Repeating-linear-gradient()
Содержание:
- How to set the Angle of a Linear Gradient
- Использование повторяющихся градиентов
- Эффекты при наведении с использованием border gradient
- Треугольники (половины ромбов)
- Линейный градиент
- CSS Advanced
- CSS Radial Gradients
- Направление градиента border gradient
- First things first. Why should you even care?
- Использование нескольких градиентов
- Изучаем новые свойства фона
- CSS Tutorial
- Добавление фонового изображения
- More Examples
- Creating Linear Gradients
- Ограничения
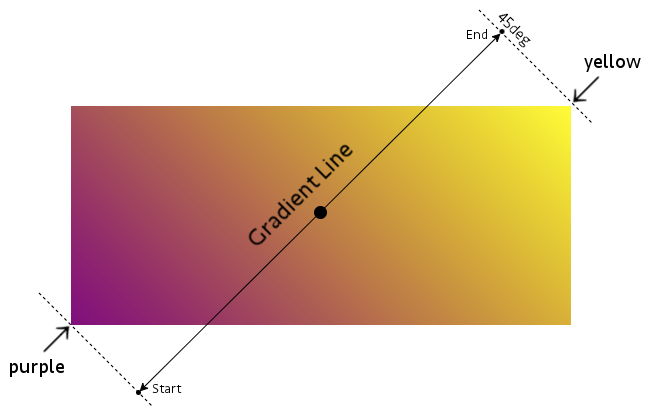
How to set the Angle of a Linear Gradient
You can set the angle of the gradient line so that the gradient runs along that angle. You can specify this with an angle value (e.g. , , ) or with one of the keywords for specifying the angle (such as , , , etc).
Here’s how gradient angles work.

A linear gradient running at a 45 degree angle between purple and yellow.
The gradient line runs perpendicular to the painted lines of the gradient. This gradient is on a 45 degree angle. Therefore the gradient line is -45 degrees (or 315 degrees).
The gradient line has a start point and an end point. The start and end points are located outside the box, however, they are located precisely where they need to be in order to have the pure color exactly at each corner (purple is exactly at the bottom left corner, and yellow is exactly at the top right corner).
Set the Angle by Keyword
Here’s an example of using the keyword:
Keywords can specify a side of the box (e.g. ) or a corner (e.g. . See Possible Values below for a full list of available keywords.
Использование повторяющихся градиентов
Функции (en-US), (en-US) и (en-US) не поддерживают автоматически повторяющиеся точки остановки цвета. Однако, для реализации этой функциональности существуют функции (en-US), (en-US) и (en-US).
Размер повторяющейся градиентной линии или дуги – это длина от значения первой до значения последней точки остановки цвета. Если первая точка остановки содержит только цвет без указания длины до точки остановки, то используется значение по умолчанию, равное 0. Если последняя точка остановки содержит только цвет без указания длины до точки установки, то используется значение по умолчанию, равное 100%. Если ни то, ни другое не определено, то линия градиента будет равна 100%, что означает, что линейный и конический градиент не будет повторяться, а круговой градиент будет повторяться, только если радиус градиента меньше, чем расстояние между центром градиента и самым дальним углом. Если первая точка остановки определена и имеет значение больше 0, градиент будет повторяться при условии, что размер линии или дуги равен разнице между первой и последней точкой остановки, если эта разница меньше, чем 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется (en-US) для создания повторяющегося градиента, идущего по прямой линии. Цветовая последовательность начинается заново с каждым повторением градиента. В данном случае градиент имеет длину 10px.
Множественные повторяющиеся линейные градиенты
Так же, как и в случае с обычными линейными и круговыми градиентами, вы можете использовать множественные градиенты, один поверх другого. Это имеет смысл, только если градиенты частично прозрачны, что позволяет видеть одни градиенты сквозь прозрачные части других градиентов, этого же можно достичь при условии использования разных размеров фона (background-size), при этом возможно ещё и при разных значениях свойства background-position для каждого градиента. Мы использовали прозрачность.
В данном случае градиентные линии имеют длину 300px, 230px и 300px.
Для создания клетчатого градиента мы используем несколько полупрозрачных перекрывающих друг друга градиентов. В первом объявлении фона мы внесли в список каждую остановку цвета отдельно. Во втором объявлении свойства background используется синтаксис многопозиционных остановок цвета:
В этом примере для создания кругового градиента, повторяющегося из центральной точки, используется (en-US). Цветовая последовательность начинаются заново с каждой итерацией повторения градиента.
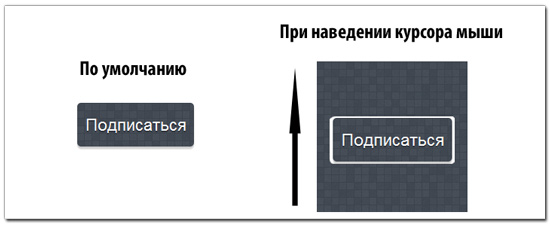
Эффекты при наведении с использованием border gradient
Для создания эффекта на основе градиента зададим начальное значение градиента:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(#0E9ADF 0%, #0625F9 100%);
-webkit-border-image: -webkit-linear-gradient(#0E9ADF 0%, #0625F9 100%);
border-image: linear-gradient( #0E9ADF 0%, #0625F9 100%);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(#0E9ADF0%,#0625F9100%); -webkit-border-image-webkit-linear-gradient(#0E9ADF0%,#0625F9100%); border-imagelinear-gradient(#0E9ADF0%,#0625F9100%); border-image-slice1; } |
А затем при помощи псевдокласса :hover мы можем изменить цвет border gradient или соотношение цветов или его направление или всё вместе.
CSS
.border-gradient1:hover {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
-webkit-border-image: -webkit-linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image: linear-gradient(20deg, #0E9ADF 40%, #0625F9 );
border-image-slice: 1;
}
|
1 |
.border-gradient1:hover { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(20deg,#0E9ADF40%,#0625F9); -webkit-border-image-webkit-linear-gradient(20deg,#0E9ADF40%,#0625F9); border-imagelinear-gradient(20deg,#0E9ADF40%,#0625F9); border-image-slice1; } |
Пример
Если такой эффект вам не понравится, то можно попробовать другие варианты:«10 простых эффектов при наведении без плагинов» «10 интересных эффектов при наведении для ссылок» «Эффект подчёркивания при наведении на ссылку»

Успехов вам и вашим проектам!
Треугольники (половины ромбов)
Орнамент из треугольников
Рассматриваемый рисунок образован сочетанием четырех линейных градиентов:
Как и в предыдущих примерах, проведем равноудаленные вертикальные и горизонтальные линии, чтобы выделить повторяющийся фрагмент узора.
Выделяем элементы узора
Параллельные линии
Верхняя часть каждого фрагмента рисунка состоит из одного целого треугольника и двух смежных с ним половин треугольника, а нижняя часть представляет собой зеркальное отражение верхней. Таким образом, мы можем выделить в правой части рисунка несколько конгруэнтных треугольников, которые помогут нам вычислить величины углов, необходимые для создания конического градиента.
На рисунке представлен конический градиент, начало которого смещено относительно начала по умолчанию на угол β. Первый участок градиента (верхний правый маленький треугольник) доходит до угла α, второй участок (нижний правый темный треугольник) — до угла 2·α. Третий участок (нижний светлый треугольник) завершается в точке, соответствующей 180° (50%) относительно начала градиента. Четвертый участок (нижний левый темный треугольник) доходит до угла 180° + α, а пятый (верхний левый светлый треугольник) — до угла 180° + 2·α, тогда как шестой занимает оставшуюся часть круга.
Для треугольника, выделенного справа на рисунке, получаем следующее:
Зная ширину (w) и высоту (h) фрагмента рисунка, можно вычислить величины углов α и β:
В результате получаем следующий код, необходимый для отрисовки узора:
Таким образом, получается всего 157 байтов скомпилированного CSS вместо 343. Ниже можно посмотреть результат:
Чтобы увидеть, как рисунок сплющивается и растягивается при различных соотношениях ширины и высоты, вы можете поэкспериментировать с их значениями в Sass-коде.
Существует особый случай, когда величина угла между и 50% () равна , откуда следует, что величина равна , то есть равнобедренные треугольники являются равносторонними. В этом случае объем скомпилированного CSS можно сократить до менее чем 100 байтов за счет применения повторяющегося градиента:
Ниже можно посмотреть демо:
Линейный градиент
Последнее обновление: 21.04.2016
Градиенты представляют плавный переход от одного цвета к другому. В CSS3 имеется ряд встроенных градиентов, которые можно использовать для создания фона элемента.
Градиенты в CSS не представляют какого-то специального свойства. Они лишь создают значение, которое присваивается свойству background-image.
Линейный градиент распространяется по прямой от одного конца элемента к другому, осуществляя плавный переход от одного цвета к другому.
Для создания градиента нужно указать его начало и несколько цветов, например:
background-image: linear-gradient(left,black,white);
В данном случае началом градиента будет левый край элемента, который обозначается значением . Цвета градиента: черный (black)
и белый (white). То есть начиная с левого края элемента до правого будет плавно идти переход из черного цвета в белый.
В использовании градиентов есть один недостаток — многообразие браузеров вынуждает использовать префикс вендора:
-webkit- /* Для Google Chrome, Safari, Microsoft Edge, Opera выше 15 версии */ -moz- /* Для Mozilla Firefox */ -o- /* Для Opera старше 15 версии (Opera 12) */
Так, полноценное использование градиента будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стилизация таблиц в CSS3</title>
<style>
div {
width: 200px;
height: 100px;
background-color: #eee;
background-image: linear-gradient(left,black,white);
background-image: -o-linear-gradient(left,black,white);
background-image: -moz-linear-gradient(left,black,white);
background-image: -webkit-linear-gradient(left,black,white);
}
p{
margin: 0;
padding-top: 30px;
text-align: center;
color:white;
}
</style>
</head>
<body>
<div><p>Линейный черно-белый градиент</p></div>
</body>
</html>
Для установки начала градиента можно использовать следующие значения: (слева направо), (справа налево),
(сверху вниз) или (снизу вверх). Например, вертикальный градиент будет выглядеть следующим образом:
background-image: linear-gradient(bottom,black,white);
Также можно задать диагональное направление с помощью двух значений:
background-image: linear-gradient(top left,black,white);
Кроме конкретных значений типа top или left также можно указать угол от 0 до 360, который определит направление градиента:
background-image: linear-gradient(30deg,black,white);
После величины углы указывается слово deg.
К примеру, 0deg означает, что градиент начинается в левой части и перемещается в правую часть, а при указании 45deg он начинается в нижнем
левом углу и перемещается под углом 45° в верхний правый угол.
После определения начала градиента, можно указать применяемых цветов или опрные точки. Цветов не обязательно должно быть два, их может быть и больше:
background-image: linear-gradient(top, red, #ccc, blue);
Все применяемые цвета распределяются равномерно. Однако можно также указать конкретные места фона для
цветовых точек. Для этого после цвета добавляется второе значение, которое и определяет положение точки.
background-image: linear-gradient(left, #ccc, red 20%, red 80%, #ccc);
Повторяющийся градиент
С помощью можно создавать повторяющиеся линейные градиенты. Например:
background-image: repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -moz-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px); background-image: -webkit-repeating-linear-gradient(left, #ccc 20px, red 30px, rgba(0, 0, 126, .5) 40px);
В данном случае градиент начинается с левого края элемента с полоски серого цвета (#ccc) шириной 20 пикселей, далее до 30 пикселей
идет переход к красному цвету, а затем до 40 пикселей выполняется обратный переход к светло-синему цвету (rgba(0, 0, 126, .5)).
После этого браузер повторяет градиент, пока не заполнит всю поверхность элемента.
НазадВперед
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Radial Gradients
A radial gradient is defined by its center.
To create a radial gradient you must also define at least two color stops.
Syntax
background-image: radial-gradient(shape size at position, start-color, …, last-color);
By default, shape is ellipse, size is farthest-corner, and position is center.
Radial Gradient — Evenly Spaced Color Stops (this is default)
The following example shows a radial gradient with evenly spaced color stops:
#grad { background-image: radial-gradient(red, yellow, green);}
Radial Gradient — Differently Spaced Color Stops
The following example shows a radial gradient with differently spaced color stops:
Направление градиента border gradient
Чтобы наш градиент для рамки шел не сверху вниз, а например, слева направо или по диагонали мы можем задать для него направление при помощи дополнительных параметров.

При задании градиента с кроссбраузерными префиксами этот пример пишется немного иначе.
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
В первом случае мы писали в каком направлении должен распространяться градиент, а во втором – куда он должен идти.
Пример для border gradient слева направо:
CSS
.border-gradient1 {
border: 10px solid transparent;
border-image: linear-gradient(to right, #0B0E7F , #0B95DD);
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; border-imagelinear-gradient(toright,#0B0E7F,#0B95DD); -moz-border-image-moz-linear-gradient(left,#0B0E7F,#0B95DD); -webkit-border-image-webkit-linear-gradient(left,#0B0E7F,#0B95DD); border-image-slice1; } |
Пример
Чтобы задать градиент для рамки по диагонали используем следующий код:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
-webkit-border-image: -webkit-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); -webkit-border-image-webkit-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); border-imagelinear-gradient(tobottomright,#DC2903,#F4F955,#0625F9); border-image-slice1; } |
Пример
Так же направление градиента можно задавать в градусах:
border-image: linear-gradient(30deg, #0E9ADF, #F4F955 , #0625F9 );
First things first. Why should you even care?
But first—before you can even think about covering the basics of the linear gradient, you should figure out why you care. Because knowing why you’re doing something is important to, you know, psychology and stuff.
As the designer you are (in some capacity, at least—since you’re here in the first place), it’s your job to keep up with trends. Gradients, in general, have been a trend for a while. Considering that various sources have been discussing the “comeback” of CSS gradients for years now, it’s pretty clear that this “trend” is here to stay.
Regardless of following trends, though, you’re a smart cookie. It’s your job to make things that are aesthetically appealing and attractive to the masses. And, well, gradients are the best way to do that. So say goodbye to flat colors and boring, 2-dimensional design!
Let’s get into it, shall we?
Использование нескольких градиентов
Современный стандарт CSS по аналогии работы с фоновыми изображениями позволяет указать для одного элемента несколько линейных градиентов (функций). Для этого необходимо перечислить их через запятую.
background-image / background: linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), /* запятые после каждой функции обязательны */ linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn), ... linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
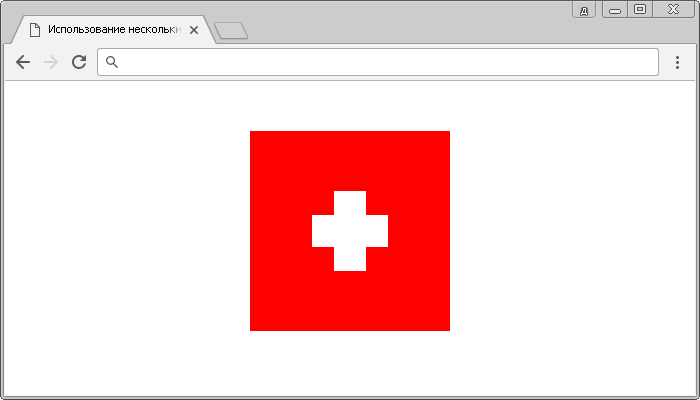
В следующем примере мы создадим флаг Швейцарии (один к одному), используя три градиента, которые мы укажем в одном объявлении:
<!DOCTYPE html>
<html>
<head>
<title>Использование нескольких градиентов в одном объявлении</title>
<style>
.test {
margin: 50px auto; /* устанавливаем внешние отступы: сверху и снизу по 50 пикселей, слева и справа автоматически (центрируем элемент) */
width: 200px; /* устанавливаем ширину элемента */
height: 200px; /* устанавливаем высоту элемента */
background-image: linear-gradient(red 30%, transparent 30%, transparent 70%, red 70%), /* указываем три функции через запятую */
linear-gradient(90deg, red 31%, transparent 31%, transparent 42%, white 42%, white 58%, transparent 58%, transparent 69%, red 69%),
linear-gradient(red 42%, white 42%, white 58%, red 58%);
}
</style>
</head>
<body>
<div class = "test"></div>
</body>
</html>
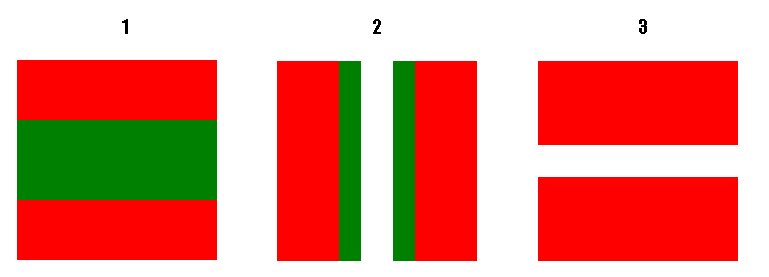
- Первый градиент задает сверху вниз три части градиенту: 30% красный цвет, с 30% до 70% прозрачный и оставшаяся часть красный цвет. Зеленым отображен прозрачный участок.
- Второй градиент задает слева направо (под углом 90 градусов) симметричное сочетание красный – прозрачный – прозрачный – белый – белый – прозрачный – прозрачный – красный. Как вы можете догадаться, повтор цвета необходим, чтобы убрать плавный переход между цветами (отсутствие размытия).
- Третий градиент придает окончательный вид, флагу окрашивая не нужные в нашей композиции места.

Рис. 129 Порядок наложения градиентов в примере.
Результат нашего примера:

Рис. 130 Пример создания флага Швейцарии с использованием нескольких градиентов.
Изучаем новые свойства фона
Наряду с градиентами и несколькими фоновыми изображениями, CSS3 представил три новых свойства: background-size, background-clip и background-origin.
Свойство background-size позволяет изменить размер фонового изображения, в то время как свойства background-clip и background-origin позволяют контролировать, как фоновое изображение обрезается и где фоновое изображение располагается в элементе (внутри border или внутри padding, например).
background-size
Свойство background-size позволяет указать размер фонового изображения. Это свойство принимает несколько значений, в том числе размер и ключевые слова.
При использовании размера мы можем указать ширину и высоту с помощью двух значений разделённых пробелом. Первое значение установит ширину фонового изображения, а второе значение его высоту
Важно отметить, что процентная запись связана с размером элемента, а не с исходным размером фоновой картинки
Следовательно, свойство background-size с шириной 100% установит, что фоновое изображение занимает всю ширину элемента. Если второе значение не определено после ширины, то значение высоты будет задано автоматически, чтобы сохранить пропорции фонового изображения.
Ключевое слово auto может быть задействовано в качестве значения ширины или высоты, чтобы сохранить пропорции фонового изображения. Так, если мы хотим установить высоту фоновой картинки на 75% от высоты элемента при сохранении её пропорций, то можем задать значение background-size как auto 75%.
Ключевые слова cover и contain
В дополнение к размерам свойство background-size также допускает ключевые слова cover и contain.
Значение cover указывает, что фоновое изображение будет изменено, чтобы полностью закрыть ширину и высоту элемента. Исходное соотношение сторон фоновой картинки будет сохранено, пока изображение будет растягиваться или сжиматься по мере необходимости, чтобы охватить элемент целиком. Часто при использовании значения cover часть фонового изображения обрезается, чтобы изображение занимало всю доступную площадь элемента.
Ключевое слово contain, с другой стороны, указывает, что фоновое изображение будет изменено, чтобы целиком вписаться в ширину и высоту элемента. При этом исходное соотношение сторон фоновое изображение будет сохранено, но картинка будет растягиваться или сжиматься по мере необходимости, чтобы остаться в пределах ширины и высоты элемента. В отличие от cover, ключевое слово contain всегда показывает полное фоновое изображение, при этом зачастую оно не будет занимать всю доступную площадь элемента.
Значения cover и contain могут привести к небольшим искажениям фоновых изображений, особенно, когда картинка растягивается за пределами своих исходных размеров. Мы должны следить за этим при использовании данных значений и убедиться, что стили в результате являются подходящими.
background-clip и background-origin
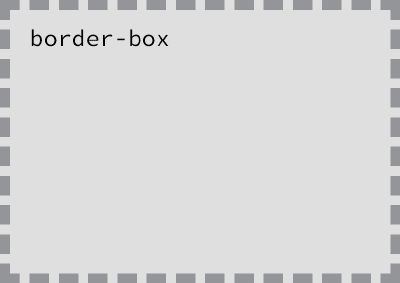
Свойство background-clip определяет площадь поверхности, которую охватывает фоновое изображение, а свойство background-origin определяет, откуда должно начинаться background-position. Внедрение этих двух новых свойств связано с внедрением трёх новых значений: border-box, padding-box и content-box. Каждое из этих трёх значений может быть использовано для свойств background-clip и background-origin.
Значение свойства background-clip по умолчанию устанавливается как border-box, что позволяет фоновому изображению расширяться в область границ. Между тем, свойство background-origin по умолчанию устанавливается как padding-box, что позволяет фоновому изображению начинаться там же, где и padding у элемента.

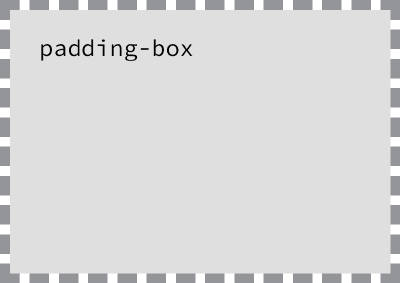
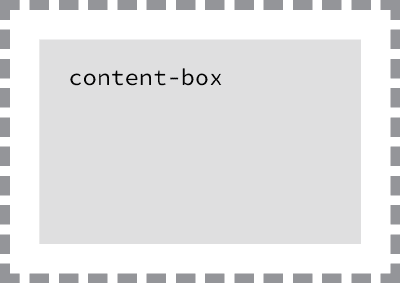
Рис. 7.04. Значение border-box расширяет фон до границ элемента

Рис. 7.05. Значение padding-box расширяет фон до padding у элемента, но фон при этом находится внутри границ

Рис. 7.06. Значение content-box содержит фон внутри padding и border у элемента
Мы уже обсуждали значения этих ключевых слов, когда рассматривали свойство box-sizing в уроке 4, «Открываем блочную модель». Смысл самих значений не изменился, но их функции меняются при использовании разных свойств фона.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
Добавление фонового изображения
Кроме цвета фона элемента мы можем также добавить к нему фоновое изображение. Такие изображения работают аналогично цвету фона, однако предлагают несколько дополнительных свойств для уточнения. Как и прежде, мы можем использовать свойство background с сокращённым значением или свойство background-image напрямую. Независимо от применяемого свойства они требуют указать источник изображения с помощью функции url().
Значение функции url() будет адресом фоновой картинки и к нему применяются знакомые правила для создания пути гиперссылки. Следите за разными папками и не забудьте показать, где именно находится изображение. Путь помещается внутри скобок и кавычек.
Добавление фонового изображения с одним лишь значением url может выдать нежелательные результаты, так как по умолчанию фоновое изображение будет повторяться по горизонтали и вертикали от левого верхнего угла данного элемента, чтобы заполнить фон элемента целиком. К счастью, мы можем использовать свойства background-repeat и background-position для управления, как именно повторять картинки.
background-repeat
По умолчанию, фоновое изображение будет повторяться бесконечно по вертикали и горизонтали, если не указано иное. Свойство background-repeat может быть использовано чтобы изменить направление, в котором фоновая картинка будет повторяться, если она вообще повторяется.
Свойство background-repeat принимает четыре разных значения: repeat, repeat-x, repeat-y и no-repeat. repeat является значением по умолчанию и повторяет фоновое изображение по вертикали и по горизонтали.
Значение repeat-x повторяет фоновое изображение по горизонтали, в то время как значение repeat-y повторяет его по вертикали. Наконец, значение no-repeat говорит браузеру отобразить картинку один раз, то есть не повторять её вообще.
background-position
По умолчанию, фоновая картинка располагается в левом верхнем углу элемента. Тем не менее, с помощью свойства background-position мы можем контролировать, где именно изображение размещается относительно этого угла.
Свойство background-position требует два значения: горизонтальное смещение (первое значение) и вертикальное смещение (второе значение). Если указано только одно значение, то оно применяется для горизонтального смещения, а вертикальное по умолчанию задаётся как 50%.
Поскольку мы двигаем фоновое изображение из левого верхнего угла элемента, значения размера будут непосредственно привязаны к этому углу.
Чтобы установить значение background-position мы можем использовать ключевые слова top, right, bottom и left, пиксели, проценты или любую единицу размера. Ключевые слова и проценты работают очень похоже. Значение left top идентично процентному значению 0 0, которое располагает изображение в левом верхнем углу элемента. Значение right bottom идентично процентной записи 100% 100% и будет позиционировать изображение в правом нижнем углу элемента.
Рис. 7.01. Фоновые изображения позиционируются от левого верхнего угла элемента
Одним из преимуществ процентов по сравнению с ключевыми словами является возможность центрирования фонового изображения с помощью значения 50%. Для размещения фонового изображения в верхней части элемента, мы можем использовать значение 50% 0. Применение пикселей в качестве значения background-position также распространено, так как пиксели дают нам точный контроль над положением фона.
Значения background
Свойства background-color, background-image, background-position и background-repeat могут выступать значением для единичного свойства background. Порядок этих свойств в background может варьироваться, но обычно он такой: background-color, background-image, background-position, а затем background-repeat.
Пример фонового изображения
В следующем примере мы будем использовать свойство background, которое включает значения background-color, background-image, background-position и background-repeat.
Пожалуйста, обратите внимание, что в background-position содержится относительное и абсолютное значение. Первое значение, 20 пикселей — это горизонтальная величина, позиционирование background-image на 20 пикселей от левого края элемента
Второе значение, 50% — это вертикальная величина, которая центрирует фоновое изображение по вертикали.
Несколько других свойств и значений также включены в правила класса notice-success, чтобы установить дальнейший стиль сообщения.
HTML
CSS
More Examples
Example
A linear gradient that starts from the left. It starts red, transitioning to blue:
#grad { background-image: linear-gradient(to right, red , blue);}
Example
A linear gradient that starts at top left (and goes to bottom right):
#grad { background-image: linear-gradient(to bottom right, red , blue);}
Example
A linear gradient with a specified angle:
#grad { background-image: linear-gradient(180deg, red, blue);
}
Example
A linear gradient with multiple color stops:
#grad { background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet); }
Example
A linear gradient with transparency:
#grad { background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}
Creating Linear Gradients
CSS creates linear gradients with the function. The result of this function is an image showing a transition between multiple colors along a straight line.
An easy way of creating linear gradients in CSS is using the function and indicating several color values in the parentheses:
Up/Down Transition (default)
In this example, a linear gradient in CSS starts at the top and transitions going down. CSS sets this direction automatically when there are no other directional keywords.
Example Copy
In this example, a linear gradient starts from the left and goes to the right (as defined).
Example Copy
Diagonal Transition
The gradient can transition diagonally by defining both the vertical and horizontal directions. In this example, a linear gradient starts at the top left and goes to the bottom right:
Example Copy
Ограничения
Градиенты имеют такое же ограничение, что и : им нельзя задавать отдельно цвета или направление. Это приводит к дублированию кода и острой потребности воспользоваться препроцессорами в случае создания сложных градиентов.
Другое ограничение состоит в том, что градиенты не анимируются, что, впрочем, можно до какой-то степени обойти.
Для быстрого создания кроссбраузерных градиентов есть очень удобный инструмент: colorzilla.com/gradient-editor/. Помимо кода для современных браузеров, он предложит код для старых IE и SVG для 9-го.
В сочетании с базовыми возможностями управления фоновыми картинками градиенты дают широчайшие возможности для создания фонов разной степени сложности совершенно без использования изображений. Градиентами можно делать сложные и интересные паттерны, но это уже совсем другая тема.