Заливка выделенной области или слоя каким-либо цветом, узором или изображением в фотошопе
Содержание:
- Уроки Фотошопа
- Создание слоя заливки в Фотошопе
- Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Уроки Фотошопа
- Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Как убрать слой в «Фотошопе»
- Создание слоя заливки в Фотошопе
- Использование заливки Content-Aware (С учетом содержимого)
- УРОКИ ФОТОШОПА
- Инструменты заливки
- Создать новый слой в «Фотошопе»
- Теперь то же самое, но подробно:
- Как создать контур изображения Фотошопе?
Уроки Фотошопа
Глава №7. Слои
Создание слоя заливки в Фотошопе
Слой заливки
(fill layer) работает так же, как и корректирующий слой, за исключением того,
что содержит однотонную окраску, градиент или узор. Как и корректирующий слой,
слой заливки можно редактировать или удалять, не влияя при этом на остальные
слои (о корректирующих слоях читайте в начале главы 9 Уроков Фотошопа).
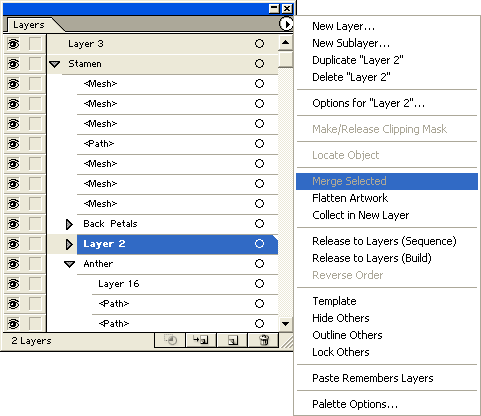
- На палитре Layers
(Слои) выберите слой, поверх которого должен появиться слой заливки (позднее
его можно будет переместить). - Из всплывающего меню
Create new fill or adjustment layer (Создание нового слоя заливки или
корректирующего слоя), кнопка вызова которого расположена внизу палитры Layers
(Слои) -см. рис. 7.40, — выберите вариант Solid Color (Однотонный
цвет), Gradient (Градиент) или Pattern (Узор).Если при создании слоя
необходимо задать его параметры, выберите команду меню Layer >
New Fill Layer > Solid Color (Слой > Новый слой заливки
> Однотонный цвет), Gradient (Градиент) или Pattern (Узор).
Затем выполните любой из указанных ниже шагов: введите имя слоя; выберите
цвет для области на палитре Layers (Слои), на которой расположены
пиктограммы с изображением глаза и кисти/связи; выберите другое значение
непрозрачности и режим смешивания или установите флажок Group With Previous
Layer (Сгруппировать с предыдущим слоем), чтобы новый слой вошел в группу
отсечения (см. главу 14, раздел «Группа отсечений»). Щелкните
по кнопке ОК. Впоследствии все эти опции могут быть изменены.
Рис.
7.40. Палитра Layers
- В случае однотонной
окраски (вариант Solid Color) выберите для слоя цвет на панели Color
Picker (Выбор цвета) и щелкните по кнопке ОК.
В случае Gradient
(Градиент) также выберите подходящий образец и укажите для него значения
параметров Style (Стиль), Angle (Угол) и Scale (Масштаб). Об опциях
Reverse (Обратить), Dither (Размыть) и Align with Layer (Выровнять
со слоем) рассказано в главе 13, раздел «Применение градиента в качестве
слоя заливки».
В случае Pattern
(Узор) выберите образец рисунка, а также масштаб в процентах (от 1 до 1000)
— см. рис. 7.41.
Рис.
7.41. Выбор опций для слоя заливки узором
По желанию.
Выполните одно из следующих действий:
- снимите флажок Link
with Layer (Связать со слоем), чтобы узор оставался неподвижным при перемещении
слоя; - щелкните по кнопке
Snap to Origin (Прикрепить к начальной точке), чтобы узор был привязан
к текущей начальной точке линейки, то есть к точке, в которой пересекаются
нулевые значения на вертикальной и горизонтальной линейках (см. главу 14,
раздел «Применение эффекта Pattern Overlay»); - щелкните по кнопке
Create new preset (Создать новый образец), чтобы создать образец.
- Щелкните по кнопке
ОК.
С
помощью палитры Layers (Слои) подкор-ректируйте режим и непрозрачность
слоя заливки.
Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Для однотонной заливки
основным или фоновым цветом выберите в Фотошопе цвет на палитре Color (Цвет) илиSwatches (Образцы) или щелкните по соответствующему квадратику состояния на
палитре History (История), чтобы создать, источник информации для инструментаHistory Brush (Восстанавливающая кисть).Для создания повторяющегося
узора не надо делать что-либо особенное -просто выберите готовый подходящий
образец. Если же вы хотите создать собственный образец «черепицы»,
с помощью инструмента Rectangular Marquee (Прямоугольная область)
выделите какую-либо область слоя (никакого растушевывания!), выберите командуEdit > Define Pattern (Правка > Определить узор), как
показано на рис. 11.3, введите имя и воспользуйтесь командой Deselect(Снять выделение) или нажмите комбинацию клавиш Ctrl+D.
Рис.
11.3. Выделение области для использования в качестве повторяющегося
узора
-
Выберите
слой. Чтобы залить его полностью, на палитре Layers (Спои) снимите флажокLock transparent pixels (Блокировать прозрачные точки); если же хотите
залить только непрозрачные области слоя, поставьте этот флажок. Для ограничения
действия операции заливки создайте выделенную область с использованием любого
метода выделения. - Выполните команду Edit
> Fill (Правка > Залить) или нажмите комбинацию клавиш Shift+Backspace. -
Из всплывающего менюUse (Используя) выберите, чем вы хотите залить выделенную область или слой
(рис. 11.4): Foreground Color (Основной цвет), Background Color(Фоновый цвет), Black (Черный), 50% Gray (50% серый) илиWhite (Белый). Если выберете вариант Pattern (Узор), щелкните
по стрелке поля Custom Pattern (Узор по выбору пользователя) и на всплывающей
панели укажите образец.Рис.
11.4. Диалоговое окно FillВыберите вариант History(История), чтобы залить выделенную область или слой изображением с активного
слоя того состояния, которое вы выбрали в качестве исходного. - Укажите значения параметровMode (Режим) и Opacity (Непрозрачность) в разделе Blending(Смешивание).
- По желанию. Если
на палитре Layers (Слои) вы забыли поставить флажок Lock transparent
pixels (Блокировать прозрачные точки), то вместо этого можно здесь поставить
флажок Preserve Transparency (Сохранять прозрачность). - Щелкните по кнопке ОК(рис. 11.5).
Рис.
11.5. Результат заливки слоя узором
Если
вам не понравился выбранный вами цвет заливки, выполните команду Edit >
Undo (Правка > Отменить), так чтобы этот цвет не смешивался со следующим
выбранным и не влиял на режим, который вы установите.
Для
заливки слоя с использованием какого-либо эффекта дважды щелкните по имени слоя,
затем в диалоговом окне Layer Style (Стиль слоя) отметьте вариант Color
Overlay (Наложение цвета), Gradient Overlay (Наложение градиента)
или Pattern Overlay (Наложение узора). Подкорректируйте остальные характеристики.
К одному и тому же слою можно применить один, два или все три эффекта типа Overlay.
Узоры
С помощью
средств запоминания установок в Фотошопе очень просто сохранить
узор, например, показанный на рис. 11.6, для последующего применения.
Подробнее об установках рассказано в главе 21, раздел «Использование диалогового
окна Preset Manager». Тем не менее, для большей безопасности постарайтесь
сохранить файлы, которые вы использовали при создании узоров, на случай, если
сведения об установках будут случайно удалены.
Рис.
11.6. Изображение, полученное путем дублирования узора с уменьшением
непрозрачности копии до 43% и применения режима смешивания Multiply
Для создания
узора предназначена не только команда Fill (Залить). Также можно воспользоваться
инструментами Pattern Stamp (Штамп узора), о чем рассказано в главе 6,раздел «Использование инструмента Pattern Stamp», или Paint
Bucket (Ведро с краской).
Уроки Фотошопа
Глава №11. Раскрашивание
Заливка выделенной области или слоя каким-либо цветом, узором или изображением в Фотошопе
- Для однотонной заливки
основным или фоновым цветом выберите в Фотошопе цвет на палитре Color (Цвет) или
Swatches (Образцы) или щелкните по соответствующему квадратику состояния на
палитре History (История), чтобы создать, источник информации для инструмента
History Brush (Восстанавливающая кисть).Для создания повторяющегося
узора не надо делать что-либо особенное -просто выберите готовый подходящий
образец. Если же вы хотите создать собственный образец «черепицы»,
с помощью инструмента Rectangular Marquee (Прямоугольная область)
выделите какую-либо область слоя (никакого растушевывания!), выберите команду
Edit > Define Pattern (Правка > Определить узор), как
показано на рис. 11.3, введите имя и воспользуйтесь командой Deselect
(Снять выделение) или нажмите комбинацию клавиш Ctrl+D.
Рис.
11.3. Выделение области для использования в качестве повторяющегося
узора
-
Выберите
слой. Чтобы залить его полностью, на палитре Layers (Спои) снимите флажок
Lock transparent pixels (Блокировать прозрачные точки); если же хотите
залить только непрозрачные области слоя, поставьте этот флажок. Для ограничения
действия операции заливки создайте выделенную область с использованием любого
метода выделения. - Выполните команду Edit
> Fill (Правка > Залить) или нажмите комбинацию клавиш Shift+Backspace. -
Из всплывающего меню
Use (Используя) выберите, чем вы хотите залить выделенную область или слой
(рис. 11.4): Foreground Color (Основной цвет), Background Color
(Фоновый цвет), Black (Черный), 50% Gray (50% серый) или
White (Белый). Если выберете вариант Pattern (Узор), щелкните
по стрелке поля Custom Pattern (Узор по выбору пользователя) и на всплывающей
панели укажите образец.Рис.
11.4. Диалоговое окно FillВыберите вариант History
(История), чтобы залить выделенную область или слой изображением с активного
слоя того состояния, которое вы выбрали в качестве исходного. - Укажите значения параметров
Mode (Режим) и Opacity (Непрозрачность) в разделе Blending
(Смешивание). - По желанию. Если
на палитре Layers (Слои) вы забыли поставить флажок Lock transparent
pixels (Блокировать прозрачные точки), то вместо этого можно здесь поставить
флажок Preserve Transparency (Сохранять прозрачность). - Щелкните по кнопке ОК
(рис. 11.5).
Рис.
11.5. Результат заливки слоя узором
Если
вам не понравился выбранный вами цвет заливки, выполните команду Edit >
Undo (Правка > Отменить), так чтобы этот цвет не смешивался со следующим
выбранным и не влиял на режим, который вы установите.
Для
заливки слоя с использованием какого-либо эффекта дважды щелкните по имени слоя,
затем в диалоговом окне Layer Style (Стиль слоя) отметьте вариант Color
Overlay (Наложение цвета), Gradient Overlay (Наложение градиента)
или Pattern Overlay (Наложение узора). Подкорректируйте остальные характеристики.
К одному и тому же слою можно применить один, два или все три эффекта типа Overlay.
Узоры
С помощью
средств запоминания установок в Фотошопе очень просто сохранить
узор, например, показанный на рис. 11.6, для последующего применения.
Подробнее об установках рассказано в главе 21, раздел «Использование диалогового
окна Preset Manager». Тем не менее, для большей безопасности постарайтесь
сохранить файлы, которые вы использовали при создании узоров, на случай, если
сведения об установках будут случайно удалены.
Рис.
11.6. Изображение, полученное путем дублирования узора с уменьшением
непрозрачности копии до 43% и применения режима смешивания Multiply
Для создания
узора предназначена не только команда Fill (Залить). Также можно воспользоваться
инструментами Pattern Stamp (Штамп узора), о чем рассказано в главе 6,
раздел «Использование инструмента Pattern Stamp», или Paint
Bucket (Ведро с краской).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Создание слоя заливки в Фотошопе
Слой заливки
(fill layer) работает так же, как и корректирующий слой, за исключением того,
что содержит однотонную окраску, градиент или узор. Как и корректирующий слой,
слой заливки можно редактировать или удалять, не влияя при этом на остальные
слои (о корректирующих слоях читайте в начале главы 9 Уроков Фотошопа).
- На палитре Layers(Слои) выберите слой, поверх которого должен появиться слой заливки (позднее
его можно будет переместить). - Из всплывающего менюCreate new fill or adjustment layer (Создание нового слоя заливки или
корректирующего слоя), кнопка вызова которого расположена внизу палитры Layers(Слои) -см. рис. 7.40, — выберите вариант Solid Color (Однотонный
цвет), Gradient (Градиент) или Pattern (Узор).Если при создании слоя
необходимо задать его параметры, выберите команду меню Layer >
New Fill Layer > Solid Color (Слой > Новый слой заливки
> Однотонный цвет), Gradient (Градиент) или Pattern (Узор).
Затем выполните любой из указанных ниже шагов: введите имя слоя; выберите
цвет для области на палитре Layers (Слои), на которой расположены
пиктограммы с изображением глаза и кисти/связи; выберите другое значение
непрозрачности и режим смешивания или установите флажок Group With Previous
Layer (Сгруппировать с предыдущим слоем), чтобы новый слой вошел в группу
отсечения (см. главу 14, раздел «Группа отсечений»). Щелкните
по кнопке ОК. Впоследствии все эти опции могут быть изменены.
Рис.
7.40. Палитра Layers
- В случае однотонной
окраски (вариант Solid Color) выберите для слоя цвет на панели Color
Picker (Выбор цвета) и щелкните по кнопке ОК.
В случае Gradient(Градиент) также выберите подходящий образец и укажите для него значения
параметров Style (Стиль), Angle (Угол) и Scale (Масштаб). Об опцияхReverse (Обратить), Dither (Размыть) и Align with Layer (Выровнять
со слоем) рассказано в главе 13, раздел «Применение градиента в качестве
слоя заливки».
В случае Pattern(Узор) выберите образец рисунка, а также масштаб в процентах (от 1 до 1000)
— см. рис. 7.41.
Рис.
7.41. Выбор опций для слоя заливки узором
По желанию.Выполните одно из следующих действий:
- снимите флажок Link
with Layer (Связать со слоем), чтобы узор оставался неподвижным при перемещении
слоя; - щелкните по кнопкеSnap to Origin (Прикрепить к начальной точке), чтобы узор был привязан
к текущей начальной точке линейки, то есть к точке, в которой пересекаются
нулевые значения на вертикальной и горизонтальной линейках (см. главу 14,
раздел «Применение эффекта Pattern Overlay»); - щелкните по кнопкеCreate new preset (Создать новый образец), чтобы создать образец.
- Щелкните по кнопке ОК.
С
помощью палитры Layers (Слои) подкор-ректируйте режим и непрозрачность
слоя заливки.
Использование заливки Content-Aware (С учетом содержимого)
В программе Photoshop CS5 существует еще один вариант заливки, который называется С учетом содержимого. Он работает с командой Выполнить заливку и инструментом Точечная восстанавливающая кисть. Сравнивая мазки кисти с соседними пикселами, программа затем выполняет заливку соседней области так, чтобы она плавно сочеталась с фоном.
Когда использовать каждый из вариантов, спросите вы? Если у вас много хороших пикселов с обеих сторон от пикселов, которые вы хотите удалить, попробуйте применить инструмент Точечная восстанавливающая кисть. Если вы хотите более точно убрать пикселы, скажем, если объект, который требуется удалить, находится совсем рядом с чем-то, что вы хотите сохранить, — создайте выделенную область, а затем примените заливку С учетом содержимого (если это возможно, лучше добавить немного фона).
Создав выделенную область, вы можете использовать новый параметр заливки — С учетом содержимого — для заливки выделенных пикселов соседними.
Несколько быстрых мазков кистью и выделенная слева лисица становится почти незаметна.
Магия, используемая фотошопом для заполнения выделенной области, случайная и меняется при каждом использовании команды. Другими словами, если не получилось с первого раза, попробуйте выбрать команду меню Редактирование => Выполнить заливку повторно. Скорее всего, вы получите разные результаты.
УРОКИ ФОТОШОПА
Инструменты заливки
В Фотошоп предусмотрено два инструмента заливки:
Paint Bucket (Заливка) и Gradient (Градиент).
Эти инструменты призваны выполнять заливки трех типов:
- равномерная — раскраска области заливки одним цветом;
- шаблонная — заполнение области заливки мозаичным узором, составленным
из элементов выбранного шаблона; - градиентная — заливка плавным переходом цвета (градиентом), по заданному
правилу.
Paint
Bucket («Заливка; Ковш») (<G>) — щелчок этим инструментом
приводит к заливке однородной области сплошным цветом переднего плана,
или заранее заданным узором (т. е. равномерная и шаблонная заливка). Все
параметры данного инструмента устанавливаются на панели параметров.
Рис. 147. Панель параметров для инструмента
Paint Bucket
Fill (Заливка) — в этом раскрывающемся списке
можно выбрать тип заливки: цветом переднего плана (Foreground)
и шаблоном (Pattern). Если выбран именно
этот способ заливки (Шаблонный), то тогда становится активным следующий
параметр: Pattern. В этом меню можно выбрать
шаблон, который предлагается по умолчанию Фотошопом, либо созданный самим.
Этот узор можно задать командой меню Edit>Define
Pattern (Редактирование>Определитьузор).
Рис. 148. Заливка шаблоном (Pattern)
Рис. 149. Заливка цветом переднего плана
(Foreground)
Кроме всего прочего, для данного инструмента можно задать режим смешения
цветов (Mode), уровень непрозрачности (Opacity)
и т.д.
Gradient («Градиент») (<G>). Заливает
выделенную область плавным переходом цветов, который обычно и называется
градиентом. Плавный переход цветов генерируется автоматически редактором,
необходимо задать только крайние (ключевые) цвета. Эти цвета устанавливаются
как цвет переднего плана и цвет фона.
Чтобы задать градиентную заливку, нажимаем левую кнопку мыши, установив
указатель в том месте, где будет начало градиента и, неотпуская ее, протягиваем
в направлении распространения градиента. Точка начала линии определяет
положение основного цвета. Точка конца линии — соответственно, положение
цвета фона.
В отличие от инструмента заливки Paint Bucket,
данный инструмент заливает весь рисунок, независимо от значения параметра
Tolerance. Если же необходимо залить градиентом
какой-то определенный участок изображения, то предварительно создаем выделение
этого участка и применяем инструмент внутри этой области. Если есть несколько
выделенных областей, то протягивание инструмента по всем областям создает
непрерывную заливку для всех этих областей.
Рис. 150. Здесь мы использовали инструмент
Gradient, протянув его из левого верхнего угла в правый нижний
Чтобы успешно пользоваться инструментом Gradient,
необходимо освоить панель его параметров. Она очень похожа на аналогичные
панели для других инструментов заливки.
Рис. 151. Панель параметров для инструмента
Gradient
Однако оригинальными параметрами этого инструмента являются те, которые
задают вид и стиль градиента.
Рис. 152. Вид градиента (поле просмотра)
— здесь отображается выбранный тип градиента цветов. Если щелкнуть по
самому полю вида градиента, то откроется окно редактирования вида градиента
(Gradient Editor)
Рис. 153. Окно Gradient Editor
Здесь можно, изменяя различные параметры, создать в Фотошопе свой, оригинальный
градиент.
А можно просто модифицировать уже имеющийся.
Возможно задание одного из пяти типов (стилей) градиента: линейный, радиальный,
угловой, отраженный и ромбический.
Рис. 154. Возможные стили
градиента
Для чего нужен градиент? С помощью этого инструмента в Фотошопе можно создавать эффект
тени, что имитирует объемность какой-то фигуры. Кроме того, градиенты
широко используются совместно с масками, для создания, например, плавного
перехода из одного рисунка в другой.
Рис. 155. Этот коллаж создан с использованием
быстрой маски. Прозрачная область маски как раз задается с помощью градиента
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент Магнитное лассо, так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть, установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой
Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета. Вас должен интересовать левый квадратик
Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет
Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».