Скриншоты в браузерах
Содержание:
- Как сделать скриншот веб-страницы полностью в Mozilla Firefox
- Snapito
- 01-05-2017 — Additional Error Handling Added
- Бесплатные программы для создания скриншотов
- Как сделать скриншот страницы с помощью онлайн-программ
- Другие бесплатные программы
- Как делать скриншот?
- Snapito
- Способ №1: встроенные расширения
- Web Capture
- Способ II Как сделать скриншот всей страницы в разрешении экрана монитора, а также ее мобильных версий
- Десктопные программы для скриншотов
- Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
- IMGonline
- Способ III Как сделать скриншот при помощи расширения joxi с графическим редактором
- Web Capture
- 01-09-2017 — Migrated Site to a new VersaWeb server
- Как работает расширение FireShot
- S-shot.ru
- Parallels Toolbox for Mac (Safari)
- Как работает программа FastStone Capture
- 05-13-2016 – Много небольших обновлений
- 01-05-2017 — Additional Error Handling Added
- Для чего создавать скриншоты?
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com.
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
Бесплатные программы для создания скриншотов
LightShot
Как пользоваться. После запуска программа будет находиться в системном трее.
Нажмите клавишу Print Screen. Программа автоматически активирует окно для выбора области и создания снимка.
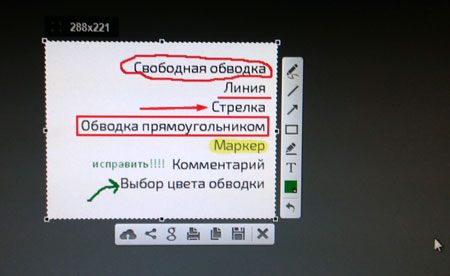
Панель инструментов:
Плюсы:
- Небольшой размер.
- Наличие собственного сервера для загрузки скриншотов.
Минусы: нет свежих обновлений софта от официального сайта.
Joxi
Вот как выглядит сама программа:
Обзор инструментов:
- Фрагмент – выделение области для сохранения.
- Перемещение и трансформация – перемещение линий, текста и других элементов, нарисованных на снимке.
- Карандаш – рисование.
- Линия и Стрелка – рисование линий и стрелок.
- Текст – печать текста.
- Круг и прямоугольник – рисование круга и прямоугольника.
- Нумерация – добавление нумерации на снимок.
- Размытие – замазывание информации.
- Затемнение – оставит в поле зрения только выделенную область, а все остальное затемнит.
- Цветовая палитра – выбор цвета рисования и цвета текста.
- Экран – захват всего экрана.
- История – откроет окно браузера с вашими снимками.
- Настройки – параметры программы.
Для сохранения документа кликните на стрелочку возле голубой галочки.
Плюсы: наличие большого количества инструментов.
Минусы:
- Для работы нужно зарегистрироваться.
- Иногда вылетает с сообщением об ошибке.
Яндекс.Скриншоты
Программа входит в состав комплекта Яндекс.Диск. Скачать и установить можно с официального сайта disk.yandex.ru.
Как пользоваться. Запустите программу, откроется окно с выбором области для захвата.
После откроется интерфейс приложения.
Обзор инструментов:
- Стрелки – рисование стрелок.
- Текст – добавление текста. Можно изменить шрифт и цвет на панели.
- Фигуры – рисование линий, прямоугольников, кругов и звезд.
- Маркер – используется для выделения.
- Размыть – замазывает выбранную область.
- Обрезать – вырезает область.
Для сохранения кликните по кнопке «Сохранить» внизу.
Изображение запишется на Яндекс.Диск. Найти его можно через Этот Компьютер – Яндекс.Диск – Скриншоты.
Чтобы отправить снимок по интернету, нажмите на кнопку «Поделиться».
Яндекс загрузит ссылку в буфер обмена, которую вы сможете вставить на сайт: в социальную сеть, на форум, в электронное письмо.
Плюсы:
- Удобный редактор скриншотов.
- Синхронизация с Яндекс.Диском.
Минусы: нужно устанавливать приложение Яндекс.Диск.
Как сделать скриншот страницы с помощью онлайн-программ
Snaggy
Если вы не хотите устанавливать на свой компьютер дополнительные программы для скриншота, вы можете осуществить эту операцию через онлайн-приложения, не требующие установки на ПК. Онлайн-сервис Snaggy предназначен именно для таких целей. С помощью этой онлайн-программы вы сможете легко и быстро сделать снимок страницы. Информация будет храниться на сервере программы некоторое время. Вам не потребуется регистрироваться. Хотя такая возможность есть, но она необязательна.
Для фиксации снимка нужно:
- Выделить область экрана, которую нужно сфотографировать и зажать сочетание клавиш Alt +PrintScreen.
- Открыть стартовую страницу сайта и нажать две клавиши одновременно Ctrl+V.
Если изображение, которое вы сделали нужно немного подредактировать, вы можете это сделать прямо в этой программе.
PasteNow
Ещё одна онлайн-утилита для осуществления операции скриншота. Работает идентичным образом с предыдущим сервисом. Воспользуйтесь пошаговой инструкцией, которая была описана ранее в Snaggy. Для этого сервиса также характерно наличие онлайн-редактора. Вы сможете обрезать изображение, изменить размер, сделать рамку и т. д. Ваш скрин будет храниться на сервере этой утилиты на протяжении полугода со дня открытия.
S-shot
 Эта утилита не всегда работает корректно и очень часто зависает из-за перегруженности сервера сайта, однако, с помощью неё тоже можно делать скриншоты довольно легко и быстро. В этой онлайн-утилите нет встроенного редактора, поэтому вы не сможете откорректировать полученное изображение прямо на сайте.
Эта утилита не всегда работает корректно и очень часто зависает из-за перегруженности сервера сайта, однако, с помощью неё тоже можно делать скриншоты довольно легко и быстро. В этой онлайн-утилите нет встроенного редактора, поэтому вы не сможете откорректировать полученное изображение прямо на сайте.
Срок хранения скрина страницы составляет один месяц со дня создания изображения. Вы не сможете скачать полученное изображение к себе на компьютер в самой программе, однако, вы можете открыть скрин в новой вкладке и с помощью правой кнопки мыши сохранить на жёсткий диск своего компьютера.
Если вы хотите получить доступ к сделанным ранее снимкам страниц, вам необходимо пройти процедуру регистрации.
Snapito
Эта программа очень популярна среди пользователей. Не требует регистрации на сайте и дополнительных скачиваний. Вам нужно вставить адрес страницы, которую вы хотите запечатлеть, в соответствующее поле сайта. Когда вы вставите адрес, отобразится кнопка Snap, что означает «сделать снимок страницы».
Вы можете включить звук в программе и услышите специфический звук, когда будет зафиксировано изображение. В этом приложении вы сможете сохранить файл к себе на компьютер и отредактировать его. Приложение Snapito обладает довольно мощным графическим редактором с многофункциональным диапазоном инструментов.
Другие бесплатные программы
В данном обзоре я кратко расскажу о других бесплатных программах для работы со скриншотами.
Monosnap
Возможности:
- Снимок как всего экрана, так и выделенной области.
- Возможность захвата видео с экрана и веб камеры.
- Возможность сохранения как на компьютер, так и в облачные сервисы.
- Отличный редактор изображений со всеми необходимыми инструментами.
Плюсы:
- Возможность делать скриншоты в играх.
- Настраиваемые клавиши для быстрых снимков.
- Возможность записи видео с экрана.
Минусы:
- Приложение работает на ОС не ниже Windows 8.1
- Небольшой функционал при редактировании видео.
Screen Shooter
Возможности:
- Снимок как всего экрана, так и выделенной области.
- Отличный функционал для редактирования скриншотов.
- Возможность сохранения как на компьютер, так и в облачные сервисы.
Плюсы:
- Работа с любой версией ОС Windows.
- Удобный редактор.
- Простота в работе и малая нагрузка на процессор.
Pick Pick
Возможности:
- Снимок как всего экрана, так и выделенной области.
- Огромный выбор инструментов для редактирования.
- Возможность сохранения на компьютер, в офисные приложения и в облачные сервисы.
- Поддержка русского языка: File – Options – Languages.
Плюсы:
- Быстрый захват выделенной области.
- Отличный набор базовых инструментов.
- Возможность загрузки в облачные сервисы.
Screenshot Captor
Возможности:
- Встроенный редактор с большим функционалом.
- Есть возможность делать захват с веб камеры.
- Возможность загрузки изображения со сканера.
Плюсы:
- Высокое качество снимков.
- Настройки яркости.
- Большой выбор инструментов для редактирования.
- Возможность сжатия скриншотов.
Минусы: нет поддержки русского языка.
Clip2net
Возможности:
- Запись видео с экрана (доступно только в версии Pro)
- Удобная панель редактирования.
- Возможность сохранять скриншот как на компьютер, так и в социальные сети и в облачный сервис.
Плюсы:
- Достаточный функционал для работы в бесплатной версии.
- Есть версии приложения для браузера Google Chrome, Mozilla Firefox
Минусы:
- Нужна регистрация для начала работы.
- Запись видео доступна в платной Pro версии.
- Загрузка файлов на свои сервера доступна в платной Pro версии.
Screenshot Maker
Возможности:
- Возможность добавления комментариев.
- Установка звукового сопровождения к снимкам.
- Настройки качества и сжатия скриншотов.
Плюсы:
- Настройка горячих клавиш для захвата экрана.
- Возможность делать снимок при запущенных играх.
- Есть опция «Экранные ножницы».
- Наличие компактного меню для управления утилитой.
Минусы:
- Поддержка программы прекратилась.
- Нет встроенного редактора.
Как делать скриншот?
Во-первых, интернет просто кишит различными специальными программами для произведения скриншота, но мы расскажем более легкий. Нам понадобится любой редактор, который есть на вашем компьютере, он может быть самым стареньким и простым.
Всем известный – Paint.
1) Сначала зайдите на ту страницу, скрин которой вы хотите сделать.
2) Нажмите клавишу Print Screen. Не волнуйтесь, эта клавиша ест у всех, вам стоит лишь внимательно
посмотреть в верхней части правой стороны. Этим действием вы сделаете скрин изображения, копируя его в буфер обмена.
Зажав комбинацию Alt+Print Screen, все содержимое скопируется в буфер обмена.
3) Теперь, вам нужно открыть любой редактор, мы с вами выбрали Paint, с ним точно не прогадаем.
4) Вставьте изображение из буфера в документ.
5) Теперь вам предлагают сделать 2 вещи: – сохранить скрин в формате, который вы выберете. Отредактировать и оптимизировать скрин, дабы вырезать интересующую вас часть.
Где по итогу вы получите желаемое изображение, в нужном для вас формате, с выделенными частями, если это того требует.
Для чего нужны другие программы, если есть самая простая?
На самом деле, самый простой способ не включает полную обработку скриншота. Вы не представляете, какой спектр услуг предлагают различные приложения. Порой вплоть до коррекции света, улучшения контраста – чуть ли не полного набора профессионального фотографа.
Snapito
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Способ №1: встроенные расширения
К счастью для нас, в Яндекс Браузере уже имеется немалый пул предустановленных дополнений, большинство из которых просто отключено, дабы не загромождать интерфейс. Среди них есть сразу 2 подходящих для нашей цели — FireShot и LightShot . Давайте по порядку:
FireShot
Первым делом его нужно включить. Заходим в , нажимаем Ctrl+F и пишем в форме поиска «fireshot» без кавычек. Если всё сделано верно и такое дополнение установлено, то остаётся только нажать «Вкл.». В правом верхнем углу браузера должна появится иконка FireShot, сигнализирующая пользователя о его наличии. Для создания скриншота просто кликайте правой кнопкой мыши в любой области нужной вам страницы и выбирайте вариант захвата из контекстного меню.
-
Плюсы:
- возможность создания скриншота страницы сайта целиком;
- набор полезных настроек — выбор выходного формата (png, jpg), некоторые опции автоматизации;
- собственный экспорт в PDF.
-
Минусы:
- редактор только в платной версии;
- определённая навязчивость в сторону покупки Pro модификации.
Если при поиске FireShot не был найден, то установить его можно отсюда.
LightShot
Активируется LightShot похожим образом, через ту же . В случае успеха рядом со строкой адреса также появляется иконка, в этом случае с изображением пера, при клике на которую создаётся вкладка-клон текущей с возможностью выбора захватываемой области. Отметим, что для быстрого выбора всей видимой области стоит использовать комбинацию Ctrl+A. Для получения результата нужно нажать на иконку дискеты (локальное сохранение) или облака (экспорт в облачное хранилище).
-
Плюсы:
- редактор начального уровня с минимально необходимым набором инструментов;
- автоматическая загрузка на фотохостинг с получением ссылки.
-
Минусы
невозможность захвата всей страницы, включая область прокрутки.
:
Web Capture
Сервис
web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Способ II Как сделать скриншот всей страницы в разрешении экрана монитора, а также ее мобильных версий
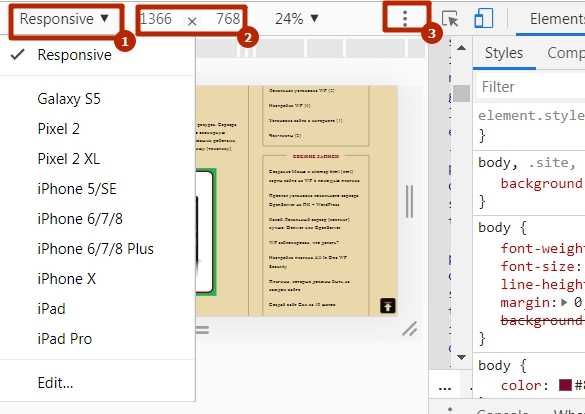
Этот вариант ставлю на II место, потому что нет выбора, в каком формате сохранить скрин (ipg/png). Зато он не требует дополнительной установки плагина в браузер. Для создания скриншота используют гугловские настройки. Чтобы это реализовать в Chrome, откройте страницу, как показано на скриншоте. Нажмите: три точки — дополнительные инструменты — инструменты разработчика.

Настройте тип отображения: мобильные варианты (1) или в размере своего монитора (2). По умолчанию расширение (2) будет мобильной версии — это 100%. На скрине видите, что вписала параметры своего экрана: 1366х768 — это (24%).

Настройте тип отображения: скрин с расширением параметров вашего экрана; адаптивность страниц на мобильных устройствах
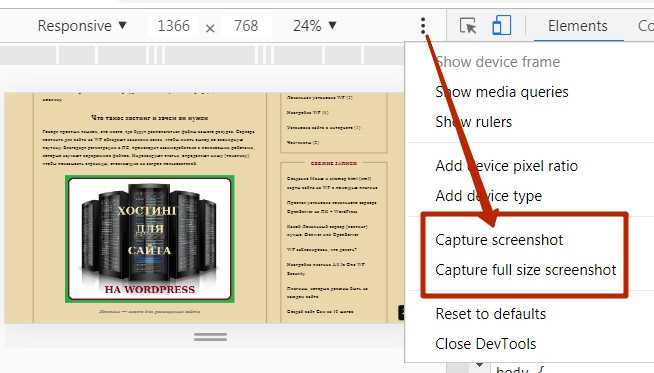
Выставив нужные параметры, нажмите три точки, чтобы появилось контекстное меню. Выберите тип скришота:

- Capture screenshot — скрин видимой области (экран);
- Capture full size scrinshot — скриншот всей страницы с прокруткой.
Дождитесь загрузки. По-умолчанию файл попадет в папку Загрузки (Download).
Все. Создание скрина завершено.
Примечание: Если необходимо сделать графические пометки (выделения, затемнение, стрелки, надписи и пр.), воспользуйтесь, например, хорошим и бесплатным редактором FastStone Image Viewer. Для экранных скриншотов подойдет удобный и быстрыйjoxi. Если что-то осталось непонятным, посмотрите короткое видео.
Десктопные программы для скриншотов
LightShot. Потрясающая десктопная программа для скриншотов со всем необходимым функционалом, позволяющая сделать скриншот не только целого экрана, но и любой его области.
Вы можете выделить, подчеркнуть или обвести отдельные элементы картинки с помощью функций в правой части изображения, а затем поделиться скриншотом, скопировать его, распечатать или сохранить на компьютер, кликнув по иконкам в нижней части.

Как показывает практика, сохраненный с помощью LightShot скриншот в формате jpg имеет довольно плохое качество. Решение этой проблемы очень простое: скопировать изображение, открыть с помощью Photoshop – и сохранить в jpg в нужном Вам качестве.
Также вы можете сохранить изображение в формате png или bmp, но здесь уже стоит обратить внимание на размер сохраненного файла. Иногда он непозволительно много «весит»
Lightshot позволяет также отправить скриншот ссылкой вашему адресату, но это не так удобно, как в программе, о которой вы узнаете чуть ниже.
Jing. Сделать скриншот с помощью этой бесплатной программы от компании TechSmith также просто. А главное ее преимущество – возможность снимать видео.
Этот круг можно перетащить к любому краю экрана, туда, где вам это будет удобно. При наведении на него, у Вас появляется возможность «сделать скриншот», «посмотреть историю», «произвести минимальные настройки».
Настройки действительно минимальные, поэтому их смысла я не вижу. Как и истории, сделанных скриншотов.
Но есть у Jing одно огромное преимущество – Вы можете делать видео-скриншоты, снимать видео-уроки и редактировать их потом в программе Camtasia Studio.
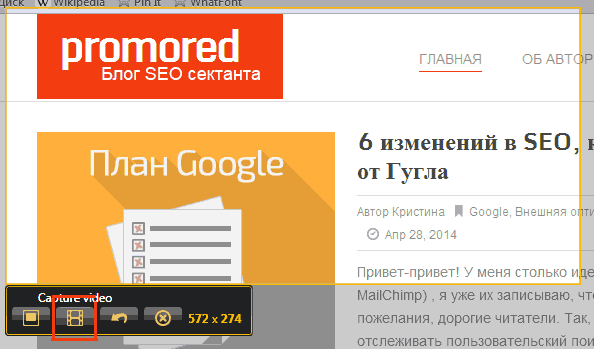
Выберите пункт «Сделать скриншот», выделите область экрана, нажмите на пункт меню “Capture video”. И вперед!

Затем видеоролик можно просмотреть, задать ему название и сохранить.
Из минусов можно отметить только то, что изображения сохраняются только в формате PNG, что при большом количестве цветов и размере картинки влияет на «вес» скриншота.
Gyazo. Это программа имеет довольно много возможностей для редактирования скриншотов, если Вы зарегистрируетесь и создадите аккаунт. Однако я ее использую без регистрации и лишь с одной целью – мгновенная передача изображения адресату.

Теперь Вы можете скопировать ссылку в адресной строке и отправить ее нужному человеку посредством Skype, ICQ, социальных сетей и прочего. Это очень удобно, если Вам нужно срочно указать на ошибки в макете или программе или просто отправить другу или коллеге скриншот. При этом нет необходимости сохранять его себе на компьютер, а адресату не нужно скачивать его.
Три этих десктопных программы позволяют в полной мере решить вопрос: как сделать скриншот экрана быстро и легко, а также при необходимости отредактировать их и переслать адресату.
Но что, если Вам необходимо «сфотографировать» целиком интернет-страницу?
Здесь Вам на помощь придут аддоны для браузеров Mozilla, Chrome и Safari. Для Opera они также есть, но гораздо меньше в силу недостаточной популярности этой программы в западных странах.
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
Необходимость установки дополнительной программы.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Способ III Как сделать скриншот при помощи расширения joxi с графическим редактором
Сделать скрин всей страницы можно с помощью плагина Joxi. Несмотря на то что тут есть графический редактор, стрелки, выделения, надписи и пр., ставлю этот способ на третье место. Качество скриншота не всегда бывает удовлетворительным. Попробуйте этот вариант, возможно в вашей системе утилита будет работать лучше.
Джокси предлагается не только как расширение для браузера, но и как автономная программа для ПК. К сожалению функция создания скриншота всей страницы есть только в приложении к браузеру. Использовать метки на снимке здесь очень удобно, но это единственный плюс, который отличает этот плагин от первых двух вариантов.
Совет: Работаю с автономной установкой Джокси, когда нужно сделать снимок видимой области экрана с различными метками. Для реализации этих целей утилита подходит по всем параметрам. Плагин же рекомендую использовать только в том случае, если необходимо редактирование картинки.
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
01-09-2017 — Migrated Site to a new VersaWeb server
Issues with VersaWeb hosting began immediately. There was a 1-minute outage in the first 24 hours. As time went on, the 1-minute outages became more frequent (as many as 15 times per day!), and the screenshot capture failure rate increased dramatically (up from 1% to nearly 15%!!!). All signs pointed to connectivity and routing issues. VersaWeb was unable to determine any cause. So I spent many hours, over the course of weeks, to PROVE that there was a problem with their on-board NIC (network card), patch cable, or switch port. However, they refused to take my recommended troubleshooting suggestions and simply set up a new server for us (creating more work for me, of course). However, after migrating -AGAIN- to the new server; things are working much better now. The error rate is back down to less than 1% (which is the best that this particular screenshot capture script can do anyway*).For more accurate and reliable captures, consider using ShrinkTheWeb or Snapito.
Как работает расширение FireShot
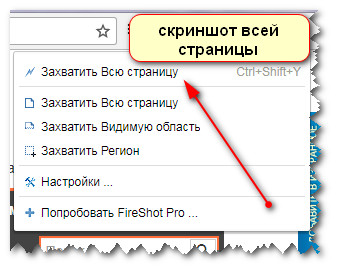
Теперь, если мы кликнем по данной иконке, откроется небольшое меню со следующими позициями:
- Захватить всю страницу, т.е. соответственно именно эта функция решает проблему, как сделать скриншот страницы на компьютере полностью;
- Захватить видимую область, т.е. один экран;
- Захватить регион – часть экрана.

Кроме того здесь есть раздел с настройками и возможность перейти на платную версию, если вдруг вам будет это необходимо.
Для того, чтобы сделать сриншот веб-страницы полностью, вам нужно встать на первый экран и кликнуть по функции – захватить всю страницу.
Страница автоматически прокрутится до конца, и готовый скриншот отобразится на новой вкладке.
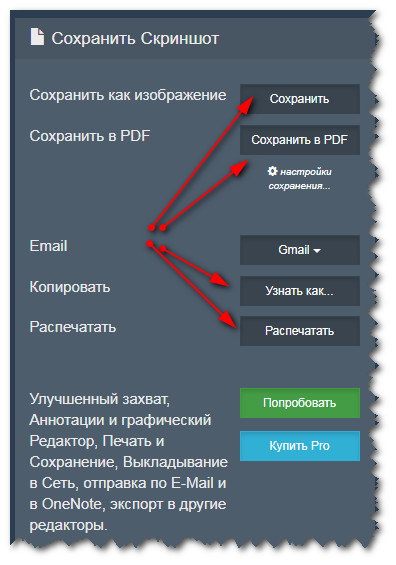
Здесь у вас появляется возможность сохранить скриншот как изображение или в формате pdf. Так же вы можете готовую «картинку» скопировать или распечатать.

На мой взгляд, функционал расширения FireShot очень удобен тем, что здесь есть одна главная функция – возможность делать скриншоты страниц на компьютере полностью. Разобраться, как это сделать, может даже самый новичок.
S-shot.ru
Сервис <s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Вам также может быть интересно:
- ABBYY Screenshot Reader — снимки экрана и распознавание текста
- Ashampoo Snap 10 — снимки экрана и запись видео
- PicPick — захват и редактирование изображений
Parallels Toolbox for Mac (Safari)
If you want to take a scrolling screenshot on Mac, you’ll love this feature called “Screenshot Page” in Parallels Toolbox which includes a handful of small utilities.
Note: Parallels Toolbox is not freeware, but it offers a 7-day trial without any functional limitations.
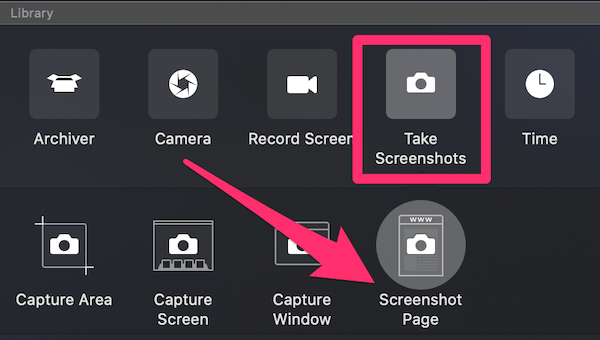
Step 1: download Parallels Toolbox and install the app on your Mac. Open it and find Take Screenshots > Screenshot Page.

Step 2: Click on Screenshot Page and it will take you to another window asking to add an extension to Safari. Once you enable it, you’ll see this icon show up on your Safari browser.
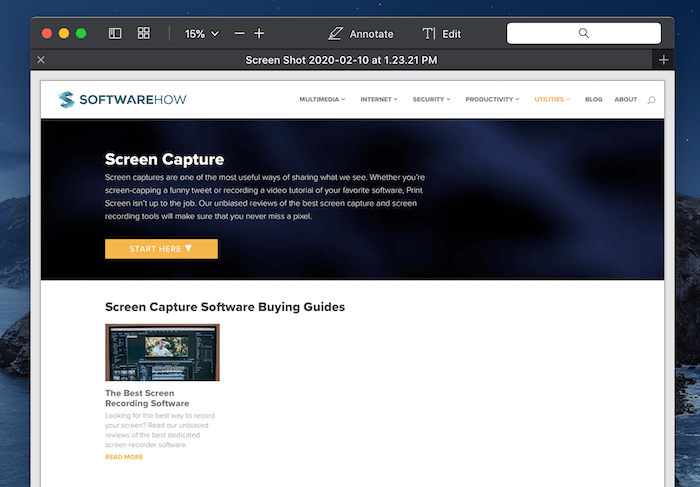
 Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.
Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.

I used this page on Software as an example and it worked very well.
Pros:
- The quality of the output PDF file is very good.
- You don’t have to scroll manually as the app will do it for you.
- Besides screenshotting a webpage, you can also capture an area or window.
Cons:
- It takes a bit time to install the app.
- It’s not freeware, though 7-day no limitation trial is provided.
Как работает программа FastStone Capture
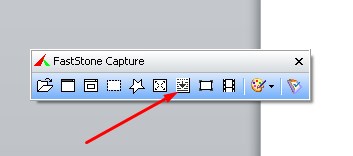
Чтобы активировать, просто необходимо кликнуть по ее иконке в панели инструментов. В окне браузера отобразится небольшое окно с основными функциями. Окно с помощью мышки вы можете передвигать в любую часть экрана.

Для того, чтобы сделать скриншот страницы целого сайта, необходимо выбрать позицию «окно с прокруткой». Имейте ввиду, что если вам необходим скриншот всего сайта, перед этим встаньте на первый экран. Так как FastStone Capture делает снимок с того места, где открыта страница браузера, и до конца. Далее клик левой кнопкой мыши.
Происходит автопрокрутка, и готовый снимок открывается в новом окне.
В новом окне вы можете выделить важные объекты на скриншоте, например, с помощью функции Рисование. Здесь вам доступна работа с надписями, указание стрелками, выделение с помощью рамок и т.д.
Интересная функция – эффект рваного края у скриншотов (наверняка вы заметили это в моих статьях), тоже можно поиграться).
Так же мне понравилась функция Размытие, – с помощью нее вы можете на снимке слегка размыть те участки, которые хотите скрыть от глаз читателей.

05-13-2016 – Много небольших обновлений
- Некоторые из вас, возможно, заметили, что запросы на вывод в форматах PDF, TIFF, PS, и SVG показывали искаженные картинки для предпросмотра. Это было исправлено для всех типов. Ура!
- Система также надлежащим образом не возвращала закэшированные запросы немедленно и заставляла пользователя каждый раз ждать генерации скриншота заново. Это было исправлено. 🙂
- Цвета текста об изменении статуса делали его неудобным для чтения, поэтому я выбрал более соответствующие цвета для каждого фона.
- Я добавил некоторые средства безопасности, чтобы предотвратить ненадлежащее использование сервера и атаки на него.
- Я почистил и оптимизировал серверную часть кода web-capture.net для того, чтобы сделать сайт более производительным.
- Ну и некоторые небольшие доработки системы вместе со всем этим. Я надеюсь, что сервис понравится всем! Чао!
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
Для чего создавать скриншоты?
- Зафиксировать какой-то момент на экране монитора. Это может быть интересная интернет-страница, кадр из фильма, кадр анимированного баннера или фишка сайта.
- Сравнить старый дизайн страницы и новый. Это было полезно, например, при редизайне Блога SEO сектанта.
- Поделиться с друзьями своими работами.
- Сохранить смешные моменты, комментарии, статьи.
- Подчеркнуть ошибки, указать на необходимые правки в макете, статье.
- И другое. Возможно, с помощью скриншота вы сделаете то, что нужно именно вам.
Я, в основном, пользуюсь скриншотами, чтобы оперативно показать заказчику или друзьям свои наработки, интересные идеи в дизайне, а также указать на ошибки в тех текстах или макетах, что присылают мне они.