Что такое интерфейс? виды интерфейсов
Содержание:
- Функции элементов
- API как способ обслуживания клиентов
- Универсальные интерфейсы
- «Что такое интерфейс?» – Яндекс.Знатоки
- Как это работает?
- Основные принципы
- Важные советы для UI-дизайнеров
- Облачный веб-интерфейс
- Общая теория¶
- Примечания
- Чем API Google Календаря отличается от API любого другого удалённого сервера в сети?
- Базовое представление об интерфейсе
- Что такое протокол
- Виды интерфейсов
- Все виды, какие бывают и как работают
- Натуральный пользовательский интерфейс (NUI или natural user interface)
Функции элементов
Функция элемента определяет его тип, роль в предложении и часть речи. Если функцией элемента является выполнение команды, то чаще всего используют кнопку. Она играет роль сказуемого. Вариаций элементов может быть много, но разработчикам следует помнить об основной идее синтаксиса интерфейса – в результате взаимодействия должно быть составлено предложение, так или иначе сообщающее о действиях пользователя и полученных результатах. Вот ещё несколько примеров распределения функций и элементов:
| Тип элемента | Функция | Член предложения | Часть речи |
|---|---|---|---|
| Иконка | Запуск приложения | Подлежащее | Существительное Chrome, Word |
| Кнопка | Изменение состояния | Сказуемое | Существительное, прилагательное Спам, Избранное |
| Навигация | Подлежащее | Существительное Настройки, Поиск | |
| Выполнение команды | Сказуемое | Глагол в начальной форме Сохранить, добавить | |
| Чекбокс | Выбор свойств | Определение | Глагол в начальной форме Цвет: — Желтый; — Зеленый; — Красный |
| Ссылка | Навигация | Подлежащее | Любая часть речи Главная страница, Контакты |
API как способ обслуживания клиентов
Многие компании предлагают API как готовый продукт. Например, Weather Underground продаёт доступ к своему API для получения метеорологических данных.
Сценарий использования: на сайте небольшой компании есть форма для записи клиентов на приём. Компания хочет встроить в него Google Календарь, чтобы дать клиентам возможность автоматически создавать событие и вносить детали о предстоящей встрече.
Применение API: цель — сервер сайта должен напрямую обращаться к серверу Google с запросом на создание события с указанными деталями, получать ответ Google, обрабатывать его, и передавать соответствующую информацию в браузер, например, сообщение с запросом на подтверждение пользователю.
В качестве альтернативы браузер может сделать запрос к API сервера Google, минуя сервер компании.
Универсальные интерфейсы
public interface MyProducer() {
public Object produce();
}
Этот интерфейс представляет интерфейс, который содержит единственный метод, который называется производством(), который может произвести единственный объект. Так как возвращаемое значение yield() – Object, он может возвращать любой объект Java.
public class CarProducer implements MyProducer{
public Object produce() {
return new Car();
}
}
MyProducer carProducer = new CarProducer(); Car car =(Car) carProducer.produce();
public interface MyProducer {
public T produce();
}
public class CarProducer implements MyProducer{
@Override
public T produce() {
return(T) new Car();
}
}
MyProducer myCarProducer = new CarProducer(); Car produce = myCarProducer.produce();
Как вы можете видеть, поскольку универсальный тип для экземпляра CarProducer установлен на Car, больше нет необходимости приводить объект, возвращенный из метода yield(), поскольку в объявлении исходного метода в интерфейсе MyProducer указано, что этот метод возвращает тот же тип, который указан в универсальном типе при использовании.
MyProducer myStringProducer = new CarProducer(); String produce1 = myStringProducer.produce();
public class CarProducer implements MyProducer{
@Override
public Car produce() {
return new Car();
}
}
MyProducer myCarProducer = new CarProducer(); Car produce = myCarProducer.produce();
Как вы можете видеть, по-прежнему нет необходимости приводить объект, возвращаемый функциейручки(), поскольку реализация CarProducer объявляет, что это экземпляр Car.
Обобщения Java более подробно описаны в моем руководстве по обобщению Java.
«Что такое интерфейс?» – Яндекс.Знатоки
Интерфейс — это интерактивная система, которая может быть выполнена в виде электронного устройства, консольной программы, приложения, сайта, голосовой колонки или чат-бота.
Интерфейсы создают, чтобы дать людям инструменты для достижения целей. Граница того, что является интерфейсом, а что не является, условна. Удобно считать интерфейсами те системы, которые функционируют с использованием электричества. По такому подходу, интерфейс это простейшая электрическая схема, благодаря которой работает фонарик. Его функция — светить. Более сложные интерфейсы позволяют людям покупать, играть в игры, общаться, управлять атомными станциями и своими акциями на бирже.
Когда человек использует интерфейс, между ними происходит взаимодействие: человек посылает команды, а интерфейс на них реагирует, давая новую информацию, и так по циклу. Любые действия человека называются командами, а отклик от системы называется фидбэком.
Если обмен информацией разрывается, человек теряет контроль над интерфейсом. Чтобы проиллюстрировать эту ситуацию, я смоделировал простейший эксперимент интерактивности и на 4 примерах показал, как это работает. Подробнее об этом можно узнать в моей статье Эксперимент интерактивности.
Понятие интерфейса лежит в основе интерактивного дизайна, который также можно назвать дизайном интерфейсов.
Как это работает?
Согласование
Точно так же, как в предложениях согласуются части речи, в интерфейсе согласуются элементы. Заголовок «Что выполнять в случае конфликта?» в меню настроек — это вопрос, который видит перед собой пользователь. Соответственно, ему нужно выбрать какой-то конкретный вариант действий. Ответом на поставленный вопрос будет глагол в начальной форме, то есть варианты «сохранить» или «переопределить» логичны. С другой стороны, можно ухудшить читаемость интерфейса, предоставив на выбор существительные «сохранение» или «переопределение».
Вариативность
Компании используют свои стандарты, касающиеся и стиля кода, и оформления документации. Не существует строгих правил, запрещающих те или иные способы наименования, поэтому схожие элементы управления в разных приложениях могут и будут отличаться. Так, например, многоточие в названии кнопки воспринимается многими пользователями именно как переход в последующее меню, а не отправка команды, за которой последует выполнение. Кнопка печати в Word 2016 не имеет многоточия, в отличие от аналогичной кнопки в графическом редакторе GIMP. «Print» и «Print…» в данном случае открывают меню настроек печати и выбора принтера, а не отправляют непонятный формат на печать в какой-то случайный принтер. Ни один из вариантов нельзя назвать неправильным – просто разработчики руководствовались разными стандартами.
В других продуктах Microsoft кнопка «Print» также не имеет многоточия, ведь стандарты обеспечивают консистентность
Важно, чтобы специалисты следовали правилам синтаксиса интерфейса, принятым в компании
Синтаксис интерфейса — это не свод нерушимых правил. Это совокупность принципов для создания удобной рабочей среды. Единый стиль оформления, отсутствие двусмысленности и понятные тексты дают возможность разобраться в функционале приложения быстрее. Устраняйте сложности интерфейса, чтобы помочь пользователям освоить новые инструменты.
Основные принципы
Синтаксис интерфейса – это совокупность принципов, которые позволяют создавать удобные интерфейсы с интуитивно понятными элементами. Этот подход разработан в дизайн-бюро Артёма Горбунова и не является общепринятым стандартом. Основная идея состоит в том, что любую часть интерфейса можно трансформировать в предложение с подлежащим и сказуемым. Подлежащее — это объект, который совершает или с которым совершается действие. Действие же выражается сказуемым. Например, в форме отправки сообщения заголовок «Сообщение» выполняет роль подлежащего, а кнопка «Отправить» является сказуемым.
Пользователи работают с формой, чтобы выполнить определенную задачу. И если форма интерфейса – это текст, элементы формы – это члены предложения, то редактирование – это неотъемлемая часть процесса разработки. Дизайнерам нужно создать рабочую среду, с которой будет легко работать. Принципы синтаксиса интерфейса помогают выбрать подходящие элементы управления и написать для них понятный текст.
Важные советы для UI-дизайнеров
Узконаправленность. Создание UI-дизайна — сложная задача. Например, создать удобный ресурс под нужды всех посетителей невозможно, поэтому желательно его оптимизировать только для определенной целевой аудитории.
Расположение блоков и их наполнение
Используйте сетку. Разметьте страницу и расположите основные блоки. Полезным на этом шаге будет процесс прототипирования сайта и пользовательского интерфейса — создание эскиза размещения элементов на каждой странице. Общепринятые расположения элементов: брендирование — левый верхний угол, навигация — под шапкой, контент — центр, объявления и анонсы -справа.
Не забывайте о корректном отображении интернет-ресурса на мобильных телефонах.
Футер не должен содержать много текста. Контакты внизу желательно разместить. Можно продублировать важную информацию в сокращенном варианте.
Слайдеры. Это довольно эффектные “крутилки” в шапке
Как правило, размещают на слайдерах свои товары или услуги для того, чтобы люди быстро поняли тему бизнес-проекта или для выделения важной информации.
Правило семи. Кратковременная память может одновременно удерживать около 7 элементов
Придерживайтесь этого правила и группируйте информацию в блоки.
Используйте пустое пространство для разделения важных элементов. Пробел воспринимается как руководство к действию.
Навигация
- Вертикальная навигация. В настоящее время намечается тенденция к упрощению навигации (левое вертикальное меню исчезает). Но, к сожалению, горизонтальное меню не всегда удобно. Если пунктов меню много — применяйте вертикальную навигацию.
- Выпадающие списки нужны, если дерево меню очень разветвленное.
- Хлебные крошки — навигационная строка на веб-ресурсе, помогает пользователю ориентироваться и возвращаться на предыдущие экраны. Ее также любят поисковые системы. Она обязательна.
- Нумерация (пагинация) страниц. Если контента много, то лучше организовать пагинацию. Она снизит время загрузки и облегчит восприятие материала пользователем.
- Модальные вкладки закрывают дополнительный контент и открывают его по желанию читателя. Экономят место, создают удобства.
- Порядок. Меню должны быть упорядочены. Если информации много — логично разбивать ее на тематические блоки.
- Архивы. На большом интернет-портале целесообразно убирать старые записи в архив, при этом не закрывать их доступность.
- Иконки облегчают работу и экономят место. Лучше использовать рядом с картинками пометки-описания, чтобы исключить двусмысленность их восприятия.
Работа с посетителем
- Интерактивность. Веб-ресурс оживает, если добавить кнопки соцсетей, рейтинги, комментарии и т.п.
- Простая регистрация. Если на первом шаге у человека возникают трудности — то он уходит на другой веб-ресурс. Регистрация должна быть простейшей. Все остальные данные можно запросить позднее. Каптча также не должна быть такой, что разглядеть ее предоставится возможность только с огромной лупой.
- Акценты. Важный фразы выделяйте. Человек увидит сначала то, что ВЫ захотите ему показать.
- Поиск. Данный механизм должен быть реализован в обязательном порядке для объемного интернет-ресурса. Как правило, его размещают в шапке или в вертикальном меню.
- Превью. Каждый длинный текст в новостной ленте должен содержать картинку и краткий релиз. Человек должен сначала заинтересоваться, а потом кликнуть для разворачивания материала.
- Ссылки. Они должны быть подчеркнуты по тексты или выделены по-другому. Человек должен знать, что на элемент можно “кликнуть”.
- Ненужные эффекты убирайте. Они отвлекают человека и мешают воспринимать важную информацию.
- Формы. Используются для связи с администрацией ресурса, заказов, принятия комментариев и т.п. Если форма длинная — включите процент ее заполнения, чтобы человек видел, сколько еще осталось полей. Разделяйте вопросы по категориям.
- Подписки. Кнопки RSS, Twitter и другие сделают веб-страницы более коммуникативными, облегчающие слежение за новостями.
- Призрачные (прозрачные) кнопки не всегда понятны посетителю. Такие элементы приносят низкую конверсию.
- Микро-подсказки — важная составляющая, делающая проект более детальным и качественным. Они легко объясняют сложные функции на сайте.
- Если ваш сайт претерпел редизайн или он только планируется — оставляйте важные элементы на старых местах. Иначе постоянные пользователи будут ощущать растерянность и могут уйти.
Конечно, на этом рекомендации не заканчиваются. Мы рассмотрели самые распространенные приемы для создания хорошего интерфейса. Пользуйтесь нашими советами и создавайте красивые и удобные сайты. Ведь главное для любого бизнес-проекта — это высокая конверсия.
Облачный веб-интерфейс
Последние несколько лет в глобальной паутине активно развиваются облачные хранилища данных, а проще говоря — облака. Каждый желающий при регистрации получает там определенный кусочек пространства бесплатно и хранить там информацию разного типа: программы, документы, видео, фото или музыку. Доступ к ней можнл получить из любого места в мире при условии что там есть выход в Интернет. Если предоставляемого бесплатного объёма мало — можно докупить еще. Это очень удобно и потому облака становятся всё популярнее и популярнее. Для работы с информацией у каждого пользователя есть личный кабинет с необходимым набором инструментов для манипуляций с файлами — создание, просмотр, редактирование, копирование и удаление. Это и есть веб-интерфейс облака. Вот наглядный пример — облако@mail.ru:
Так же, в числе популярных в России, можно выделить Google Drive, Яндекс Диск, DropBox.
Общая теория¶
По факту интерфейс затрагивает сразу несколько аспектов создания программ относящихся к проектированию, реализации, конечной сборке. Поэтому, чтобы понять предназначение интерфейса, необходимо рассмотреть каждый аспект по отдельности.
Первый аспект (реализация) предлагает рассматривать создаваемые экземпляры как социальные объекты чья публичная часть инфраструктуры была оговорена в контракте, к коему относится интерфейс. Другими словами интерфейс это контракт реализация которого гарантирует наличие оговоренных в нем членов потребителю экземпляра. Поскольку интерфейс описывает исключительно типы членов объекта (поля, свойства, сигнатуры методов) они не могут гарантировать что сопряженная с ними логика будет соответствовать каким-либо критериям. Поэтому случаю была принята методология называемая контрактное программирование. Несмотря на то что данная методология вызывает непонимание у большинства начинающих разработчиков, в действительности она очень проста. За этим таинственным термином скрываются рекомендации придерживаться устной или письменной спецификации при реализации логики сопряженной с оговоренными в интерфейсе членами.
Второй аспект (проектирование) предлагает проектировать объекты менее независимыми за счет отказа от конкретных типов (классов) в пользу интерфейсов. Ведь пока тип переменной или параметра представляется классовым типом, невозможно будет присвоить значение соответствующее этому типу, но не совместимое с ним. Под соответствующим подразумевается соответствие по всем обязательным признакам, но не состоящим в отношениях наследования. И хотя в TypeScript из-за реализации номинативной типизации подобной проблемы не существует, по возможности рекомендуется придерживаться классических взглядов.
Третий аспект (сборка) вытекает из второго и предполагает уменьшение размера компилируемого пакета (bundle) за счет отказа от конкретных типов (классов). Фактически если какой-либо объект требуется пакету лишь для выполнения операций над ним, последнему вовсе не нужно содержать определение первого. Другими словами скомпелированный пакет не должен включать определение класса со всей его логикой только потому, что он указан в качестве типа. Для этого как нельзя лучше подходят типы представленные интерфейсами. Хотя нельзя не упомянуть, что данная проблема не имеет никакого практического отношения к разработчикам на языке TypeScript поскольку его (или точнее сказать JavaScript) модульная система лишена подобного недостатка.
Вот эти несколько строк описывающие оговоренные в самом начале аспекты заключают в себе ответы на все возможные вопросы которые только могут возникнуть относительно темы сопряженной с интерфейсами. Если ещё более доступно, то интерфейсы нужны для снижения зависимости и наложения обязательств на реализующие их классы. Интерфейсы стоит применять всегда и везде, где это возможно. Это не только повысит семантическую привлекательность кода, но и сделает его более поддерживаемым.
Не лишним будет добавить что интерфейсы являются фундаментальной составляющей идеологии как типизированных языков, так и объектно-ориентированного программирования.
Такая известная группа программистов, как “Банда четырех” (Gang of Four, сокращённо GoF), в своей книге, положившей начало популяризации шаблонов проектирования, описывали интерфейс как ключевую концепцию объектно-ориентированного программирования (ооп). Понятие интерфейса является настолько важным, что в книге был сформулирован принцип объектно-ориентированного проектирования, который звучит так: Программируйте в соответствии с интерфейсом, а не с реализацией.
Другими словами, авторы советуют создавать систему, которой вообще ничего не будет известно о реализации. Проще говоря, создаваемая система должна быть построена на типах, определяемых интерфейсами, а не на типах, определяемых классами.
С теорией закончено. Осталось подробно рассмотреть реализацию интерфейсов в TypeScript.
Примечания
Объявления интерфейсов похожи на объявления классов, за исключением того, что ни один член не реализован. Вместо этого все члены являются абстрактными, как указано ключевым словом . Не предоставляется тело метода для абстрактных методов. Однако можно предоставить реализацию по умолчанию, включив отдельное определение члена в качестве метода вместе с ключевым словом. Это эквивалентно созданию виртуального метода в базовом классе на других языках .NET. Такой виртуальный метод можно переопределить в классах, реализующих интерфейс.
По умолчанию для интерфейсов используется уровень доступности .
При необходимости можно присвоить каждому параметру метода имя с помощью обычного синтаксиса F #:
В приведенном выше примере метод имеет единственный параметр типа с именем .
Реализовать интерфейсы можно двумя способами: с помощью выражений объектов и типов классов. В любом случае тип класса или выражение объекта предоставляет тела методов для абстрактных методов интерфейса. Реализации относятся к каждому типу, реализующему интерфейс. Поэтому методы интерфейса для разных типов могут отличаться друг от друга.
Ключевые слова и , которые отмечают начало и конец определения, являются необязательными при использовании упрощенного синтаксиса. Если эти ключевые слова не используются, компилятор пытается определить, является ли тип классом или интерфейсом, анализируя используемые конструкции. При определении члена или использовании другого синтаксиса класса тип интерпретируется как класс.
Стиль написания кода .NET — это начало всех интерфейсов с заглавной буквой .
Можно указать несколько параметров двумя способами: F #-style и. Стиль NET. Оба метода будут компилироваться одинаково для потребителей .NET, но в стиле F # будут принудительно использовать в f # приложение с параметрами и. NET-Styles вынуждает вызывающие методы F # использовать приложение аргументов кортежа.
Чем API Google Календаря отличается от API любого другого удалённого сервера в сети?
Технически, разница в формате запроса и ответа. Чтобы сгенерировать полную веб-страницу, браузер ожидает ответ на языке разметки HTML, в то время как API Google Календаря вернёт просто данные в формате вроде JSON.
Если запрос к API делает сервер веб-сайта компании, то он и является клиентом (так же, как клиентом выступает браузер, когда пользователь открывает веб-сайт).
Пользователь благодаря API получает возможность совершить действие, не покидая сайт компании.
Большинство современных сайтов используют по крайней мере несколько сторонних API. Многие задачи уже имеют готовые решения, предлагаемые сторонними разработчиками, будь то библиотека или услуга. Зачастую проще и надёжнее прибегнуть именно к уже готовому решению.
Многие разработчики разносят приложение на несколько серверов, которые взаимодействуют между собой при помощи API. Серверы, которые выполняют вспомогательную функцию по отношению к главному серверу приложения, называются микросервисами.
Таким образом, когда компания предлагает своим пользователям API, это просто означает, что она создала ряд специальных URL, которые в качестве ответа возвращают только данные.
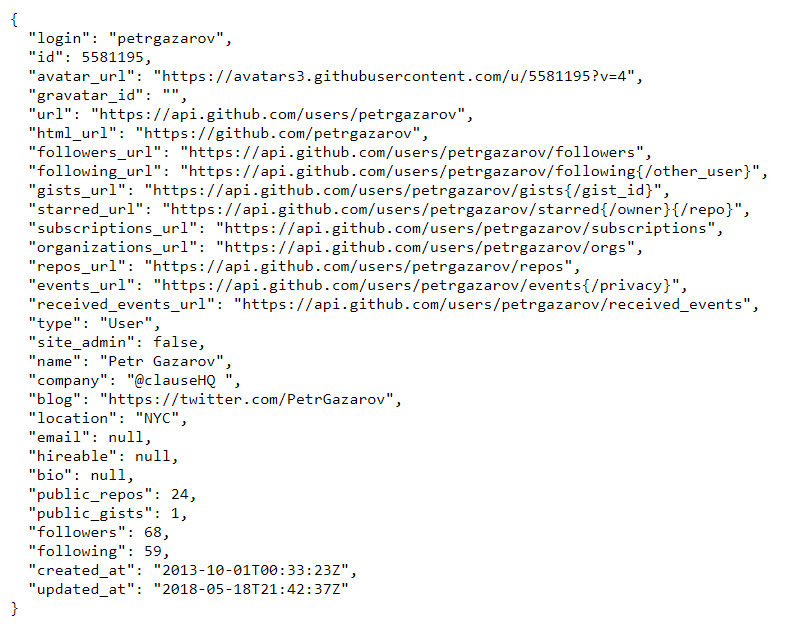
Такие запросы часто можно отправлять через браузер. Так как передача данных по протоколу HTTP происходит в текстовом виде, браузер всегда сможет отобразить ответ. Например, через браузер можно напрямую обратиться к API GitHub (https://api.github.com/users/petrgazarov), причём без маркера доступа, и получить вот такой ответ в формате JSON:
Браузер отлично отображает JSON-ответ, который вполне можно вставлять в код. Из такого текста достаточно просто извлечь данные, чтобы использовать их по своему усмотрению.
Онлайн-курсы, чтобы разобраться с API
Базовое представление об интерфейсе
Под понятием интерфейс следует понимать совокупность аппаратных и программных средств взаимодействия пользователя с различными устройствами или программами. В процессе управления программой через устройства ввода/вывода человек формирует с ней диалог путем отправки запросов в виде сообщений. В ответ он получает необходимую информацию либо помощь в своем окне (или другим способом отображения).Очень часто пользователи заблуждаются, думая, что пользовательский интерфейс — это только внешний вид программы, а не сложная система взаимодействия ее различных компонентов.
Помимо этого, интерфейсы еще делятся по способу взаимодействия на следующие группы:
- Программный интерфейс — это способ общения между программами на высоком уровне, а также их взаимодействия с пользователями.
- Физический интерфейс — это механизм обмена информацией между аппаратными и техническими средствами на более низком уровне.
- UI (сокращенно user interface или пользовательский интерфейс) — это удобный графический (визуальный) способ управления программой через ее кнопки и меню, например, использования калькулятора на сайте или заказа товара через корзину.
Основные правила отзывчивой системы
Наверное, одной из самых сложных задач для разработчиков компьютерных систем является создание хорошего интерфейса. С одной стороны, это средство разработки должно справляться со своими профессиональными задачами, а с другой стороны, быть удобным для обычных пользователей. Поэтому при ее создании разработчики придерживаются следующих рекомендаций:
- Простота. Под этим правилом следует понимать легкость обучения программному продукту. Интерфейс должен отражать основные намерения разработчика для решения поставленных задач и не содержать в себе ничего лишнего.
- Дружественность. Эргономика интерфейса (например, соотношение высоты и ширины экрана или порядок расположения его элементов) должна обеспечивать нужный уровень комфорта для пользователя и соответствовать его темпу задач, а также вызывать у него желание снова обращаться к ней.
- Функциональность. Главное назначение системы—это выполнять свои основные функции и быть эффективной в области своего использования.
- Обоснованная цена. Например, в производственных масштабах она должна быть окупаема и не вызывать у покупателя недовольства. С другой стороны, низкая цена интерфейса, как правило, может привести со временем к убыткам предприятие из-за недостатка нужного функционала, поэтому следует удерживать баланс между ценой и качеством.
Главные стадии проектирования
Поскольку пользовательский интерфейс относится в целом к программной системе, то стадии проектирования очень с нею похожи. Если кратко перечислить, в нее входят следующие этапы:
- Определение предметной области применения интерфейса.
- Сбор и анализ требований к продукту.
- Измерение целевой аудиторий.
- Проектирование дизайна интерфейса.
- Написание программного кода.
- Тестирование программы.
- Выпуск продукта на рынок.
Что такое протокол
На этом же примере разберёмся, что же такое протокол. Вы можете отправить письмо в виде текста на русском языке или на китайском, можете нарисовать рисунок или послать аудиозапись (если это электронное письмо). Это и есть протоколы передачи – правила, с помощью которых кодируется информация, которую вы собираетесь передать. Протоколы могут быть наложены друг на друга. Например, вы можете написать письмо, пользуясь шифром, который знаете только вы и ваш друг, а символы в нём использовать из кириллицы – то есть вы как бы наложите на одни правила обмена информацией другие правила более высокого уровня. Адресат расшифрует ваше послание, если конечно он владеет этими правилами.
На конверте письма нужно указать адрес получателя – это тоже часть протокола – правила, необходимые для передачи сообщения, но не нужные для его расшифровки. Поэтому, в общем случае при передаче данных может использоваться несколько протоколов. Каждая строка адреса получателя – это директива для разных сегментов почтовой сети. Например, для почтового отделения, откуда письмо начнёт свой путь, не важны улица, дом и номер квартиры получателя, важен только город, куда нужно направить письмо.

В цифровой технике всё происходит аналогично. Когда мы отправляем сообщение пользователю в социальной сети, оно проходит огромное количество промежуточных звеньев от браузера вашего компьютера до браузера компьютера адресата – это сетевые карты, роутеры, шлюзы и т.д. Поскольку всё это оборудование связано разными интерфейсами, наше исходное сообщение «обрастает» большим количеством дополнительной информации на каждом сетевом уровне.
Виды интерфейсов
Благодаря этому экскурсу в историю мы только что открыли, что бывают разные виды интерфейса. Этот, посредством перфокарт, называется командным интерфейсом. Получив команды в виде перфокарт, компьютер выдавал результат. Это так называемая пакетная технология. Человек формировал пакеты задач в виде перфокарт, они в свою очередь обрабатывались пакетом программ. Результат распечатывался на бумаге. Метод был неидеальным, так как слишком велик был риск человеческого фактора.
Технологии шагнули вперед, и на компьютерах начали устанавливать операционные системы с функцией командной строки. Перфокарты более не использовались. Для ввода команд применялась клавиатура. Результат отображался на экране монитора. Это технология командной строки. Она применяется и до сих пор. Обычному пользователю ноутбука ни к чему знать, где находится командная строка, а вот профессионалы ей пользуются как основным инструментом работы. Если вы хотите себя почувствовать себя хакером, найдите через Пуск – Стандартные командную строку, и, удерживая клавишу Alt, наберите код 128. В командной строке отобразится символ «А». Если набрать код 160, мы получим «а».
Интерфейс Windows 8
Прогресс не стоит на месте, и со временем выработался привычный для нас вид интерфейса – графический интерфейс. Именно к нему можно применить понятие дружественного или интуитивно понятного интерфейса. За его появление стоило б поблагодарить Стива Джобса, но, к сожалению, с благодарственным письмом ему мы немного опоздали. Он первый сообразил, как можно облегчить управление компьютером, используя мышь. Его конкуренты не придумали ничего нового, лишь много позже скопировали этот способ взаимодействия машины и человека. Мы управляем компьютером, кликая мышкой по иконам программ. Даже человек без навыка работы на компьютере довольно быстро сообразит, как набрать текст или запустить пасьянс «Косынка», ориентируясь только на картинки. Называется такой тип управления компьютером «WIMP» интерфейсом. W – window (окно), I – image (картинка, изображение), M – menu (меню), P – pointer (указатель). То есть можем открывать окошки на мониторе, выбирать необходимые нам пиктограммы или картинки, работать в программах посредством меню, используя курсор мыши или тачпада, или навигационные клавиши клавиатуры.
Чем более простой и понятный интерфейс имеет игра или программа, тем больше вероятности, что она приживется на нашем компьютере. Именно поэтому сейчас так востребована профессия разработчика. От него зависит, канет ли программа в Лету или обоснуется на ноутбуке. Но мало разработать удобный интерфейс. Его необходимо постоянно оптимизировать и выпускать обновления.
Все знают, кто такой маркшейдер, благодаря фразе : «Окей, Гугл, кто такой маркшейдер?» Вот так ненавязчиво мы подошли к третьему виду интерфейса – SILK интерфейсу. S – speech (речь), I – image (картинка, образ), L – language (язык), K – knowledge (знание). При таком типе интерфейса управлять программой или компьютером можно, используя свое поведение. Например, Гугл на наших телефонах управляется речью. Это речевая технология. Во многих играм своим персонажем можно управлять, двигаясь самому. Компьютер получает команды через движения человека, считываемые видеокамерой. Это биометрическая технология.
Все виды, какие бывают и как работают
Пользовательский. Обеспечивает взаимосвязь между человеком и
компьютером. Выполняется путём звуковых сигналов, текстовых сообщений и многого
другого. Все способы предупреждения пользователя, заложенные программистом.
Реклама на сайте dimmkoc@gmail.com
Даже микроволновка обладает пользовательским интерфейсом. Она
подаёт сигнал по окончании действия. Но
даже здесь не обходиться без ошибок. Например, микроволновка не предупреждает о
том, что этот продукт греть нельзя!
Сегодня, разрабатываются системы которые учитывают не только
состояние пользователя, но и погодные условия,
и другие, более сложные факторы. Все искажения вычислений, тоже, просчитываются
компьютерной системой.
Командная строка даёт человеку возможность давать команды
компьютеру в текстовой форме. Для разных систем существуют разные способы ввода
информации в консоль, языки программирования.
Графический ГИП выводит все кнопки, списки, меню и другое в
виде картинок. Отличается от командного интерфейса тем, что весь результат
визуально отображается сразу же после изменения.
Жестовый – это всем известные сенсорные экраны смартфонов,
планшетов. Так же к этому типу относятся все устройства, которые управляются
жестами. Существуют игры, типа бокса, где консоль реагирует на жесты. Это
интересно.
Натуральный пользовательский интерфейс (NUI или natural user interface)
Натуральный пользовательский интерфейс призван предоставить пользователю естественный и интуитивный опыт взаимодействия с устройством или программным обеспечением. В то же время, сам интерфейс будет видимым, например, на сенсорном экране. При помощи NUI команды пользователя вносятся с помощью жестов и прикосновений.
Данный тип интерфейса пользователя также можно комбинировать с VUI. Благодаря прямому отклику устройства взаимодействие происходит естественней, нежели при вводе мышью или клавиатуры. Кроме сенсорных устройств NUI также можно использовать в игровых приставках.
К примеру, Nintendo Wii позволяет воспроизводить действия на экране за счет перемещения контроллера рукой. Среди других примеров – дополнение Kinect к Xbox, которое позволяет управлять игровым персонажем на экране движениями собственного тела. Что делает взаимодействие более натуральным.