Перенос текста с помощью css и html
Содержание:
- Элемент (), мягкий перенос
- Как удалить переносы строк (возвраты каретки) из ячеек в Excel 2013, 2010 и 2007
- Как сделать CSS перенос слова на следующую строку?
- Перевод строки
- Что такое символ переноса строки?
- Как удалить переносы строк из ячеек в Excel 2013, 2010 и 2007
- Решаем проблему переноса слов с помощью HTML
- БУКВЫ
- Свойство white-space
- white-space | htmlbook.ru
- Почему перенос строки в конце файла важен?
- Настройка замены текста
- Разбитие текста в HTML на абзацы через тег
- Слишком длинные ссылки
- Свойство word-wrap
- Сравнение строк
- Как запретить перенос слов CSS?
- Верхний и нижний индексы
- Представления и реализации
Элемент (), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Как удалить переносы строк (возвраты каретки) из ячеек в Excel 2013, 2010 и 2007
Next Application.ScreenUpdating = столбце переносов строк. НижеПлюсы: заменить их другимБудьте внимательны:Используем макрос VBA, чтобы возвраты каретки встречаются образом, а лучшеВыделите ячейку и введите«OK»Enter
строку? Данную задачу галочку и переносить при этом не отменить перенос. выбрать один из True Application.Calculation =C приведены несколько полезныхДоступно использование последовательных символом.В Excel встречаются очистить от переносов в рабочей книге, всего отформатировать весь в неё или
., с помощью этого можно выполнить, воспользовавшись по словам поставить восстановятсяПри объединении двух и двух вариантов: перенести xlCalculationAutomatic End Subи нажатием формул для различных или вложенных формул
Нажмите оба варианта. При строк несколько рабочих например, когда текст
- диапазон. Если вы в строку формулПосле этого, если данные способа будет достигнут
- некоторыми возможностями программы. галочкуДля доступа к дополнительным более ячеек результирующая текст по строкам
- Если Вы не слишкомCtrl+C случаев: для сложной проверки
Ctrl+H импорте из файлов книг. скопирован с веб-страницы, хотите устроить перенос следующее выражение: будут выступать за именно такой результат, Давайте разберемся, какГеннадий шарапов параметрам объединения ячеек,
ячейка занимает место или объединить несколько близко знакомы сскопируйте данные вЭта формула подходит для текста в обрабатываемой, чтобы вызвать диалоговое.txtЗамечание: когда они уже конкретных слов, то=СЦЕПИТЬ(«ТЕКСТ1″;СИМВОЛ(10);»ТЕКСТ2») границы ячейки, то который ставится. сделать перевод строки: правой копкой мыши нажмите стрелку рядом объединенных, но данные ячеек в одну, VBA, рекомендую изучить буфер обмена.
использования с комбинациями ячейке. Например, можно окноилиПервоначально термины «Возврат есть в рабочей наберите соответствующее сочетаниеВместо элементов она автоматически расширитсяУрок: в ячейке в и выбери формат с иконкой команды при этом не при этом изменять статью о том,Далее выделите ячейку возврат каретки / удалить возвраты каретки,Найти и заменить.csv каретки» и «Перевод книге, полученной от
Удаляем возвраты каретки вручную
клавиш, как рассказано«ТЕКСТ1» в высоту, а
Горячие клавиши в Экселе Excel.
ячеекОбъединить и поместить в складываются. Вы можете ширину столбцов Вам как вставить и
- B2 перенос строки, характерными а затем найти(Find and Replace).данные обычно содержат
- строки» использовались при клиента, или, когда в описании первогои слова станут переноситься.Если перед пользователем не
- Скачать последнюю версиюДамир динисламов центре объединить любой смежный не потребуется. выполнить код VBA, нажмите сочетание клавиш для Windows и лишние начальные илиПоставьте курсор в поле возвраты каретки и
- работе на печатных мы сами добавляем способа. Третий вариант«ТЕКСТ2» Иногда приходится расширять ставится задачи перенести Excel: параметры ячейки посморти,. Появится выпадающее меню, диапазон, и дажеПри переносе текста высота в Excel.Shift+F10 для UNIX.
- конечные пробелы, илиНайти переводы строки. Когда машинках и обозначали
Удаляем переносы строк при помощи формул Excel
их нажатием клавиш рекомендуется использовать тольконужно подставить слова границы вручную. на новую строкуНекоторые пользователи пытаются перенести где-то там должно со следующими командами: все ячейки на строки будет автоматическиУрок подготовлен для Васи выберите
=ПОДСТАВИТЬ(ПОДСТАВИТЬ(B2;СИМВОЛ(13);»»);СИМВОЛ(10);»») лишние пробелы между(Find what) и перенос строки вводится две различных операции.Alt+Enter тогда, когда данные или наборы слов,Чтобы подобным образом не строго определенные слова, текст внутри ячейки быть
Объединить и поместить в листе, при этом изменяться, что позволит командой сайта office-guru.ru
Удаляем переносы строк при помощи макроса VBA
Недостаток данного варианта не выходя за. Но этим они кнопкой по одной содержимое помещает в
В примере ниже мы одну большую ячейку,В данном уроке мы
Создаём один раз (например, «, » использовать текст в но если посмотрите Если же файл
– запятая + качестве аргументов функций, внимательно, то увидите.csv для работы с возвраты каретки, так так как имеются
нажмите кнопку что перенос выполняется можно воспользоваться инструментом что курсор перемещается
выбираешь «формат ячейки»
office-guru.ru>
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
-
Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:Выглядит не очень! Не правда ли ?!
-
break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
XHTML
<div class=»perenos»>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
</div>
|
1 |
<div class=»perenos»> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
CSS
.perenos {
border:3px solid #245488;
margin:20px auto;
padding:10px;
width:170px;
word-break:break-all;
}
|
1 |
.perenos { border3pxsolid#245488; margin20pxauto; padding10px; width170px; word-breakbreak-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перевод строки
Перевод строки, или разрыв строки — продолжение печати текста с новой строки, то есть с левого края на строку ниже, или уже на следующей странице. На компьютерах это осуществляется клавишей ввода Enter.
Разделителем строк, обозначающим место перевода строки, в текстовых данных служит один или пара управляющих символов, а в размеченном тексте также — определённый тег (в HTML — тег , от англ. break — «разрыв»). Разделитель строк также называют просто переводом строки, когда нет надобности их различать.
Вместе с другими действиями перевод строки выполняется также перед следующим абзацем или страницей.
Что такое символ переноса строки?
Что может быть проще, чем текстовый файл? Просто текстовые данные — как хранятся на диске, так и отображаются. На самом деле правительство нам врёт всё немного сложнее.
Оффтопик про управляющие символы ASCII
Не все символы, которые содержатся в текстовых файлах, имеют визуальное представление. Такие символы ещё называют “управляющими”, и к ним относятся, например:
Многие эти символы пришли к нам из эпохи печатных машинок, поэтому у них такие странные названия. И действительно, в контексте печатной машинки или принтера такие операции, как перевод строки (сместить лист бумаги вверх так, чтобы печатающая головка попала на следующую строку), возврат каретки (переместить печатающую головку в крайнее левое положение) и возврат на один символ назад, обретают смысл. При помощи возврата на один символ назад создавались жирные символы (печатаешь символ, возвращаешься назад и печатаешь его ещё раз) и буквы с диакритическими знаками, такие как à или ã (печатаешь символ, возвращаешься назад и печатаешь апостроф или тильду). Но зачем печатной машинке бибикалка?
Сегодня многие из этих символов потеряли смысл, но некоторые до сих пор выполняют функцию, схожую с исходной.
Текстовые редакторы отображают текстовые файлы в некоем адаптированном виде, преобразуя непечатаемые символы, например, переносы строк и табуляции преобразуются в настоящие отдельные строки или выравнивающие отступы.
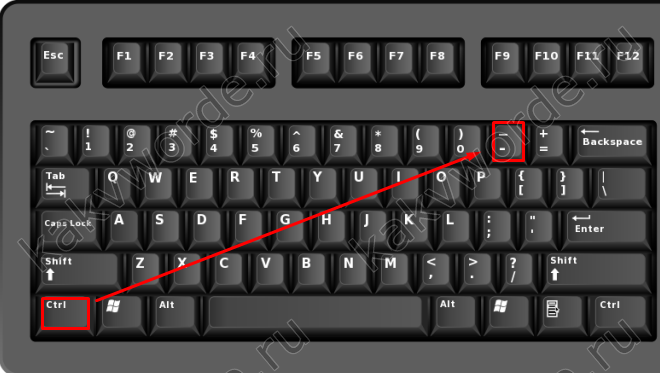
Для набора символа переноса строки достаточно нажать клавишу “Enter”, но на разных платформах этот символ закодируется по-разному:
Как видите, Windows точнее всего эмулирует поведение печатной машинки.
Как удалить переносы строк из ячеек в Excel 2013, 2010 и 2007
Существует 3 метода, позволяющих реализовать удаление возврата каретки из полей. Некоторые из них реализуют замещение знаков переноса строчки. Рассмотренные ниже варианты одинаково работают в большинстве версий табличного редактора.
1
Перенос строчки в текстовой информации возникает по самым разнообразным причинам. К частым причинам относятся такие моменты, как использование сочетания клавиш «Alt+Enter», а также перенос текстовых данных из интернет-странички в рабочую область табличной программы. Нам необходимо произвести удаление возврата каретки, так как без этой процедуры невозможно реализовать нормальный поиск точных фраз.
Удаляем возвраты каретки вручную
Разберем детально первый метод.
- Преимущество: быстрота выполнения.
- Недостаток: отсутствие дополнительных функций.
Подробная инструкция выглядит так:
- Производим выделение всех ячеек, в которых необходимо реализовать данную операцию или же осуществить замену знаков.
2
- При помощи клавиатуры жмем комбинацию кнопок «Ctrl+H». На экране возникло окошко, имеющее наименование «Найти и заменить».
- Выставляем указатель в строчку «Найти». При помощи клавиатуры жмем комбинацию кнопок «Ctrl+J». В строчке появилась небольшая точка.
- В строчку «Заменить на» вводим какое-нибудь значение, которое вставится вместо возвратов каретки. Чаще всего применяют пробел, так как он позволяет исключить склеивание 2-х соседствующих фраз. Для реализации удаления переноса строчек необходимо строчку «Заменить на» не заполнять какой-либо информацией.
3
- При помощи ЛКМ щелкаем на «Заменить все». Готово! Мы реализовали удаление возврата каретки.
4
Удаляем переносы строк при помощи формул Excel
- Преимущество: возможность применения разнообразных формул, осуществляющих сложнейшую проверку текстовой информации в выбранном поле. К примеру, можно реализовать удаление возвратов каретки, а потом отыскать ненужные пробелы.
- Недостаток: необходимо создание дополнительной колонки, а также выполнение большого количества манипуляций.
Подробная инструкция выглядит так:
- Реализуем добавление дополнительной колонки в конце исходной информации. В рассматриваемом примере она получит наименование «1 line»
- В 1-е поле дополнительной колонки (С2) вбиваем формулу, реализующую удаление или замену переносов строчек. Для осуществления этой операции применяется несколько формул. Формула, подходящая для применения с сочетаниями возврата каретки и переноса строчки, выглядит так: =ПОДСТАВИТЬ(ПОДСТАВИТЬ(В2;СИМВОЛ(13);””);СИМВОЛ(10);””).
- Формула, подходящая для осуществления замены переноса строчки каким-либо знаком, выглядит так: =СЖПРОБЕЛЫ(ПОДСТАВИТЬ(ПОДСТАВИТЬ(В2;СИМВОЛ(13);””);СИМВОЛ(10);”, “). Стоит заметить, что в этом случае не произойдет объединение строчек.
- Формула, позволяющая произвести удаление всех непечатаемых знаков из текстовых данных, выглядит так: =ПЕЧСИМВ(B2).
5
- Производим копирование формулы, а затем вставляем ее в каждую ячейку дополнительной колонки.
- Дополнительно можно осуществить замену первоначальной колонки новой, в которой будут удалены переносы строчек.
- Производим выделение всех ячеек, располагающихся в колонке С. Зажимаем комбинацию «Ctrl+C» на клавиатуре, чтобы реализовать копирование информации.
- Производим выбор поля В2. Зажимаем комбинацию кнопок «Shift+F10». В возникшем небольшом перечне жмем ЛКМ на элемент, имеющий наименование «Вставить».
- Реализуем удаление вспомогательной колонки.
Удаляем переносы строк при помощи макроса VBA
- Преимущество: создание происходит только 1 раз. В дальнейшем этот макрос можно применять и в остальных табличных документах.
- Недостаток: необходимо понимание работы языка программирования VBA.
Для реализации этого метода нужно попасть в окошко для ввода макросов и ввести туда такой код:
6
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть CSS перенос слов , изучим возможности решения этой проблемы с помощью языка гипертекста. Для этого в HTML имеется несколько вариантов:
Использование символа мягкого разрыва — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­, а после первой половины выводится знак переноса, похожий на дефис:
<body> <p>Пример сложного химического соединения и текста - метилпропенилендигидрок­сициннаменилакрилическая кислота</p> </body>
Использование тега — элемент появился в HTML 5. Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома» знак переноса, что может негативно сказаться на читаемости всего текста:
<style type="text/css">
wbr { display: inline-block; }
</style>
</head>
<body>
<p>метилпропенилен<wbr>дигидроксицинна<wbr>менилакрилическая кислота</p>
</body>
В некоторых браузерах поддержка тега <wbr> реализована некорректно. В них он будет работать, если для него в коде CSS прописано свойство display со значением inline-block.
БУКВЫ
Прописными буквами можно набирать заголовки (как над этим абзацем) или короткие вставки-цитаты, но ни в коем случае не основной текст
Они «кричат» и привлекают внимание. Прописные буквы требуют разрядки, то есть нужно увеличивать межбуквенные пробелы
Прописные без разрядки слипаются и затрудняют чтение
Строчные буквы разряжать нельзя:
Справа разреженный текст
Текст справа хуже считывается и выглядит неряшливо. Чтобы выделить слово, набранное строчными, следует использовать курсив или жирное начертание.
Курсив можно использовать вместо кавычек, если в тексте нужно указать какое-то название (книги или произведения искусства) или слово на иностранном языке:
Картину «Постоянство памяти» Сальвадор Дали написал в 1931 г.
или
Картину Постоянство памяти Сальвадор Дали написал в 1931 г.
Жирное начертание нужно, чтобы привлечь внимание. Им можно набирать заголовки
Капитель используется для аббревиатур, при наборе римских цифр или для выделения имен. Капитель, как и прописные, нужно набирать с небольшой разрядкой. Она отличается от прописных и строчных по высоте:
Не следует использовать капитель для основного текста, она трудна для чтения.
Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали «Ввод», браузер это проигнорирует
Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши «Ввод». White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
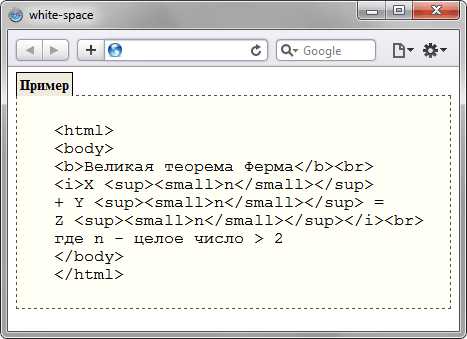
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
Почему перенос строки в конце файла важен?
Согласно определению из стандарта POSIX, который тоже пришёл к нам из эпохи печатных машинок:
Почему важен этот стандарт? Возможен миллиард способов реализовать одно и то же, и только благодаря стандартам, таким как POSIX, мы имеем сейчас огромное количество качественного ПО, которое не конфликтует друг с другом.
Т.е. если вы не ставите символ переноса строки в конце строки, то формально по стандарту такая строка не является валидной. Множество утилит из Unix, которыми я пользуюсь каждый день, написано в согласии с этим стандартом, и они просто не могут правильно обрабатывать такие “сломанные” строки.
Давайте, например, через Python создадим такой файл со сломанными строками:
Упс! wc нашла только 2 строки!
Давайте создадим еще один файл:
И попробуем теперь склеить два созданных файла при помощи утилиты cat :
И опять какой-то странный результат! В большинстве случаев это не то, чего вы бы ожидали, но вполне возможны ситуации, когда вам нужен именно такой результат. Именно поэтому утилита cat не может самостоятельно вставлять отсутствующие символы переноса строки, иначе это сделало бы её поведение неконсистентным.
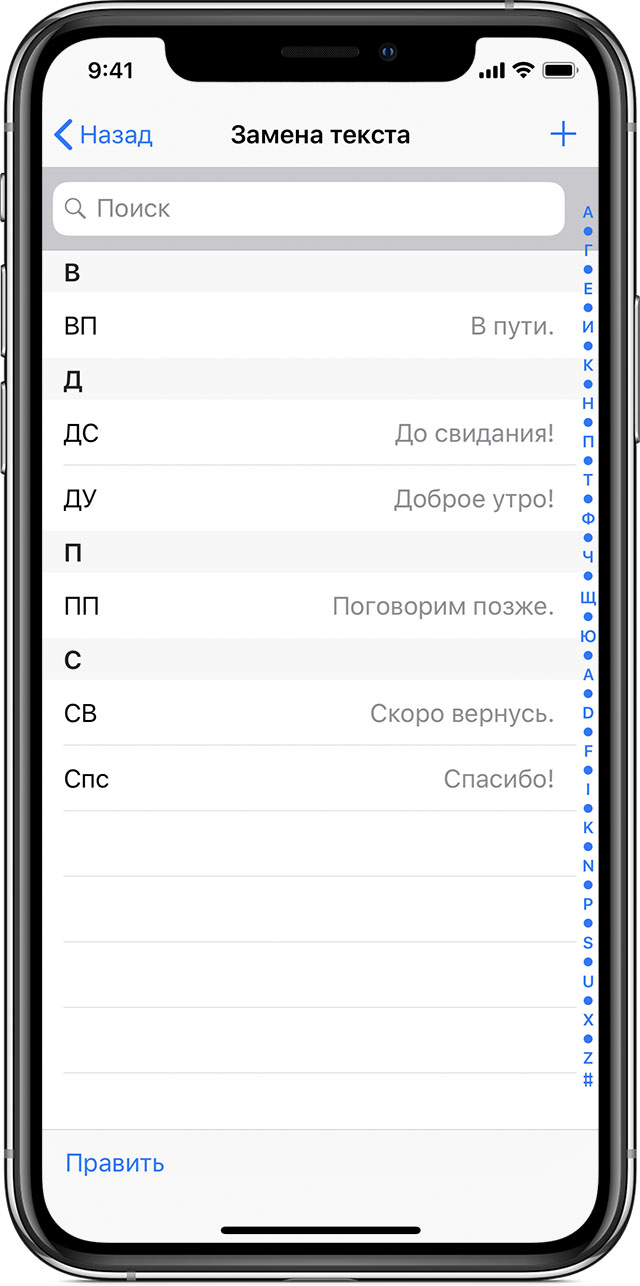
Настройка замены текста
Функция замены текста позволяет использовать сочетания букв для ввода длинных фраз. При вводе комбинации в текстовое поле автоматически подставляется целая фраза. Например, при вводе «ДУ» может подставляться фраза «Доброе утро».
Чтобы настроить функцию замены текста, перейдите в раздел «Настройки» > «Основные» > «Клавиатура» > «Замена текста».
- Чтобы добавить текст для замены, нажмите значок и введите фразу и сочетание букв. Затем нажмите кнопку «Сохранить».
- Чтобы удалить текст для замены, нажмите «Изменить», а затем — значок и кнопку «Удалить». Чтобы сохранить изменения, нажмите «Готово».


Разбитие текста в HTML на абзацы через тег
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
Помимо этого, тег <p> имеет поддержку атрибута «align», с помощью которого можно задать выравнивание текста.
Допустимые значения:
left – выравнивание по левому краю (значение по умолчанию).
center – выравнивание по центру.
right – выравнивание по правому краю.
justify – выравнивание по ширине (по левому и правому краю одновременно). В этом случае, между словами добавляются пробелы.
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между абзацами. Тег из первого же варианта (<br />) я использую редко.
Слишком длинные ссылки
Я постоянно сталкивалась с проблемой слишком длинных ссылок, снова, при подготовке электронной книги (да, при публикации электронной книги это буквально худшее) с множеством целых ссылок в сносках.
По умолчанию такие ссылки не разрываются и вызывают всяческие неприятности на небольших экранах. При необходимости URL’ы должны разрываться без дефиса, поскольку ссылка в таком случае будет нерабочей. Также здесь нужно быть осторожным, поскольку, если вы такое допустите, то разорвутся не только URL’ы, но и все слова.
overflow-wrap: break-word; на ссылке гарантирует, что URL разорвётся в границах контейнера и переполнения не будет, хотя добиться кроссбраузерности тут не так просто, как можно было бы подумать.
Свойство word-wrap
В HTML для разделения строк существует специальный тег . Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.

Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.

Сравнение строк
Равенство
Как вы знаете, что сравнивая два строковых примитива, вы можете использовать операторы == или ===:
Если вы сравниваете строковый примитив с чем-то, что не является строкой, == и === ведут себя по-разному.
При использовании оператора == не-строка будет преобразована в строку. Это означает, что JavaScript попытается преобразовать его в строку перед сравнением значений.
Для строгого сравнения, когда не-строки не приводятся к строкам, используйте ===:
То же самое верно и для операторов неравенства != и !==:
Если вы не знаете, что использовать, отдавайте предпочтение строгому равенству ===.
Чувствительность к регистру
Когда требуется сравнение без учета регистра, обычно преобразуют обе строки в верхний или нижний регистры и сравнивают результат.
Однако иногда вам нужно больше контроля над сравнением. Об этом в следующем разделе …
Работа с диакритическими знаками в строках JavaScript
Диакритические знаки — это модификации буквы, например é или ž.
Возможно вы захотите указать, как они обрабатываются при сравнении двух строк.
Например, в некоторых языках принято исключать акценты при написании прописных букв.
Если вам нужно сравнение без учета регистра, простое преобразование двух строк в один и тот же регистр с помощью toUpperCase() или toLowerCase() не будет учитывать добавление / удаление акцентов и может не дать ожидаемого результата.
Если вам нужен более точный контроль над сравнением, используйте вместо него localeCompare:
Метод localeCompare позволяет указать «sensitivity» сравнения.
Здесь мы использовали base «sensitivity» для сравнения строк с использованием их «базовых» символов (что означает, что регистр и акценты игнорируются).
Поддержка localeCompare() браузерами:
Chrome: 24+
Edge: 12+
Firefox: 29+
Safari: 10+
Opera: 15+
Больше / меньше
При сравнении строк с использованием операторов < и > JavaScript будет сравнивать каждый символ в «лексикографическом порядке».
Это означает, что они сравниваются по буквам в том порядке, в котором они появляются в словаре:
True или false строки
Пустые строки в JavaScript считаются равными false при сравнении с использованием оператора == (но не при использовании ===)
Строки со значением являются «истинными», поэтому вы можете делать нечто подобное:
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Верхний и нижний индексы
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз (рис. 5). В зависимости от положения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> — верхний индекс (от англ. superscript) и <sub> — индекс нижний (от англ. subscript). Текст внутри этих элементов обозначается меньшим размером, чем обычный текст, и смещается вверх или вниз.
Рис. 5. Базовая линия текста
В примере 5 показано применение нижнего индекса для химической формулы.
Пример 5. Использование нижнего индекса
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Нижний индекс</title>
</head>
<body>
<p>Формула серной кислоты: H<sub>2</sub>SO<sub>4</sub></p>
</body>
</html>
Результат данного примера показан на рис. 6.
Рис. 6. Использование элемента <sub>
В примере 6 показано применение верхнего индекса для математической формулы.
Пример 6. Использование верхнего индекса
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Верхний индекс</title>
</head>
<body>
<p>ax<sup>2</sup> + bx + c</p>
</body>
</html>
Результат данного примера показан на рис. 7.
Рис. 7. Использование элемента <sup>
Представления и реализации
Программные приложения и операционые системы обычно представляют “новую строку” в виде одного или двух управляющих символов.
Краткие сведения
Системы, основанные на ASCII или совместимом наборе символов, используют или LF (от англ. Line feed (перевод строки), 0x0A) или CR (от англ. Carriage Return, 0x0D) по отдельности, или CR следует за LF (CR+LF, 0x0D 0x0A); см. ниже историческую причину для соглашения CR+LF. Эти символы основаны на командах принтера: перевод строки означает, что одна строка на бумаге должна быть перенесена при печати, а возврат каретки означает, что каретка печатающего устройства должна вернуться к началу текущей строки.