенные сервисы для создания мобильных приложений.
Apps-Tech
«Apps-Tech» – привлекательный сервис с гибкими настройками.
Создать мобильное приложение с помощью этого инструмента можно без навыков программирования. Доступны полезные модули, вроде бронирования или всплывающих уведомлений. А ещё есть интеграция с платёжными системами, что позволит вам принимать оплату от клиента напрямую.
AppSfera
«AppSfera» – одна из ведущих платформ для создания приложений.
Сервис завоевал популярность пользователей уже давно, а значит, ему можно доверять. Функционал в нём примерно такой же, как и в предыдущих сервисах. Имеется лента новостей, онлайн-чат для общения с клиентом и даже геолокация для быстрого нахождения адреса вашего магазина.
TheAppBuilder
«TheAppBuilder» – проверенный сервис для превращения сайта в мобильное приложение.
Данный сервис отличается большим выбором шаблонов, которые облегчат процесс разработки мобильных приложений. После создания доступна подробная статистика посещаемости. С её помощью вы сможете отследить популярность приложения у ваших клиентов.
AppsGeyser
«AppsGeyser» – аналогичный сервис на иностранном языке.
С помощью него можно создавать удобные мобильные приложения, которые будут отличаться не только простым функционалом, но и привлекательным дизайном. Яркие краски, сжатое меню, удобная навигация – вот основные его достоинства. Присмотритесь к этому сервису.
AppyBuilder
«AppyBuilder» – достойный конкурент среди прочих сервисов.
Тоже на английском языке, но не стоит этого пугаться, так как настройки интуитивно понятны. Можно заранее настроить модули и посмотреть наглядно, как ваш клиент будет видеть приложение с разных устройств.
Каждый из этих сервисов по-своему привлекателен и может быть использован вами для создания мобильного приложения. Присмотритесь, ознакомьтесь с функционалом и выберите то, что понятно и удобно именно вам. Уверен, что среди этого списка вы обязательно найдёте подходящий для себя вариант.
Сделать это можно с помощью QR-сканера, который предварительно следует установить на свой телефон.
В итоге у вас появится возможность отсканировать код и зайти на сайт уже через мобильное приложение. Оцените, как это удобно!
После сканирования кода нажмите на кнопку «Войти на блог», и вы сразу попадёте на главную страницу сайта. Это мобильная версия. Здесь всё так же, как и в обычной версии, убедитесь в этом сами.
А на этом всё, дорогие друзья. Теперь вы знаете о том, как можно создать мобильное приложение самостоятельно с помощью специальных сервисов. Попробуйте воспользоваться предложенными инструментами и убедитесь, что для этого не нужно знать программирование. Ну а я, как и прежде, не прощаюсь с вами. До скорых встреч!
Как создать мобильное приложение: пошаговая инструкция
Определившись, как создать приложение в плане технических средств, можно переходить к его поэтапной реализации.
Подготовительный этап
Этот мозговой штурм необходим перед созданием приложения. Задача этапа — найти ответы на следующие вопросы:
- Какую цель преследует создание приложения для компании?
- Зачем оно нужно потребителю? Что будет мотивировать его устанавливать приложение на свой смартфон или планшет?
- Что должно уметь приложение, чтобы пользователь легко получал искомое?
- На каких платформах должно работать приложение (для IOS, Android, Windows)?
- Какой способ создания из описанных выше вам подходит и в какую сумму обойдётся создание приложения и его последующее использование?
- Какое обслуживание потребуется после запуска? Например, нужно ли контролировать исправность работы на ежедневной основе?
Задача этого этапа — взглянуть на будущее приложение с точки зрения пользователя. Ведь вы ищете ответ на вопрос «Как сделать мобильное приложение?» именно для того, чтобы он установил его на свой смартфон.
Разработка приложения
Практический этап создания приложений — разработка. После тщательного анализа в предыдущем шаге вы уже представляете себе необходимые функции и характеристики будущего продукта. А значит и конструктор можете выбрать с их учётом.
Запуск и тестирование мобильного приложения
Прежде, чем приложение увидит свет, нужно убедиться в его корректном функционировании. Если в нём будут серьёзные ошибки, вся работа будет тщетной.
Для тестирования необходим смартфон с подключением к компьютеру. Его можно заменить эмулятором мобильного устройства на мониторе.
В ходе тестирования важно проверить:
- насколько корректно работают все функции;
- работает ли оно со всеми планируемыми типами операционных систем;
- выдерживает ли оно повышенную пользовательскую нагрузку;
- как влияют различные изменения в скорости передаче или статусе мобильного устройства на его работу.
Существуют автоматизированные программы для тестирования приложений. Однако ничто не заменит работы в ручном режиме. В идеале его должен выполнять пользователь, который ранее не видел интерфейса и, тем более, не участвовал в его разработке. Если выбираете бесплатный вариант, попросите кого-нибудь из знакомых об этой услуге.
Предложения от наших партнеров
Продвижение мобильного приложения
Основным вариантом продвижения является реклама. Грамотно составленная она стимулирует пользователя установить приложение. В качестве рекламных площадок можно использовать Яндекс и Google, соцсети и приложения смежной тематики, которая может быть интересна вашей целевой аудитории.
Мало создать привлекательную рекламную кампанию, — чтобы она была эффективной, нужно анализировать результаты. С помощью сквозной аналитики вы сможете быстро получить наглядные отчеты по работе рекламы на любых площадках в интернете и выявить убыточные каналы. Данные о сделках, лидах и трафике позволят выстроить воронку продаж для успешного продвижения мобильного приложения.
Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Но привлечь — только половина дела. Чтобы превратить пользователя, нажавшего кнопку «Установить», в вашего лояльного клиента, нужен целый комплекс мер.
В него входят:
- регулярное обновление материала, если речь идёт об информационном приложении;
- периодические push-уведомления, например, с информацией о скидках или акциях (не слишком часто, иначе назойливое приложение будет удалено с телефона);
- добавление новых функций в соответствии с потребностями пользователей;
- работа с отзывами на разных площадках. В том числе негативными, ведь именно их особенно тщательно изучают перед установкой.
Для того, чтобы выйти в ТОП популярных магазинов, просто сделать приложение недостаточно. Его необходимо постоянно поддерживать и развивать.
За статус популярного приложения в Google Play придётся побороться
Импорт файлов
В разработке приложения под Android важна интеграция с другими ресурсами: изображения, кастомные шрифты, звуки, видео и пр. Эти ресурсы импортируются в Android Studio и помещаются в соответствующие папки, что позволяет операционной системе подбирать корректные ресурсы для приложения. Для нашего приложения Fortune Ball понадобится импорт изображений в папки drawable. В этих папках могут содержаться изображения или специальные файлы XML drawables (т. е. вы можете рисовать формы с помощью XML-кода и использовать их в своих макетах).
В Android Studio перейдите из Android в Project
Откройте папку res (app > src > main). Клик правой кнопки мыши по папке res, выберите New > Android resource directory.
Появится окно под названием New Resource Directory.
Из выпадающего списка Resource type выберите опцию drawable. В списке Available qualifiers выберите Density, затем кликните кнопку, которая выделена на скриншоте.
В следующем окне выберите XX-High Density из списка Density. Кликните OK.
Повторите все, чтобы создать папки drawable-xhdpi, drawable-hdpi и drawable-mdpi. Выберите X-High, high (высокую) и medium (среднюю) плотность соответственно из списка Density.
Каждая папка, у которой есть определитель плотности (i.e. xxhdpi, xhdpi, hdpi), содержит изображения, которые соотносятся с определенной плотностью или разрешением. К примеру, папка drawable-xxhdpi содержит изображение высокой плотности, это означает, что Android-устройство с экраном высокого разрешения извлечет изображение из этой папки. Изображение будет хорошо смотреться на всех устройствах Android, независимо от качества экрана. Больше информации о плотности экранов содержится в документации Android.
Создав все «рисованные» папки, вы можете вернуться к нераспакованному контенту в папке и скопировать (cmd + C) изображение из каждой папки и поместить (cmd + V) в соответствующую папку Android Studio.
Поместив файлы, вы увидите окно Copy. Выберите OK.
Настройки магазина в Mobi Cart
Для настроек своего интернет-маркета кликните на Store Settings:
- Введите название, электронный адрес админа, валюту.
- Для использования «Гугл-карт» нужна регистрация ключа API — затем он копируется в окошко.
- Отметьте галочкой бесплатную доставку, если ваш магазин ее предлагает. Для наложенного платежа выберите размер наценки (если он равен, к примеру, 12 %, то в Cash On Delivery прописывается 1,12).
- В Shipping указывается стоимость доставки для определенного региона. Процесс этот трудоемкий, так как для каждого региона цена указывается вами вручную.
- В разделе Tax российские магазины указывают стоимость с включенным в нее НДС, поэтому отметьте галочкой здесь Prices to include tax.
- В Payments Gateway укажите платежные системы, с которыми вы работаете. Будьте внимательны — Mobi Cart не поддерживает популярные «Яндекс.Деньги».
- Languges — язык вашей мобильной программы. Русский не выставляется по умолчанию, поэтому вам необходимо прописать перевод предложенных команд вручную.
- App Vital — здесь указывается название программы и страны, жители которых смогут ее загружать.
- Images — логотип приложения, Home Gallery — картинка на главном экране.
Что нужно учитывать при разработке интерфейса
Взаимодействие с пользователями
Создание мобильных приложений не сильно отличается от создания сайтов в плане процессов — и те, и другие относятся к цифровым продуктам.
Основное различие заключается во взаимодействии пользователя с продуктом. За компьютером мы сидим или стоим, а вот с телефоном мы можем оказаться в любой ситуации: на прогулке, занимаясь спортом, в магазине, автомобиле и так далее. Также различаются размеры устройств и период контакта.
Смартфоны меньше компьютеров и ноутбуков, а сеансы использования приложений короткие, но частые — всё это нужно учитывать. На экране приложения должно быть минимум информации — только полезная. Пользователь должен быстро получать доступ к контенту. Возьмём, к примеру, Яндекс.Почту. Если мы зайдём в браузерную версию с компьютера, то увидим много дополнительной информации. На телефоне видим только письма, остальное скрыто и показывается по требованию (нажатию) — удобно.
Во многом благодаря желанию быстро и удобно получать информацию и появились мобильные приложения.
Ведь чтобы зайти на сайт, нужно ввести его адрес в строку браузера, а приложение можно открыть и сразу им пользоваться.
Нюансы мобильных платформ
Особенности создания интерфейсов для приложений описаны в гайдлайнах мобильных платформ — Human Interface Guidelines для iOS (Apple) и Material Design для Android (Google).
В создании приложений на платформах Android и iOS есть различия. Например, в паттернах поведения: в iOS меню показывается целиком, а в Android «гамбургерное» меню (три полоски); в разном управлении: в Android три кнопки («назад», «домой» и «последние приложения»), в iOS только «домой».
Грань с каждым обновлением постепенно стирается, но пока ограничения существуют. К примеру, модельный ряд iOS достаточно скромен, а в Android большое количество устройств да ещё и от разных производителей. Из-за этого при разработке на Android тяжелее отлаживать интерфейс — на это уходит много времени.
В основном Android доступнее, чем iOS. И из-за дешёвых компонентов встаёт вопрос качества — на плохой матрице экрана страдает цветопередача, а с плохим сенсором тяжелее попадать на кнопки (низкая чувствительность).
Интерфейс приложения лучше сразу адаптировать для двух платформ, а не делать что-то среднее — в будущем такая попытка сэкономить может дорого обойтись.
Стоимость «экономии» оценить в вакууме сложно — зависит от компании, бизнес-модели, рынка
Немаловажно и то, что для iOS характерна одна модель поведения пользователей, для Android — другая
Если говорить о средних значениях, то давайте прикинем. Средняя зарплата разработчика — 150 тысяч рублей. В крупной компании приложение могут делать год, но мы будем ориентироваться на агентства, которые делают приложение примерно 3 месяца. Для Android нужны 2 программиста, для iOS — 1 (разработка примерно одинаковая по трудозатратам, но больше нужно отлаживать в Android).
Если просчитались с разработкой приложения на iOS, то это 150 000 рублей х 1 разработчик х 3 месяца = 450 000 рублей, на Android — 900 000 рублей. И это только расходы на зарплатный фонд — без учёта упущенной выгоды, репутационных потерь и снижения лояльности пользователей.
Адаптация контента
Не нужно пытаться уместить контент сайта в десктопной версии на компьютере или ноутбуке в маленький экран смартфона
При адаптации интерфейса под телефон контент приоритезируют и оставляют только самое важное
Итоги
Конструкторы делают процесс создания приложения относительно простым. Использование кодов допускается в большинстве продуктов (Appery.io — один из немногих конструкторов на сегодняшнем рынке, для которого наличие навыков программирования является обязательным ).
Вместо кодирования, в большинстве конструкторов приложений используется подход WYSIWYG. Это значит, что каждое изменение, будь то посредством добавления изображения или загрузки контента, демонстрируется в режиме реального времени в соответствующем разделе-превью приложения.
Кодирование — это закулисный процесс. Конструкторы не утомляют создателей приложений, заставляя их добавлять виджеты посредством специальных строчек кодов. Вместо этого процесс создания каждой страницы обычно включает в себя переброс иконок с панели инструментов в раздел предпросмотра страницы.
В том, что касается юзабилити, нижняя планка тестировавшихся Top Ten Review конструкторов, была на уровне 70%, т.е. эффективность этих программ оказалась довольно высокой. Однако, как оказалось, некоторых инструментов, которые по идее должны быть стандартными, недостает даже крупным игрокам на этом рынке. Но, даже несмотря на то, что ряд компаний предлагает ограниченный список маркетинговых функций (как, например, GoodBarber), удобство процесса создания приложений в среднем соответствует 90%.
Выбирая конструктор, стоит обращать внимание на отзывы, чтобы узнать, для чего лучше применять конкретное ПО. Даже если в плане дизайна конструктор котируется высоко, он может оказаться не лучшим вариантом для определенной сферы бизнеса
Так, дизайн ресторанных приложений совершенно отличается от дизайна игровых приложений.
Чтобы создать игру, понадобится намного больше креатива и кодирования, чем для блога.
Авторы исследования из Top Ten Reviews больше обращали внимание на те нюансы конструкторов, которые больше относятся к сфере ритейла. Однако конструкторы ПО, с помощью которых создаются приложения не только для ритейла, котируются более высоко по части юзабилити общего процесса разработки
Конструктор Como удобен в использовании, это же касается и маркетинговой части. Доступна возможность добавления иконки программ лояльности, резервирования, загрузки фотографий.
Интересно устроен функционал AppMachine. К тому же это одна из нескольких программ, совместимых с новыми смартфонами Windows.
AppMakr — бюджетный вариант: самый дорогой план, который позволяет монетизировать приложение, стоит в пределах 10 долларов.