Как сделать кнопку в css
Содержание:
- More
- Menus
- Узнай здесь! Как в html сделать кнопку на свой сайт!
- ИЗОБРАЖЕНИЯ
- Время плавного перехода
- Атрибуты ¶
- Как добавить стиль к тегу <button> ?
- More
- More
- Menus
- Full-width Buttons
- Сдвиг фонового изображения
- Как сделать красивую кнопку в HTML и CSS?
- How To Add Button over Image
- Menus
- Navigation Bars
- HTML Tags
- Button Shapes
- ЕЩЁ
- Size#
- Красивая кнопка в html – установка на сайт!
- Menus
- More
- More
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Узнай здесь! Как в html сделать кнопку на свой сайт!
Это не сложно, даже можно сказать, что очень просто!
Сейчас я вам дам несколько вариантов уже готовых примеров кнопки в html, которые Вы сможете редактировать под свои нужды.
То есть Вы сможете изменить текст кнопки html на свой, поставить любую свою ссылку на кнопку, чтобы при нажатии Вы смогли перейти туда, куда вам нужно, а размер кнопки в html будет изменяться автоматически от длинны вашего текста расположенного в ней.
Вот такая вот универсальная и красивая кнопка в html у Вас получится:
красивая кнопка в html
Для того, чтобы получилась такая красивая кнопка в html, вам нужно:
Скачать стили или сделать файл с расширением CSS и поместить туда код который я вам предоставлю ниже. Для того, чтобы кнопка отображалась на вашем сайте в таком виде, который Вы видели выше на картинке.
Вот ссылка для скачивания готового файла стилей <<< как в html сделать кнопку >>>. Его Вы должны поместить в активную тему своего сайта. Просто закачать и все!
А вот сам код стилей CSS для “как в html сделать кнопку”:
html,
body {
margin: 0;padding: 0;
}
.buttons {width: 800px; height: auto; margin: 50px;
}
.valery_button {
display: inline-block;
overflow: hidden;
padding: 10px 30px;
margin: 20px;
text-align: center;
font-size: 14pt;
font-family: arial;
}
.button_1 {
color: #111;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #fd970b; /* Цвет фона кнопки по умолчанию */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fbb319', endColorstr='#ff8000'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#fbb319), to(#ff8000)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #fbb319, #ff8000); /* Градиент кнопки */
background: gradient(linear, top, #fbb319, #ff8000); /* Градиент кнопки */
border: 1px solid #ff8000; /* Обводка кнопки */
}
.button_2 {
color: #fff;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #0bba0c; /* Цвет фона кнопки по умолчанию */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#13d10f', endColorstr='#02a009'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#13d10f), to(#02a009)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #13d10f, #02a009); /* Градиент кнопки */
background: gradient(linear, top, #13d10f, #02a009); /* Градиент кнопки */
border: 1px solid #028c1f; /* Обводка кнопки */
}
.button_3 {
color: #a7e0ff;
text-decoration: none; /* Убираем подчеркивание ссылки */
background: #0973bb; /* Цвет фона кнопки по умолчанию */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0f97d0', endColorstr='#0454a8'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#0f97d0), to(#0454a8)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #0f97d0, #0454a8); /* Градиент кнопки */
background: gradient(linear, top, #0f97d0, #0454a8); /* Градиент кнопки */
border: 1px solid #0454a8; /* Обводка кнопки */
}
.button_b {
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
khtml-border-radius: 4px;
}
.button_v {
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
khtml-border-radius: 20px;
}
Его Вы должны поместить в уже созданный файл с расширением CSS на своем хостинге в папке с активной темой.
Выбирайте сами, что вам удобнее, скачать уже готовый файл стилей или сделать его самому, поместив туда код стилей CSS?
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Время плавного перехода
Свойство transition-duration добавляет временные рамки CSS изменениям. Стили кнопки без плавного перехода моментально меняются на стили псевдокласса :hover, что может отпугнуть пользователя. В следующем примере стиль кнопки плавно меняется (за 0.5 с): на :hover:
.color-change {
border-radius: 5px;
font-size: 20px;
padding: 14px 80px;
cursor: pointer;
color: #fff;
background-color: #00A6FF;
font-size: 1.5rem;
font-family: 'Roboto';
font-weight: 100;
border: 1px solid #fff;
box-shadow: 2px 2px 5px #AFE9FF;
transition-duration: 0.5s;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
}
.color-change:hover {
color: #006398;
border: 1px solid #006398;
box-shadow: 2px 2px 20px #AFE9FF;
}
А смотрится это так:
Код для плавных переходов сложный и старые браузеры по-разному выполняют анимацию. Поэтому нужно добавить префиксы для старых браузеров:
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах*/ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */
Атрибуты ¶
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. |
| disabled | disabled | Деактивирует кнопку. (Используется в случае, когда кнопка должна стать активной после выполнения какого-либо действия.) |
| form | form_id | Указывает форму, к которой относится кнопка. Если кнопка относится к нескольким формам, то их идентификаторы (form_id) должны быть разделены пробелами. |
| formaction | URL | Задаёт адрес, куда будут пересылаться данные формы при нажатии на кнопку. (Используется только для кнопок с атрибутом type=»submit»). |
| formenctype | application/x-www-form-urlencoded multipart/form-datatext/plain | Определяет способ кодирования данных формы перед отправкой на сервер. (Используется только для кнопок с атрибутом type=»submit»). все символы кодируются перед отправкой (значение по умолчанию). символы не кодируются пробелы заменяются знаком «+», но символы не кодируются. |
| formmethod | Указывает метод HTTP запроса, который будет использован при отправке данных формы. (Используется только для кнопок с атрибутом type=»submit») | |
| get | Передает данные формы в адресной строке («имя=значение»), которые добавляются к URL страницы после вопросительного знака и разделяются между собой амперсандом (&). (http://example.ru/doc/?name=Ivan&password=vanya) | |
| post | Браузер устанавливает связь с сервером и посылает данные для обработки. | |
| formnovalidate | formnovalidate | Отменяет проверку данных формы на корректность. (Используется только для кнопок с атрибутом type=»submit»). |
| formtarget | Указывает, где показывать ответ после отправки формы. (Используется только для кнопок с атрибутом type=»submit»). | |
| blank | открывает ответ в новом окне. | |
| self | открывает ответ в текущем окне. | |
| parent | открывает ответ в родительском фрейме. | |
| top | открывает ответ во всю ширину окна. | |
| name | name | Определяет имя кнопки. |
| type | Определяет тип кнопки. | |
| button | обычная кнопка | |
| reset | кнопка, которая очищает форму от введенных данных | |
| submit | кнопка для отправки данных формы | |
| value | text | Устанавливает значение кнопки. |
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Full-width Buttons
To create a full-width button, add the w3-block class to the button.
Full-width buttons have a width of 100%, and spans the entire width of the parent element:
Button
Button
Button
Button
Button
Button
Example
<button class=»w3-button w3-block»>Button</button>
<button class=»w3-button w3-block w3-teal»>Button</button>
<button class=»w3-button w3-block w3-red w3-left-align»>Button</button>
<button class=»w3-btn w3-block»>Button</button>
<button class=»w3-btn w3-block w3-teal»>Button</button>
<button class=»w3-btn w3-block w3-red w3-left-align»>Button</button>
Tip: Align the button text with the w3-left-align
class or the w3-right-align class.
The size of the a block can be defined using style=»width:».
Button
Button
Button
Example
<button class=»w3-button w3-block w3-black»
style=»width:30%»>Button</button>
<button class=»w3-button w3-block w3-teal» style=»width:50%»>Button</button>
<button class=»w3-button w3-block w3-red» style=»width:80%»>Button</button>
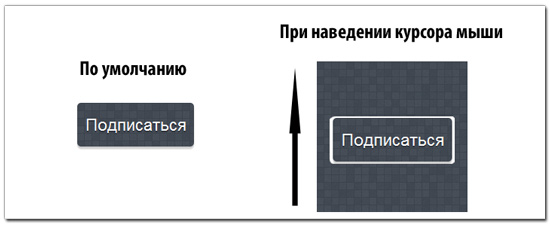
Сдвиг фонового изображения

Данный эффект может получиться весьма впечатляющим в зависимости от выбора фонового изображения. В демонстрации используется невзрачный фон и эффект выглядит невзрачно. Попробуйте использовать другую картинку и может получиться ошеломляющий эффект.
Основной код CSS
Основная часть кода не отличается от предыдущих примеров
Обратите внимание на то, что мы используем фоновое изображение. Начальное положение фона установлено в «0 0»
При наведении курсора положение сдвигается по вертикали.
#button3 {
background: #d11717 url('bkg-1.jpg');
background-position: 0 0;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном примере нет ничего особенного — скругленные углы и тени.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация для данного случая длится дольше, чтобы создать плавный и интересный эффект.
/*Переход*/ -webkit-transition: All 0.8s ease; -moz-transition: All 0.8s ease; -o-transition: All 0.8s ease; -ms-transition: All 0.8s ease; transition: All 0.8s ease;
Наведение курсора мыши
Теперь пришла пора сдвигать фоновое изображение. Начальное положение было «0 0». Устанавливаем второй параметр в значение 150px. Для сдвига по горизонтали требуется изменить первый параметр.
#button3:hover {
background-position: 0px 150px;
}
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе
Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 🙂
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — ) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — ). При этом обе кнопки будут выполнены в одной стилистике.
Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
How To Add Button over Image
Step 1) Add HTML:
Example
<div class=»container»> <img src=»img_snow.jpg» alt=»Snow»>
<button class=»btn»>Button</button></div>
Step 2) Add CSS:
Example
/* Container needed to position the button. Adjust the width as needed */
.container { position: relative; width:
50%;}/* Make the
image responsive */.container img { width: 100%;
height: auto;}/* Style the button and place it in the middle of
the container/image */.container .btn { position: absolute;
top: 50%; left: 50%; transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%); background-color: #555;
color: white; font-size: 16px; padding: 12px 24px;
border: none; cursor: pointer; border-radius: 5px;}
.container .btn:hover { background-color: black;}
❮ Previous
Next ❯
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Button bars can easily be used as navigation bars:
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-bar w3-black»> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button></div>
The size of each items can be defined by using style=»width:»:
Button
Button
Button
Example
<div
class=»w3-bar»> <button class=»w3-bar-item w3-button»
style=»width:33.3%»>Button</button> <button class=»w3-bar-item w3-button
w3-teal» style=»width:33.3%»>Button</button> <button
class=»w3-bar-item w3-button w3-red» style=»width:33.3%»>Button</button></div>
You will learn more about navigation later in this tutorial.
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Button Shapes
Normal
Round
Rounder
and Rounder
and Rounder
Normal
Round
Rounder
and Rounder
and Rounder
The w3-round-size classes are used to add rounded
borders to buttons:
Example
<button class=»w3-button w3-round»>Round</button>
<button class=»w3-button w3-round-large»>Rounder</button>
<button class=»w3-button w3-round-xlarge»>and Rounder</button>
<button class=»w3-button w3-round-xxlarge»>and Rounder</button>
<button class=»w3-btn w3-round»>Round</button>
<button class=»w3-btn w3-round-large»>Rounder</button>
<button class=»w3-btn w3-round-xlarge»>and Rounder</button>
<button class=»w3-btn w3-round-xxlarge»>and Rounder</button>
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Size#
We intentionally left out one property under the «Visual» categorization that you might have missed upon seeing the progress screenshot: .
Since is part of the , we left it for the size section.
Let’s apply the size values and then discuss:
We apply using units, which is a preference that allows the padding to proportionally resize with the applied .
Next, we set a using the unit, which is roughly equal to the width of the character of the applied font and . This recommendation is a visual rhythm guardrail. Consider the scenario you have two side-by-side buttons with one short and one longer label, ex. «Share» and «Learn More». Without , the «Share» button would be abruptly shorter than «Learn More».
The is based on ensuring the button is a large enough target on touch devices to meet the WCAG 2.1 success criteria for 2.5.5 — Target Size.
The styles are starting to come together, but we’re not done yet:

Красивая кнопка в html – установка на сайт!
Вот я вам предлагаю уже готовые коды самих кнопок на ваш выбор:
<a class="button_a button_1 valery_button" href="/">КРАСИВАЯ КНОПКА №1</a> <a class="button_b button_1 valery_button" href="/">КРАСИВАЯ КНОПКА №2</a> <a class="button_v button_1 valery_button" href="/">КРАСИВАЯ КНОПКА №3</a> <a class="button_a button_2 valery_button" href="/">КРАСИВАЯ КНОПКА №4</a> <a class="button_b button_2 valery_button" href="/">КРАСИВАЯ КНОПКА №5</a> <a class="button_v button_2 valery_button" href="/">КРАСИВАЯ КНОПКА №6</a> <a class="button_a button_3 valery_button" href="/">КРАСИВАЯ КНОПКА №7</a> <a class="button_b button_3 valery_button" href="/">КРАСИВАЯ КНОПКА №8</a> <a class="button_v button_3 valery_button" href="/">КРАСИВАЯ КНОПКА №9</a>
Вам нужно просто скопировать понравившийся, Вы уже видели на картинке выше примеры этих кнопок, они здесь расположены в том же порядке, как и на картинке выше!
Затем изменить ваш текст самой кнопки, я думаю Вы догадаетесь, где это сделать? И можете вставить свою ссылку для кнопки, по которой будет осуществляться целевой переход с этой кнопки.
Вот и все дела!
Да, совсем забыл! Вот здесь Вы сможете узнать о том:
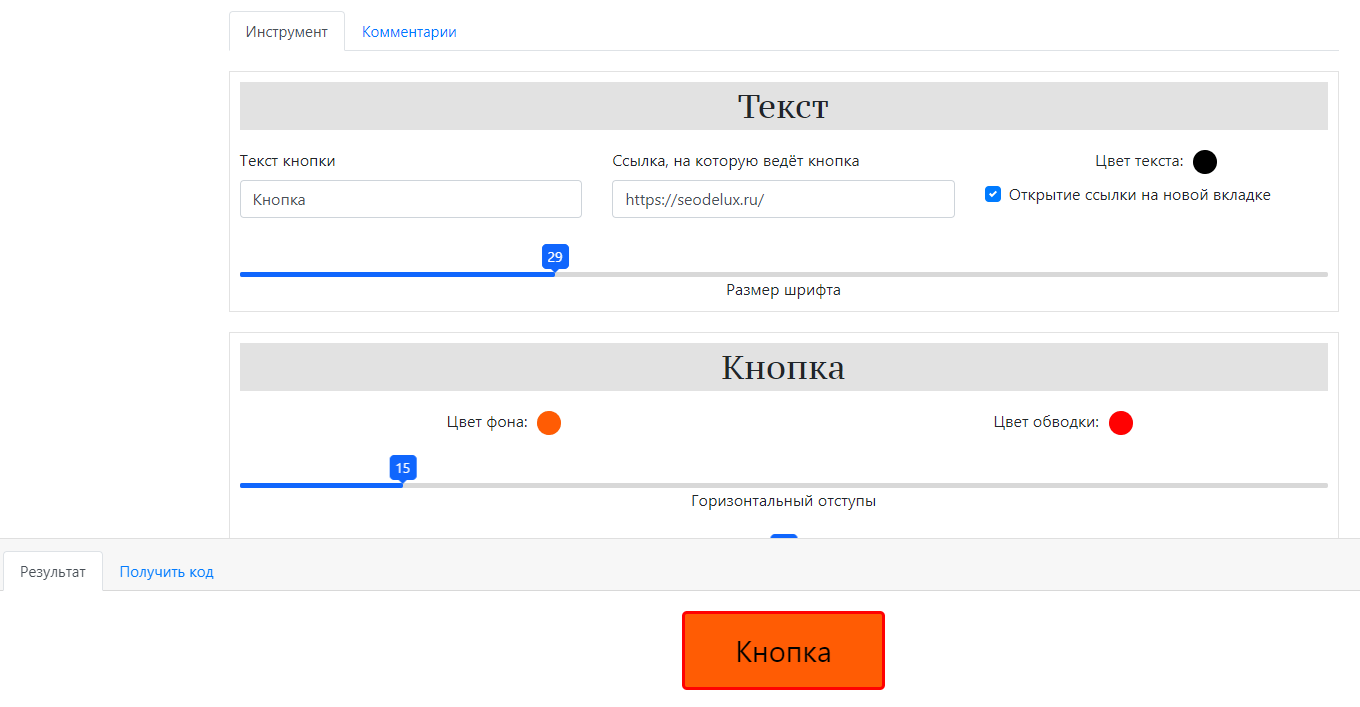
- Как сделать красивые кнопки для сайта на WordPress при помощи плагина MaxButtons
- Как создать кнопку для сайта с помощью генератора кнопок на CSS3
- А это сам онлайн генератор кнопок CSS
- А это второй генератор кнопок для сайта
А если хотите быть всегда в курсе всех новых событий на моем блоге, то подпишитесь на его обновления!
Спасибо за внимание!
Всегда ваш Валерий Бородин
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements