Начало работы с search console
Содержание:
- Что такое Гугл Вебмастер
- Googlebot mascot gets a refresh
- Подтверждение прав при помощи тега HTML
- 3. Подтверждение с помощью Google Analytics
- 4. Регистрация в инструментах для вебмастеров с помощью Google Tag Manager
- 5. Подтверждение с помощью записи DNS
- Объединение блогов
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Управление ресурсами и настройками
- Как добавить сайт в Гугл Вебмастер
- Шаг 2. Использование инструмента «Изменение адреса»
- Что происходит при использовании этого инструмента
- Карта сайта
- Инструменты Google для вебмастера — начало
- Добавляем сайт в панель вебмастера Google
- Сканирование и индексирование
- Отправка в Google запроса на первичное или повторное сканирование вашей страницы
- Временное исключение страниц и изображений из результатов поиска Google
- Отправка запроса на сканирование или повторное сканирование
- Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
- Подтверждение прав на домен
- Данные о сайте в Гугл Вебмастер
- The Tools Publishers Need for Improving Page Experience
Что такое Гугл Вебмастер
Таким определением русскоязычные пользователи привыкли обозначать Search Console. Инструмент, название которого дословно переводится как “поисковая консоль”. Как вы могли догадаться, он предназначен для работы с поисковой системой Google.
С помощью Search Console вебмастеры могут:
- Добавлять в “Гугл” robots.txt и sitemap.xml.
- Видеть ошибки, отсутствующие мета-теги и битые ссылки.
- Выстраивать правильный вектор SEO-продвижения своего проекта.
- Интегрировать сервисы друг с другом, повышая общую эффективность (речь о таких продуктах как AdSense, AdWords, Analytics и т. д.)
- Получать рекомендации от работников Google по поводу продвижения и контекстной рекламы.
- Видеть количество трафика и его источники.
- Видеть все внешние и внутренние ссылки.
- Проверять статус индексирования.
- “Заказывать” индексирование или переобход.
- Удалять URL из поиска и др.
Как видите, этот инструмент позволяет нам делать много всего. Поэтому при создании своего проекта одним из первых действий должно быть добавление его в панель Гугла.
Помимо всех вышеобозначенных плюсов, можно выделить еще один – самый весомый, по моему мнению. Все знают, что новые проекты сначала попадают в “песочницу” Гугла. Под этим понятием подразумеваются определенные временные санкции, которые применяются ко всем новым ресурсам. Добавление сайта в Гугл Вебмастер может ускорить процесс выхода из “песочницы”.
Ко всему прочему, ресурсы, добавленные в Search Console, лучше индексируются. Это доказано не одним поколением сеошников, поэтому оспаривать этот факт не имеет смысла. С другой стороны, все это может оказаться мифом, ведь этот инструмент прямо указывает на ошибки в технической оптимизации. Вебмастеры активно их исправляют, а значит и видимость для поисковых систем улучшается вне зависимости от наличия сайта конкретно в консоли.
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.
When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team
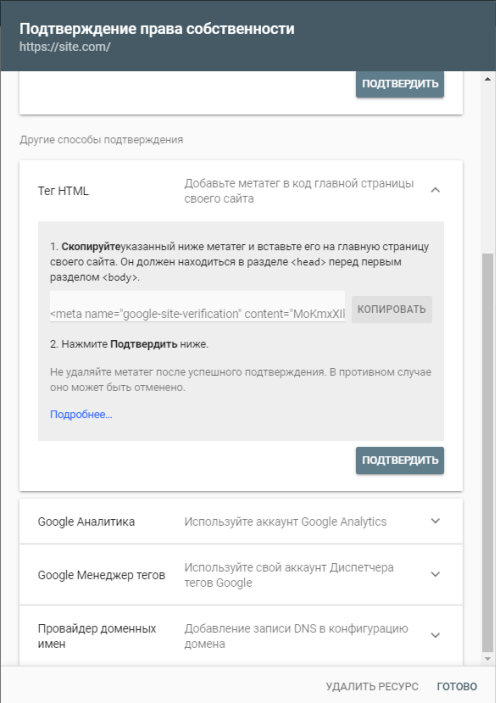
Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.
Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
-
Создаем новое подключение.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Заполняем поля: FTP — протокол соединение, хост, имя пользователя и пароль.
Соединяемся по FTP-протоколу.
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Добавляем мета-тег.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
После завершения всех действий необходимо подтвердить операцию.
Важно! В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно
3. Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.
Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
-
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
В появившемся окне нужно заполнить поля: FTP — протокол соединение, хост, имя пользователя и пароль.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».
Копируем код отслеживания.
Размещаем код в разделе head своей страницы.
Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Регистрация в инструментах для вебмастеров с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.
Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
Такой код разбит на две части.
Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:
- создать новое подключение в FileZilla;
- подключиться к вашему проекту;
- проделать следующий путь: wp-content > themes и найти файл header;
- нажать правой кнопкой мыши на «просмотр/правка»;
- скопировать код отслеживания;
-
разместить код в разделе head своей страницы.
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
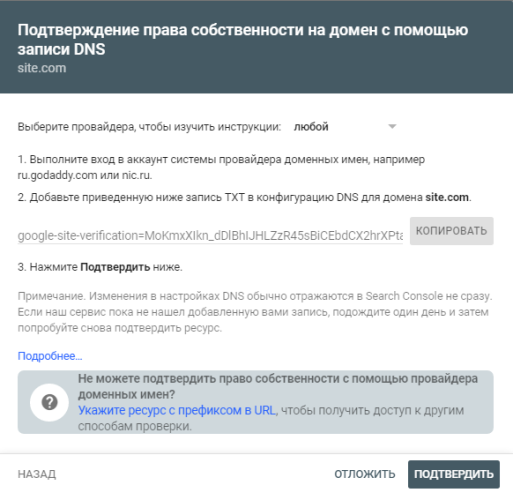
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.
Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:
Объединение блогов
Блог, в котором опубликована эта запись, также будет перенесен на наш основной портал. Но это произойдет лишь через неделю: мы хотим, чтобы у наших подписчиков была возможность прочесть эту запись на старой платформе. Преимущества переноса этого блога, а также 13 других локализованных блогов на один портал:
- Искать похожие материалы (справочную документацию, локализованные блоги, сведения о мероприятиях) на одном сайте проще и удобнее.
- Можно легко выбирать нужный язык (нет необходимости искать URL локализованного блога).
- Можно эффективнее управлять контентом, публиковать локализованные записи и оформлять публикации в едином стиле.
В дальнейшем все архивные и новые записи в блогах будут появляться по адресу developers.google.com/search/blog. Чтобы следить за нашими обновлениями, не требуется никаких действий. Мы настроим переадресацию на URL нового блога для всех, кто подписан на наш канал RSS или рассылку по электронной почте.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Управление ресурсами и настройками
Управление настройками сайта
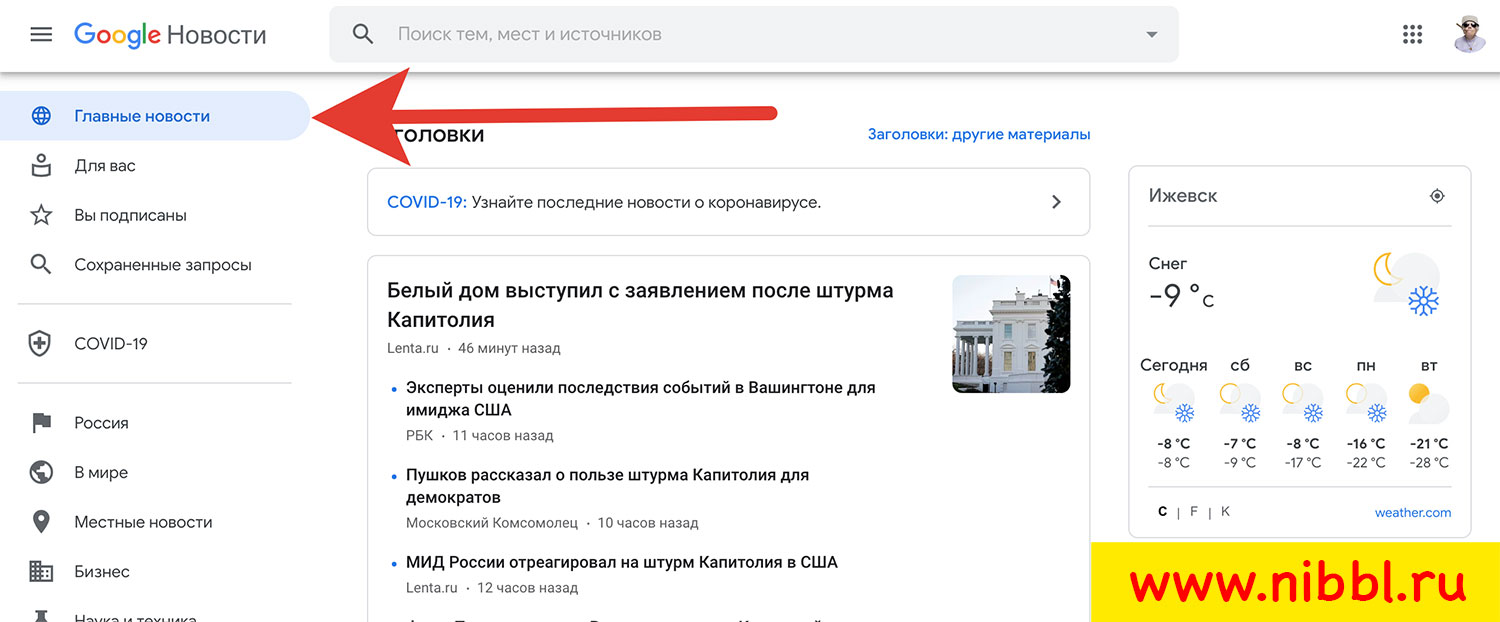
Чтобы открыть настройки сайта, выберите пункт «Настройки» со значком шестеренки в нижней части панели навигации. Перейти к настройкам сайта
В верхней части интерфейса Search Console есть значок, позволяющий открыть пользовательские настройки. Они определяют, например, какие сообщения вы получаете по электронной почте, и действуют на уровне аккаунта Search Console, а не отдельного ресурса. Перейти к пользовательским настройкам
Добавление ресурса
Ознакомьтесь с информацией о том, как добавить сайт в качестве ресурса Search Console. Рекомендуем указывать доменный ресурс (без префикса в URL). Так вы будете получать сводные данные об HTTP- и HTTPS-трафике, а также о трафике всех субдоменов, которые относятся к домену ресурса.
Перенос сайта на другой URL
Если вы собираетесь сменить один хост URL на другой (например, example.com на example.org или example2.com), рекомендуем следовать этим инструкциям, чтобы уменьшение объема трафика, связанного с роботами Google, не было существенным.
Как добавить сайт в Гугл Вебмастер
Надеюсь, вы поняли важность подобных бесплатных инструментов для вебмастера, который предоставляет практически каждый продвинутый поисковик и теперь пришла очередь добавить свой сайт в эту панель. Первое что вам нужно сделать это обзавестись аккаунтом от Гугл, тем более что все равно хоть одним из их сервисов использовать рано или поздно придется, будь это:
Первое что вам нужно сделать это обзавестись аккаунтом от Гугл, тем более что все равно хоть одним из их сервисов использовать рано или поздно придется, будь это:
1) Интернет альбомы в Picasa;
2) Gmail почта (подробное руководство по работе с этим почтовым клиентом находится здесь);
3) Социальная сеть Google +;
4) Аналитика;
5) Бесплатный журнал «Blogger» и другие.
Создать аккаунт и активироваться в нем сможете по этой ссылке.
Далее выбираем из всех доступных продуктов панель инструментов для вебмастера. Если ее не нашли, тогда перейдите по этому адресу www.google.com/webmasters/.

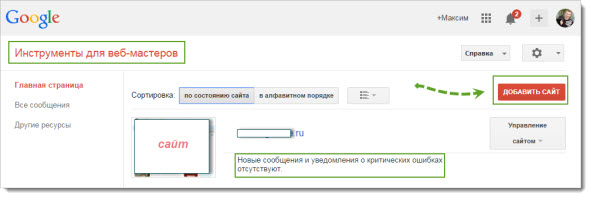
После чего появится окно, в котором будут отображаться все добавленные ранее сайты, а под каждым из них выводиться информационное сообщение об ошибках и замечаниях.
Если вы решили внести в этот список новую площадку, тогда нажимаем на кнопку «Добавить сайт» и следуем привычной инструкции по подтверждению прав на владение площадкой.

Указываем URL адрес добавляемого сайта, жмем «Продолжить» и подтверждаем право собственности.
Для тех, кто уже имел дело с панелью Яндекс Вебмастер, то ничего нового вы не увидите. Система предложит, как и в русском поисковике на выбор один из способов подтверждения права владения сайтом.
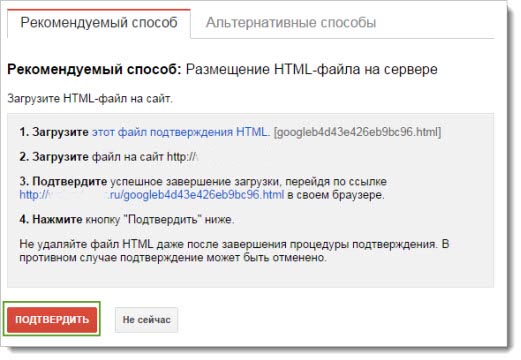
Первый. Рекомендуемый. Суть его заключается в том, что вы скачиваете на компьютер специальный html файл, содержащий в себе код, далее его закачиваете в коневую папку сайта, проверяете, открывается ли он у вас из браузера, и если все нормально жмете кнопку «Подтвердить».

Для тех, кому данный способ не приемлем, существует альтернативный вариант.
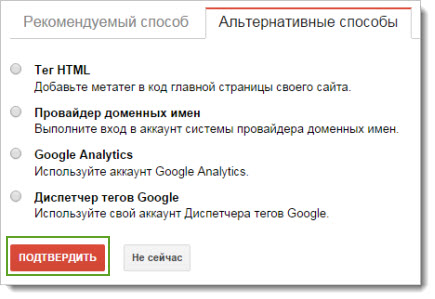
Второй. Альтернативный. Здесь вам можно подтвердить права на сайт, прописав метатеги в файле шаблона, как правило в header.php, либо использовать DNS записи провайдера доменных имен, а так же аккаунт Google Analytics. Лично для меня приемлем первый вариант.

Если все правильно, то право управления сайтом будет подтверждено, и вы попадает на главную страницу панели Google Webmaster.
Для того чтобы там начала отображаться статистика, должно пройти немного времени, пока алгоритмы доберутся до площадки и соберут данные.
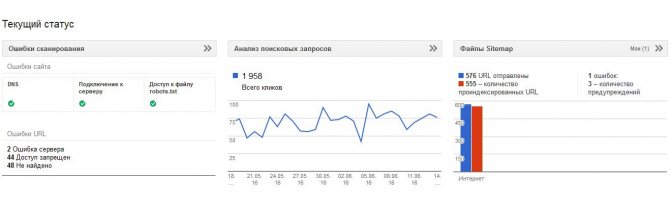
Поэтому давайте посмотрим, какие вынесены элементы на основной странице Гугл Веб-мастера на примере моей площадки.
С левой стороны располагаются вкладки ко всем разделам панели, прямо по центру выводятся последние уведомления о критических ошибках, вирусах и прочие оповещения.
Еще правее разработчики расположили кнопку быстрого перехода к другим площадкам, которые были добавлены в тот же аккаунт панели Веб-мастера, далее кнопка из области Справки (FAQ), а последняя предназначена для настройки текущей площадки.

Центральную область окна занимает несколько вкладок из инструментов, скорее всего программисты посчитали их наиболее важными для оптимизаторов, чтобы последние могли видеть текущие параметры, не переходя вглубь системы. Это данные об ошибках сканирования, поисковых запросах и индексации файла Sitemap.
Шаг 2. Использование инструмента «Изменение адреса»
Проведя необходимую подготовку и обеспечив соблюдение указанных ниже требований, вы сможете перенести нужные элементы со старого сайта на новый с помощью инструмента «Изменение адреса».
Требования:
- Вы должны быть подтвержденным владельцем старого и нового сайтов в Search Console. Управление обоими ресурсами должно выполняться с помощью одного и того же аккаунта Google.
- Инструмент «Изменение адреса» подходит только для ресурсов на уровне домена. Например, вы можете переносить ресурсы с адресами example.com, m.example.com или http://example.com. Перемещать ресурсы на уровне пути (например, http://example.com/petstore/) нельзя.
- Инструмент не позволяет перемещать субдомены в рамках выбранного домена, в том числе www. Если в инструменте указать example.com, то варианты www.example.com и m.example.com перенесены не будут. Однако все пути внутри указанного домена (example.com/any/path/here) будут перенесены.
- При использовании инструмента «Изменение адреса» перенос выполняется для всех протоколов исходного ресурса. Например, если указать http://example.com, будет также перенесен вариант https://example.com.
Как использовать инструмент «Изменение адреса»
Выполните действия, описанные в разделе .
Убедитесь, что соблюдены все перечисленные выше требования.
Перейдите к ресурсу, который относится к уровню домена, то есть не содержит сегментов пути (например, это может быть ресурс с адресом example.com, но не example.com/petstore), и откройте инструмент Изменение адреса.
Следуйте инструкциям на экране. Прежде чем информация о переносе ресурса будет передана другим системам Google, будет выполнено несколько предварительных проверок. Если вам не удастся успешно пройти хотя бы одну проверку, которая относится к категории ключевых, продолжить можно будет только после устранения всех выявленных проблем
Если недочеты будут найдены при проверках меньшей важности, то появится предупреждение с рекомендациями, но это не помешает процедуре переноса.
После того как вы успешно пройдете ключевые проверки, в Search Console появятся уведомления о том, что выполняется перенос. Они будут относиться ко всем сайтам, которые вы перемещаете, и исчезнут из интерфейса спустя 180 дней.
Отслеживайте трафик ресурса согласно рекомендациям из раздела Перенос сайта с изменением URL.
Рекомендуем не удалять переадресации по меньшей мере в течение 180 дней (или дольше, если из Google Поиска по ним будут по-прежнему переходить пользователи)
Даже если вы удалили старые страницы, лучше оплачивать прежний домен хотя бы в течение года. В противном случае ваш бывший домен может быть приобретен и использован в злонамеренных целях. По прошествии 180 дней в Google перестанет отмечаться связь между старым и новым сайтами. Даже если старый сайт будет доступен для посещения и сканирования, он будет считаться полностью независимым.
Что происходит при использовании этого инструмента
Если отправить запрос на изменение адреса с помощью Search Console, роботы Google будут в первую очередь сканировать и индексировать новый сайт, а не старый. Кроме того, со старого сайта на новый перенесутся различные элементы, а канонические страницы будут определяться на основе нового сайта. Подобные действия будут выполняться в течение 180 дней после того, как вы начнете перенос с помощью Search Console.
Старый сайт не исчезнет из индекса Google. Если URL со старого сайта по-прежнему доступны и не имеют аналогов на новом сайте, они могут появляться в результатах поиска. Если на новом сайте есть те же страницы, что и на старом, вы можете реализовать переадресации со старого сайта на новый и добавить теги . В этом случае в результатах поиска будет показываться меньше URL, относящихся к старому сайту.
Прежде чем направлять в Google запрос на перенос ресурса, инструмент «Изменение адреса» проверяет, что оба сайта принадлежат вам и что на нескольких страницах старого сайта присутствуют переадресации 301.
Карта сайта
С помощью специальных файлов Sitemap можно структурировать информацию сайта для быстрой и корректной индексации роботами Google. Для добавления карты используйте пункт меню «Сканирование» и откройте дополнительный раздел «Файлы Sitemap».
Далее выполните ряд простых действий:
- активируйте опцию, позволяющую добавлять и проверять файл Sitemap;
- внесите в строку наименование файла sitemap.xml;
- нажмите кнопку «Отправить».
Также важным элементом является «Маркер», доступный в разделе «Вид в поиске». Данный инструмент применяется с целью разметки информации на сайте мышкой, улучшения визуализации ресурса в выдаче, прописывания тегов без корректировки HTML-кода страниц.
Google Search Console стал удобным и несложным в использовании инструментом для комплексного продвижения ресурса. Он позволяет оперативно получить информацию о том, актуально ли подобранное СЯ, по каким ключевым фразам на сайт приходит наибольший трафик, насколько высоко сайт находится в топе выдачи, что представляют собой ошибки в показе данных и т. д.
Не забывайте, что данный сервис является фирменной разработкой Google, способной обеспечивать правильную индексацию страниц в короткие сроки. Инструмент является полностью бесплатным и доступным в любом браузере.
Инструменты Google для вебмастера — начало
Предназначение инструментов Гугл
Кому и зачем нужен набор этих тулсов блоггеру и почему именно от авторов поисковика Google? Все очень просто. Наряду с похожими инструментами от Яндекса, поисковик Гугл имеет самые точные данные о степени индексации Вашего блога, всю информацию о состоянии оптимизации его страниц, о настройках и работоспособности инструкций для его роботов. Ведь именно ПС Google прибегает своими автоматизированными пауками на Ваш сайт, именно она собирает всю информацию по нем и заносит в свою базу данных. И никто другой не знает все те косяки и болячки, которым может владеть веб-ресурс лучше, чем хозяин всех поисковых процессов. Поэтому рекомендации от Гугла всегда будут самыми точными, описывающими процесс нахождения Вашего блога в ее поиске.
К тому же инструменты Гугл для вебмастера имеют в рамках одного сервиса все необходимые данные для четкого понимания состояния сайта в поиске. Их будет вполне достаточно блоггеру, чтобы увидеть текущую позицию своего блога в поисковой системе Google. Не нужно будет собирать различные данные с разных сервисов. Тем более очень часто я наблюдал картину, как разные сервисы давали разную картину по многим аспектам индексирования и оптимизации. Но данные они брали из основного источника — из Гугл. Поэтому лучше использовать информацию из оригинала — ему уж точно можно доверять.
Установка вебмастер Гугл
Установить эти инструменты могут только вебмастера, которые имеют свой аккаунт в поисковике Google. Поэтому, если Вы хотите получать всю техническую информацию о своем блоге в тулсах Гугла, необходимо создать свой аккаунт. Как это делать, я расписывать не буду — процедура заполнения всех полей для регистрационной формы предельно ясна.
Имея свой аккаунт, для использования инструментов необходимо зарегистрировать свой блог в поисковой системе Google, а также подтвердить Ваше право на его владение в Интернете. Вот пошаговый алгоритм Ваших действий:
- Войдите в сервис «Инструменты для вебмастеров» с помощью своего аккаунта Google.
- Нажмите кнопку Добавить сайт, в открытом поле введите адрес Вашего блога (пишите главное зеркало, обязательно с http).
- Нажмите кнопку Продолжить, перед Вами появится страница для подтверждения прав сайта.
- На этой странице в поле Название напишите имя Вашего блога.
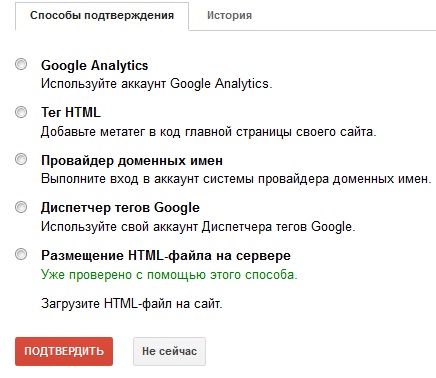
- Далее необходимо выбрать способ подтверждения, который Вам подходит:

Зачем нужно подтверждать свои права? Дело в том, что только таким образом Вы получаете права использовать инструменты для вебмастера от Гугла. К тому же Вы сможете пользоваться и другими полезными сервисами этого поисковика. Например, не имея подтвержденного авторства, Вы не сможете монетизировать свой блог с помощью сервиса AdSense.
После того, как Вы успешно подтвердили права на свой сайт, можно знакомиться со всеми возможностями Google Tools. Приступим к их обзору.
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
Тег HTML
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.
Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
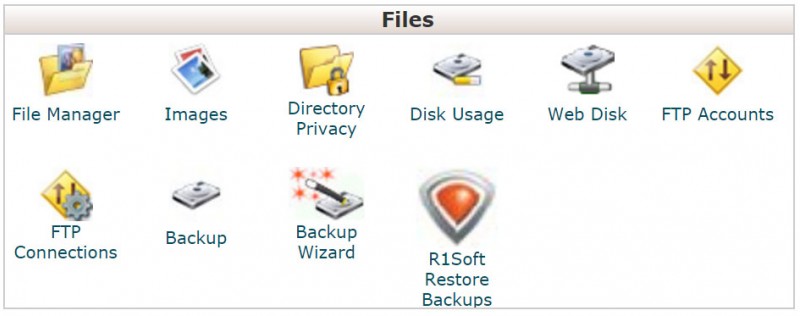
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.
Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:
После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).
Сканирование и индексирование
Отправка в Google запроса на первичное или повторное сканирование вашей страницы
Если вы недавно изменяли свой сайт, то можете запросить повторное индексирование страниц перечисленными ниже способами.
Временное исключение страниц и изображений из результатов поиска Google
Чтобы временно (на шесть месяцев) исключить из Google Поиска страницы или изображения, которые находятся на принадлежащем вам сайте, используйте инструмент удаления URL.
Отправка запроса на сканирование или повторное сканирование
Запросить сканирование отдельной страницы проще всего с помощью инструмента проверки URL:
- Откройте инструмент.
- Укажите полный URL страницы и нажмите клавишу «Ввод».
- Нажмите кнопку Запросить индексирование. Если страница окажется недоступной, запрос сразу будет отклонен. Если вы отправите запрос сверх квоты, он будет отклонен без каких-либо явных предупреждений.
Чтобы запросить сканирование нескольких страниц, .
Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
Добавить файл Sitemap и посмотреть, удалось ли Google обработать уже отправленные файлы, можно в предназначенном для этого отчете.
Обратите внимание, что отчет содержит данные только о тех файлах Sitemap, которые были отправлены с помощью этого отчета. Файлы, полученные Google по другим каналам, показываться в отчете не будут
Однако вы можете отправить файл Sitemap через Search Console, даже если Google уже о нем известно. Это позволит вам отслеживать попытки сканирования.
Чтобы запретить сканирование файла Sitemap, нужно либо удалить его, либо заблокировать доступ к нему в файле robots.txt. Других способов нет.
Чтобы проверить статус индексирования URL, которые включены в определенный файл Sitemap, выберите этот файл в раскрывающемся списке на странице отчета об индексировании.
Подтверждение прав на домен
Теперь, когда вы ввели свой домен, вам необходимо подтвердить, что вы являетесь владельцем сайта.
Проверка с помощью записи DNS
Если вы выбрали «Доменный ресурс», вам необходимо подтвердить право собственности с помощью записи DNS.

Точные шаги будут зависеть от вашего провайдера домена, но в целом нужно будет выполнить следующие действия:
- Зайдите в настройки DNS-записи вашего домена.
- Добавьте новую запись DNS и вставьте код, который появился в консоли поиска.
После добавления записи DNS вернитесь в GCS и нажмите «Подтвердить». Не беспокойтесь, если увидите сообщение о том, что проверка владения не удалась. Изменение записи DNS может занять до 72 часов. Просто попробуйте чуть позже, пока не увидите похожее сообщение:

Проверка с помощью HTML-тега
Если вы выбрали «Ресурс с префиксом в URL», у вас будет больше возможностей подтвердить свой веб-сайт. Одним из самых популярных способов является использование тега HTML и копирование кода в раздел <head> вашего ресурса.

Данные о сайте в Гугл Вебмастер
Первая страница – панель инструментов. Там основная и самая важная информация о вашем сайте:

В разделе «Сообщения» вам будут приходить оповещения от Гугла. Там могут оповещать о недоступности сайта в целом, об отдельных url, фишинге, о санкциях и о других важных событиях. По умолчанию уведомления будут дублироваться на почту.
Вид в поиске
В разделе «Вид в поиске» есть целых шесть пунктов. Первый сообщает о структурированных данных (если они есть). «Расширенные карточки» позволяют создавать карточки с данными о товарах, предложениях и мероприятиях, которые потом отправляются в поиск Google. «Маркер» позволяет улучшить отображение сайта в поиске, там вас ждет видеоинструкция о том, как это сделать. В целом, инструмент полезный.
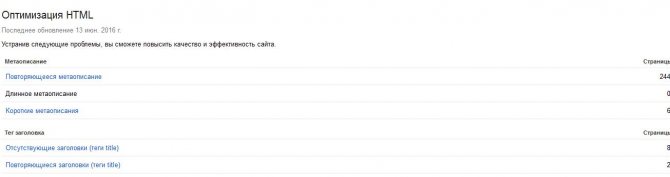
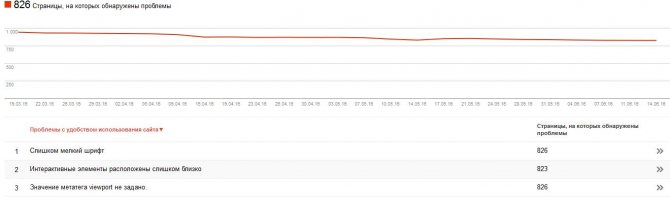
«Оптимизация HTML» очень полезный пункт, который показывает информацию о проблемах с кодом или мета-данными:

«Ссылки сайта» позволяют понизить рейтинг определенных страниц, после чего в выдаче на них не будут отображаться быстрые ссылки. «Ускоренные мобильные страницы AMP» помогают найти ошибки на страницах в мобильной версии сайта (если она есть).
Поисковый трафик
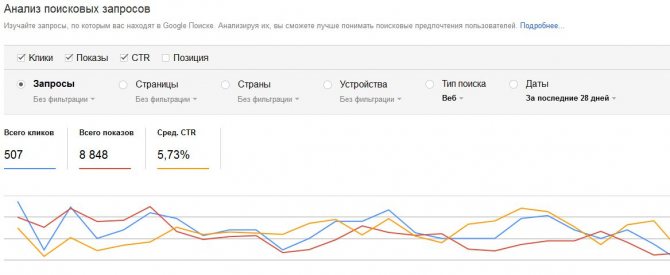
В разделе «Поисковый трафик» также шесть пунктов, раздел полезный и нужный. «Анализ поисковых запросов» позволяет узнать количество кликов, CTR, позицию и количество показов.

По каждому запросу можно посмотреть динамику изменения его позиции и других показателей. Инструмент в целом очень функциональный и хорошо подходит для анализа позиций вашего сайта в Google. Хотя, в отличие от специализированных сервисов проверки позиций, здесь есть задержка в 2-3 дня.
«Ссылки на ваш сайт» покажут домены и страницы, которые на вас ссылаются, страницы на вашем сайте, на которые ссылаются чаще всего, а также анкоры ссылок. «Внутренние ссылки» позволяют посмотреть, какие страницы на вашем сайте ссылаются на определенную страницу, то есть, посмотреть внутреннюю перелинковку. Инструмент не самый удобный, до https://www.page-weight.ru ему далеко.
«Меры принятые вручную» уведомят вас о санкциях, которые могут наложить на ваш сайт. Хорошо тогда, когда в этом разделе вообще нет информации. «Таргетинг по странам и языкам» позволяет посмотреть, к какой стране привязан ваш домен, а также установить языковые настройки, используя атрибуты hreflang (подробнее можно прочитать в самом разделе).
«Удобство просмотра на мобильных устройства» в Гугл Вебмастере будет уведомлять вас о возможных проблемах с отображением сайта на мобильных устройствах. Если там есть замечания, их нужно устранить, так как почти наверняка из-за них Google уже понизил ваш сайт в мобильной выдаче.

Индекс Google
«Статус индексирования» покажет данные об индексировании вашего сайта. Там покажут не только историю индексации и количество страниц в индексе, но и заблокированные в robots.txt (поможет найти ошибочно заблокированные), а также удаленные.
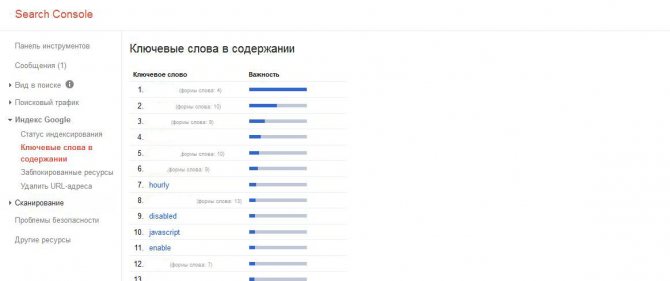
«Ключевые слова в содержании» покажет не только сами ключи, но и их важность с точки зрения Google. Иногда там можно увидеть то, чего быть не должно (как не затертые слова на скриншоте ниже), поэтому заглядывать в этот раздел нужно обязательно

«Заблокированные ресурсы» отобразит то, что Гугл увидел, но оно запрещено к индексации. «Удалить URL-адреса» позволяет исключить из поиска (не из индекса) определенные страницы вашего сайта. Иногда эта функция может быть полезной.
Сканирование
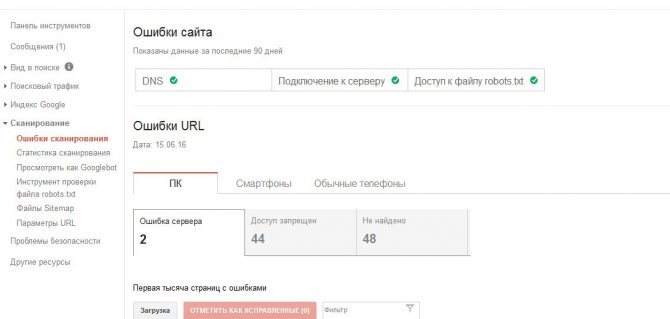
Раздел Гугл Вебмастера посвященный данным о сканировании вашего сайта. Позволяет находить ошибки сканирования, узнать статистику, посмотреть на страницу как бот Google, проверить robots.txt, указать путь до карты сайта (sitemap), настроить параметры урл для более эффективного сканирования.

Последний пункт меню Гугл Вебмастера – «Проблемы безопасности». Все хорошо, если там нет вообще никакой информации. Оповещает о серьезных проблемах, которые могут прямо влиять на работу и ранжирование сайта.
Добавлять сайт в Гугл Вебмастер или нет? На мой взгляд, ответ очевиден, особенно если вас интересует продвижение в том числе и в этой поисковой системе, на которую приходится более 40% запросов русскоязычных пользователей.
Полезные ссылки:
- «Секреты практического SEO» — весь процесс раскрутки молодого сайта на видео с подробными пояснениями;
- ТОП-10 ошибок при продвижении сайта.
- Инструменты успешного делегирования для эффективной работы в интернете.
The Tools Publishers Need for Improving Page Experience
To get ready for these changes, we have released a variety of tools that publishers can use to start improving their page experience. The first step is doing a site-wide audit of your pages to see where there is room for improvement. Search Console’s report for Core Web Vitals gives you an overview of how your site is doing and a deepdive into issues. Once you’ve identified opportunities, and can help you as you iterate on fixing any issues that you’ve uncovered. Head over to web.dev/vitals-tools for a roundup of all the tools you need to get started.
Additionally, AMP is one of the easiest and cost-effective ways for publishers looking to achieve great page experience outcomes. Based on the analysis that the AMP team has done, the majority of the AMP pages achieve great page experiences. If you’re an AMP publisher, check out the recently launched AMP Page Experience Guide, a diagnostic tool that provides developers with actionable advice.
We continue to support AMP content in Google Search. If you publish an AMP version of your content, Google Search will link to that cache-optimized AMP version to help optimize delivery to users, just as is the case today.