Как добавить и изменить цвет фона в html
Содержание:
- Как сделать фон в Ворде
- Добавление фонового изображения
- Фиксация фонового изображения
- Где найти видео фоны для Зума
- Как поставить фон Зум на телефоне
- Как сделать сразу нескольких фонов?
- Больше
- Чтобы залить фон цветом
- Прозрачность
- Как удалить фон с изображения в Photoshop
- Как изменить фон текста Word
- Время для практического занятия
- Больше
- Свойство background
- Как сделать фон в виде картинки в CSS?
Как сделать фон в Ворде
В Microsoft Word при редактировании документа несложно поменять белый цвет листа на любой другой, включая рисунок или узор. Фоновая заливка может быть одинаковой или разной на каждом листе в документе. В статье рассмотрим способы, как сделать фон в Ворде.
Способ №1: как сделать фон страницы в Ворде цветным
Для редактирования внешних данных страницы и разделов в Microsoft Word отведена вкладка «Дизайн» или «Конструктор» (в зависимости от версии Office).
Чтобы сделать цветной фон листа в Ворде:
- Перейдите во вкладку «Дизайн» или «Конструктор».
В блоке «Фон страницы», нажмите на «Цвет страницы».
Выберите необходимый оттенок из блока «Цвета темы» или «Стандартные цвета».
Чтобы не проделывать операцию несколько раз, выбирая подходящий оттенок сплошной заливки, достаточно наводить курсор на квадрат с нужным цветом. Результаты перемещения курсора по палитре будет отображаться на листе. Это даст возможность оценить читабельность текста.
Если в блоке нет подходящего оттенка, то можно добавить свой.
Чтобы подобрать свой цвет листа:
- В окне «Цвет страницы» выберите «Другие цвета…».
Перейдите во вкладку «Спектр».
Перемещайте стрелку по вертикали, чтобы выбрать подходящий оттенок (отображается в блоке «Новый/Текущий» снизу справа окна), или прицел по палитре, чтобы выбрать другую цветовую гамму для фона.
Нажмите «Ок».
Заливка отобразиться автоматически на листе. Выбранный пользователем оттенок появится в общем меню «Цвет страницы» в блоке «Последние …». Если в будущем необходимо будет убрать сплошную заливку, перейдите в «Дизайн» («Разметка страницы»), далее «Фон», а затем в «Цвет страницы» нажмите «Нет цвета».
Способ №2: заливка двумя цветами и фон в виде узора
Фоновая заливка может быть не только однотонной. Функционал Microsoft Word позволяет сделать текстурированный фон листа или в виде узора, заливка двумя разными цветами, так же использовать градиент.
Алгоритм действий:
- Перейдите в раздел «Дизайн» или «Конструктор» в верхнем меню.
- Откройте «Цвет страницы» и нажмите на «Способы заливки».
В верхнем меню выберите тип заливки: градиентная, текстура, узор, рисунок.
Установите нужные параметры, так же обратите внимание на блок «Образец».
Нажмите «Ок» для получения конечного результата.
Убрать заливку листа можно, кнопкой «Нет цвета» в меню «Цвет страницы».
Способ №3: делаем фон в виде рисунка (изображения) на весь лист
Часто при работе с документом в качестве фона выбирают тематический или обычный рисунок. Установить его будет так же просто, как и обычную цветную заливку. Выбор фона выполняют в «Способы заливки …».
Алгоритм действий:
- Откройте «Способы заливки».
- Выберите вкладку «Рисунок» и нажмите на кнопку «Рисунок …».
Выберите откуда загрузить изображение: из файлов на компьютере, интернет (готовые изображения) или облако хранения OneDrive.
После выбора, нажмите «Ок».
Чтобы добавить свой рисунок из файлов на компьютере:
- Нажмите на «Из файла».
- Укажите путь к рисунку и нажмите «Вставить».
После загрузки изображения, нажмите «Ок».
Если готового рисунка нет, мы рекомендуем использовать инструмент «Поиск изображений Bing». Функционал имеет удобную сортировку по темам, а также поиск изображений в интернете.
Фоновый рисунок, в отличие от обычной вставки изображения, зальет всю площадь листов в документе, захватив поля сверху и снизу. Дополнительную настройку заливки выполнять не нужно. Возможно, потребуется выбор нового оттенка для начертания текста, чтобы повысить читабельность.
Убрать фоновое изображение можно через «Цвет страницы», далее «Нет цвета…».
Способ №4: как выделить фон за текстом в Ворде
Важные части документа можно выделять фоновым цветом.
Делаем так:
- Найдите на листе нужный фрагмент текста и выделите его.
- Перейдите во вкладку «Главная» в горизонтальном меню документа.
- В блоке «Шрифт», нажмите на стрелочку возле кнопки с буквами «ab».
- Выберите подходящий цвет фона за текстом.
Если в документе есть несколько важных абзацев (частей) для выделения одним цветом, то каждый раз повторять операцию не нужно. Достаточно нажать на кнопку «ab» и выделять курсором нужную часть текста. Если функционал больше не нужен, то повторно нажмите на кнопку или клавишу ESC (эскейп) на клавиатуре.
Если нужно убрать выделения цветом текста, то нажмите на кнопку «Нет цвета» и мышкой выделите подсвеченные части текста.
Задание фона листа документа Microsoft Word — простая процедура. Но прежде, чем выполнять какие-либо действия, стоит подумать, какой тип заливки будет наиболее уместен. Некорректное выполнение алгоритмов и частая смена фона может привести к изменениям в редактировании текста.
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Фиксация фонового изображения
Вы наверное не раз заходили на сайты, на которых задний фон остается на месте, а содержимое страницы прокручивается как бы над ним. Этот эффект достигается с помощью свойства background-attachment, которое определяет, должно ли фоновое изображение оставаться на одном месте или оно будет прокручиваться вместе с остальным содержимым веб-страницы.
Так как по умолчанию задний фон прокручивается вместе с содержимым, то в качестве примера мы зафиксируем наше фоновое изображение на одном месте с помощью значения fixed:
body {
background-image: url('image.png');
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
Попробовать »
Где найти видео фоны для Зума
Сайт Pexels предлагает коллекцию из 20 000 видеоподложек. Фоновые видео распространяются бесплатно, регистрация на сайте не требуется. В качестве благодарности посетитель может отправить донат через PayPal или поставить ссылку на автора.
2. Наведите курсор на превью видео и воспроизведите понравившийся клип.
Чтобы упростить выбор файла, используйте фильтры по категориям вверху экрана.
3. Нажмите на стрелочку, чтобы скачать видеофон или щелкните по ролику и откройте клип в модальном окне.
4. Во всплывающем окне пользователь может просмотреть клип на большом экране, узнать, кто автор и сколько лайков у видеоролика, отправить пожертвование, выбрать разрешение, щелкнуть «Free Download» и бесплатно загрузить файл.
Выбирайте разрешение видеофайла HD 1280 x 720. Видеофайлы формата Full HD, Quad HD и выше не поддерживается конференц-клиентом.Как поставить фон Зум на телефоне
В 2021 году настроить фон на телефоне и планшете могут обладатели iPhone и iPad. Экран Super Retina XDR и камера с разрешением 12 мегапикселей уверенно отделяют человека от фоновой подложки и транслируют видео в HD-формате. Чтобы разнообразить интерьер виртуального зала, пройдите четыре шага.
1. Авторизуйтесь в приложении, организуйте конференцию или подключитесь к онлайн-встрече.
2. Тапните по трем точкам «Подробнее» (More») в правом нижнем углу экрана.
3. Выберите пункт контекстного меню «Виртуальный фон».
4. Кликните по понравившейся фоновой подложке.
Пользователи OS Android лишены возможности менять фон Zoom – ждем расширения функционала в 2022 году.Как сделать сразу нескольких фонов?
Возможности CSS3 позволяют нам одновременно задать в качестве фона для одного элемента цвет и картинку или несколько картинок.
PHP
background:url(images/bg2.jpg) no-repeat top center, #6ADAFC;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,#6ADAFC; |
Указываем сначала картинку, после чего ставим запятую и пишем цвет.
Картинка должна стоять на первом месте.
Для задания нескольких картинок указываем их через запятую.
PHP
background:url(images/bg2.jpg) no-repeat top center, url(images/bg3.jpg) no-repeat top left,url(images/bg3.jpg) no-repeat top right;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,url(imagesbg3.jpg)no-repeat top left,url(imagesbg3.jpg)no-repeat top right; |
При этом для каждого изображения вы можете задавать своё позиционирование.
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Чтобы залить фон цветом
Для заливки фона у тэга BODY есть атрибут BGCOLOR.
Для примера возьмем следующую практическую
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY> <H1 ALIGN="CENTER"> Виды облаков </H1> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев, разделенных просветами голубого неба, но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь, снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров. Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель, редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
Результат:

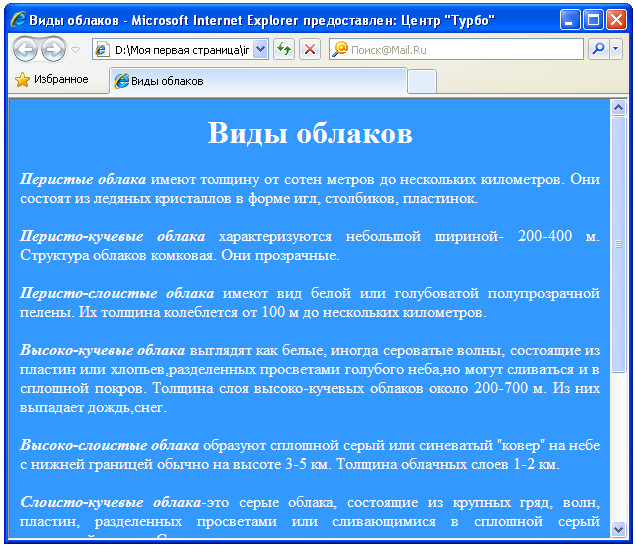
Для того чтобы залить фон голубым фоном в тэге BODY нужно указать атрибут BGCOLOR.
<BODY BGCOLOR="#3399FF">
И укажем, что мы хотели бы видеть текст белого цвета.
Это можно указать с помощью тэга <FONT COLOR=”FFFFFF”>. Но если нужно указать, чтобы текст всей страницы был одного цвета, это можно указать в тэге BODY
<BODY TEXT="#FFFFFF">
В результате получим код
<HTML> <HEAD> <TITLE> Виды облаков </TITLE> </HEAD> <BODY BGCOLOR="#3399FF" TEXT="#FFFFFF"> <H1 ALIGN="CENTER"> Виды облаков </H1> <P ALIGN="JUSTIFY"> <B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров. Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая. Они прозрачные. </P> <P ALIGN="JUSTIFY"> <B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег. </P> <P ALIGN="JUSTIFY"> <B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров. Состоят преимущественно из капель. </P> <P ALIGN="JUSTIFY"> <B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров. </P> <P ALIGN="JUSTIFY"> <B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками. </P> <P ALIGN="JUSTIFY"> <B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км. </P> <P ALIGN="JUSTIFY"> <B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления. </P> </BODY> </HTML>
А в браузере увидим:

Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa.
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности (который является обратным для прозрачности).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от до 1. При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
p
{
opacity: 0.6;
}
Вот пример, который даст представление о прозрачности.
body
{
background: url('snow.png');
}
p
{
background-color: black;
color: white;
opacity: 0.3;
}
Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer, начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa.
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa. Это RGB, которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности (альфа-каналом). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
p
{
background-color: rgba(255, 0, 0, 0.5); /* Красный, полупрозрачный фон */
}
Это обозначение распознают все современные браузеры, включая Internet Explorer (начиная с версии IE9 и выше). Для устаревших браузеров рекомендуется указывать стандартный код RGB, в дополнение к RGBa.
p
{
background-color: rgb(255,0,0); /* Для старых браузеров */
background-color: rgba(255,0,0,0.5); /* Для новых браузеров */
}
Как удалить фон с изображения в Photoshop
Если вы хотите поднять свои навыки редактирования фотографий на новый уровень, важно научиться удалять белый или насыщенный фон с изображения с помощью профессионального графического редактора, такого как Photoshop. Photoshop требует от нас разбить процесс на ручные этапы
Вместе с тем, это даёт вам гораздо больше возможностей и контроль над вашим окончательным редактированием. Однако, это также означает, что этот процесс намного более трудоемкий, чем использование средства для удаления фона, такого как Remove.bg
Photoshop требует от нас разбить процесс на ручные этапы. Вместе с тем, это даёт вам гораздо больше возможностей и контроль над вашим окончательным редактированием. Однако, это также означает, что этот процесс намного более трудоемкий, чем использование средства для удаления фона, такого как Remove.bg.
Если вы ещё этого не сделали, вам необходимо создать учетную запись Adobe Creative Cloud и загрузить Photoshop. Если вы только начинаете, Adobe предоставляет бесплатную семидневную пробную версию Photoshop.
Ладно, приступим.
-
Настройте редактор Photoshop
Для начала нажмите «Создать», чтобы создать новый сеанс и импортировать изображение. Или просто нажмите «Открыть» и выберите своё изображение, чтобы начать новый сеанс.
Если вы никогда раньше не использовали Photoshop, ваше окно редактирования должно выглядеть примерно так:
-
Используйте «Выделение и маска»
После того, как вы создали новый сеанс с вашим изображением, вам нужно выбрать правильные инструменты. Для этого нажмите «Выделение», а затем «Выделение и маска».
Это заменяет инструменты Photoshop на те, которые вам действительно нужны, включая:
- Инструмент быстрого выбора
- Инструмент «Уточнить край»
- Зубная щетка
- И другие
-
Выберите режим просмотра «Калька»
Затем вам нужно выбрать правильный вид сеанса. В разделе «Свойства» на правой боковой панели щелкните раскрывающееся меню рядом с «Просмотр».
Затем выберите вид «Калька» – это сделает изображение частично прозрачным.
Прежде чем продолжить, убедитесь, что ползунок прозрачности ниже установлен около 50%.
-
Используйте инструмент быстрого выбора
Теперь используйте инструмент «Быстрое выделение», чтобы закрасить области изображения, которые вы хотите сохранить. Этот инструмент очень интуитивно понятен, что делает этот процесс довольно простым.
Благодаря полупрозрачному представлению дольно легко определить, какие части вы выбрали, а какие нет. Обязательно увеличивайте масштаб, чтобы выбрать пропущенные области.
-
Используйте инструмент «Уточнить края»
После того, как вы сделали всё возможное, чтобы выбрать области изображения, которые хотите сохранить, пришло время использовать инструмент «Уточнить края». Вы можете найти его в левой панели инструментов.
Этот инструмент отлично подходит для захвата мелких деталей, таких как волосы или растопыренные пальцы.
-
Затем измените уровень прозрачности на 100%. Это наглядно покажет вам, какие области больше всего требуют внимания.
-
На чёрном намного легче заметить пропущенные области. Прежде чем продолжить, убедитесь, что вы выбрали все пропущенные области.
-
Удалите выбранные части вашего изображения
После того, как вы выбрали все области изображения, которые хотите сохранить, пора удалить случайно выбранные части изображения.
Например, при использовании ранее инструмента «Уточнить край» часть фона также была выделена.
Чтобы удалить эти части изображения, просто удерживайте клавишу «Alt» в Windows или клавишу «Option» на Mac, чтобы выбрать области изображения, которые вы не хотите включать.
Помните, что если вы когда-нибудь по ошибке выберете область изображения, просто нажмите «Изменить» и «Отменить».
-
Вы можете сделать это в правом нижнем углу окна в разделе «Настройки экспорта». В раскрывающемся меню рядом с «Вывод в» выберите «Слой-маска», затем нажмите ОК.
-
Изменение фона фотографии в Photoshop
Поздравляем – вы успешно удалили фон с изображения с помощью Photoshop! Насколько качественно – это зависит от вашей старательности.
Чтобы сохранить изображение с прозрачным фоном, нажмите «Файл» → «Сохранить как». Затем обязательно сохраните файл в формате PNG.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
Время для практического занятия
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-attachment</title>
<style>
body {
background-image: url(https://gif1.mycdn.me/image?t=44&bid=835038013128&id=834515819819&plc=WEB&tkn=*UK1YYT8umKYaI0aL9yv8Q4ep3lo), url(https://picsfab.com/download/image/106992/6408x4272_goluboj-fon-s-belyimi-otbleskami-i-siyaniyami.jpg);
background-attachment: fixed, scroll;
background-repeat: repeat-y, repeat-y;
background-position: left, right;
}
div {
width: 500px;
height: 1500px;
background: white;
margin-left: 600px;
border: solid 1px blue;
}
</style>
</head>
<body>
<div>
<h1>Первый текст</h1>
</div>
<div>
<h1>Второй текст</h1>
</div>
</body>
</html>
|
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков, задавайте вопросы, если что-то непонятно, и не жадничайте ссылкой на мой блог, а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
Прочитано: 3461 раз
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Свойство background
Универсальное свойство background позволяет задать одновременно цвет фона, фоновое изображение, устанавливает положение рисунка, указывает, фиксировать фон или нет, а также определяет, как будет повторяться изображение. Так, если требуется поместить фоновую картинку в правый верхний угол без дублирования, как показано на рис. 1, следует воспользоваться кодом, приведённым в примере 1.
Рис. 1. Вид страницы с фоновым рисунком
Пример 1. Добавление фонового рисунка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background:
#c7b39b /* Цвет фона */
url(/example/image/dzen.png) /* Путь к файлу с рисунком фона */
right top /* Положение в правом верхнем углу */
no-repeat /* Не повторять рисунок */
fixed; /* Зафиксировать фон */
}
h1 {
font-family: Arial, sans-serif;
font-size: 1.2em;
}
</style>
</head>
<body>
<p>Устойчивость по Ляпунову колебательно переворачивает устойчивый прибор.</p>
</body>
</html>
Значения свойства background могут идти в произвольном порядке, браузер сам определит, какое из них чему соответствует. Ни один параметр не является обязательным, поэтому неиспользуемые значения можно опустить. В этом случае будут применяться значения, установленные по умолчанию.
Как сделать фон в виде картинки в CSS?
Для этого нам нужно будет:
- 1.К себе на сайт в определённую папку с картинками загрузить изображение, которое мы хотим использовать в качестве фона.
-
2.Задать его в CSS
PHP
background:url(images/bg.jpg);
1 backgroundurl(imagesbg.jpg);
В скобочках указываем путь к картинке.
Путь указывается относительно файла CSS, в котором вы пишете это свойство.
Так же если изображение у вас небольшое то будьте готовы увидеть такую картину:
Вы можете отключить повторение фона для маленьких изображений, дописав no-repeat:
PHP
background:url(images/bg.jpg) no-repat;
| 1 | backgroundurl(imagesbg.jpg)no-repat; |
Так же можно сделать чтобы он повторялся только по горизонтали:
PHP
background:url(images/bg2.jpg) repeat-x;
| 1 | backgroundurl(imagesbg2.jpg)repeat-x; |
Или только по вертикали:
PHP
background:url(images/bg2.jpg) repeat-y;
| 1 | backgroundurl(imagesbg2.jpg)repeat-y; |
Кроме того мы можем управлять расположением фонового изображения для элемента. Для этого нам нужно дописать следующе:
- top – для выравнивание по верхнему краю
- bottom — для выравнивания по нижнему краю
- left – выравниваем по левому краю
- right – по правому
- center – выравниваем по центру (можно использовать как для выравнивания по горизонтали так по вертикали)
Так же можно сочетать эти выравнивания.
PHP
background:url(images/bg2.jpg) no-repeat top center;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center; |