10 лучших анимированных фото приложений на android в 2020 году
Содержание:
- Создать GIF анимацию онлайн: инструкция.
- Мобильные программы для монтирования гиф
- MugLife — аналог для Андроид
- Как сделать движущееся фото для Андроид
- Сделать GIF в Paint 3D
- Создание текстовых GIF-файлов
- FaceApp — как ты будешь выглядеть в старости
- Сохранение анимации в FotoMorph
- Основное использование
- Другие приложения с анимацией — дождь, снег, облака
- Используйте комбинации из animation-timing-function
- Как сделать GIF из фото
- Добавляйте псевдо-хвостики
- Анимируйте неанимируемые свойства в keyframes
- Лучшая нейросеть для оживления фото
- Лучшие сервисы, чтобы сделать красивую gif онлайн
- Создаём GIF из изображений
Создать GIF анимацию онлайн: инструкция.
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:
Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как…»
Мобильные программы для монтирования гиф
Ещё одним способом составить гифки из фотографий является использование мобильных приложений, уровня «GifBoom», «5Second App», «GIF Camera», «GIF Камера» и других аналогов для ОС Андроид, iOS, Windows Phone.
Работа с ними обычно заключается в выборе нескольких фото для гифки, уже имеющихся в памяти телефона, так и в получении фото для гифки с помощью камеры телефона (съёмка). После загрузки в приложение нужных изображений остаётся указать ряд параметров для конвертации гифки (размеры, частоту смены кадров, зацикленность ролика и так далее), затем провести сам процесс конвертации и получить результат.
MugLife — аналог для Андроид
Это первый аналог для Андроида. В создании анимированного живого фото MugLife практически не уступает Avatarify. Здесь тоже много GIF, которые можно взять за образец. Есть вся палитра эмоций, можно копировать знаменитостей и также выбрать вариант, где лицо поет.
Сам процесс создания оживленного фото практически не отличается от описанного выше. Единственная разница в том, что все делается на основе других снимков и гив-образцов. Вы не можете загрузить собственный пример из видео. Зато здесь можно создавать мемы — то есть накладывать на оживленную фотографию надпись. Можно оживлять статуи, животных и любых других персонажей и делать забавные подписи. Ну и самая крутая функция — можно создавать анимацию вручную:
Сохранить файл можно в нескольких форматах:
- Цикл видео (самое лучшее качество)
- GIF (качество хуже)
- SMS (тоже гиф, но адаптировано для отправки)
- Foto (как jpeg)
- Аватар (квадратная гифка)
И бонус платной версии. В ней доступна ручная анимация фотографии и создание групповых анимированных снимков, где можно оживить несколько лиц — все они поют по вашему желанию. Два этих приложения для анимации стали очень популярны в 2021 году в Тик ток и Инстаграм.
Как сделать движущееся фото для Андроид
Живое фото мы будем делать в мобильном приложении из Play Market. Нам понравился редактор Enlight Pixaloop. В его возможности входит анимации разных частей на фото. Вы сможете оживить море на своей фотографии на отдыхе, сделать плывущее небо или любые движения тела.
Запустите приложение Pixaloop
Приложение предлагает настройку фото при помощи четырёх основных функций:
- Анимация элементов;
- Указание направления движения;
- Якоря частей, которые будут статичными;
- Заморозка области на фото.
При этом в приложении достаточно много экземпляров синемаграфов, которые являются хорошим примером создания движущегося фото.
-
При первом запуске закройте предложение платной подписки и перейдите в главное меню. Здесь нужно нажать на кнопку Новые работы. Откроется галерея, где нужно выбрать фотографию для синемаграфа;
-
В меню выбираем кнопку Анимация. В приложении все кнопки работают по принципу залипания. Нажав один раз, действует выбранная функция, пока ещё раз не нажать на ту же кнопку;
-
Выберите кнопку Якорь. Поставьте точки на границе между движущейся и статической областями. Если поставили якорь не там где нужно, нажмите на кнопку Удалить в меню. И выберите тот элемент на картинке, от которого нужно избавиться;
-
Теперь нажмите на кнопку Путь. Мы анимируем участок с небом. И показываем программе, куда следует двигаться облакам;
-
Чтобы посмотреть, что у вас получилось, проиграйте анимацию при помощи кнопки Play справа;
- Часто этих двух функций достаточно, чтобы сделать интересную движущуюся фотографию в телефоне. Но у вас также есть возможность настроить скорость, заморозить отдельный предмет, чтобы он не двигался, настроить тип повтора.
Для загрузки готовой живой фотографии нажмите вверху на кнопку Экспорт.
Нажмите на кнопку Экспорт, чтобы скачать движущееся фото
Укажите время проигрывания кадров и качество изображения. И нажмите снова на кнопку Экспорт. Готовый синемаграф можно будет найти в галерее после скачивания.
Сделать GIF в Paint 3D
Вот как это сделать.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в видео или GIF в Paint 3D. Для этого запустите Paint 3D и нажмите на значок меню вверху. Выберите Открыть из него. Перейдите к файлу.
Вы даже можете начать с нуля и создать новое изображение с 2D- и 3D-объектами и текстом.


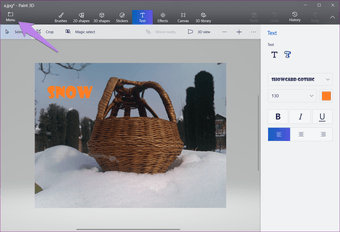
Шаг 2 : Как только изображение откроется в приложении, измените его, добавив 2D или 3D текст, эффекты, 3D модели и т. Д. Когда закончите, снова нажмите на значок меню в верхней части.


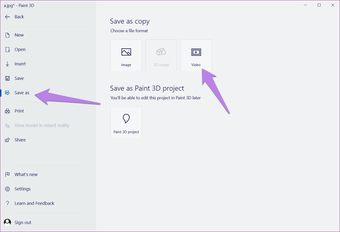
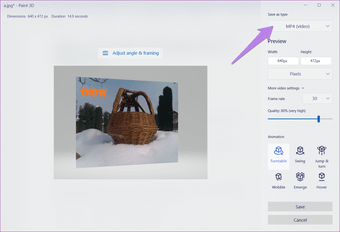
Шаг 3: Выберите «Сохранить как» и нажмите «Видеоформат».


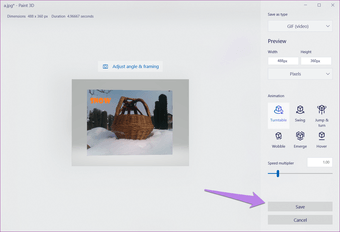
Шаг 4: Выберите GIF (видео) из выпадающего списка, доступного под «Сохранить как тип» в правом верхнем углу.


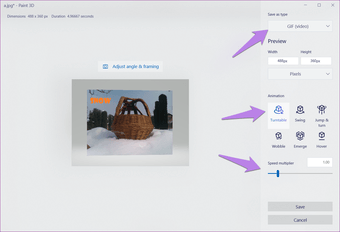
Теперь вы можете настроить несколько вещей. Например, введите ширину и высоту в разделе «Просмотр», чтобы изменить размер GIF. Аналогичным образом выберите режим анимации из шести доступных типов анимации. Используйте прокрутку множителя скорости, чтобы увеличить или уменьшить скорость анимации.


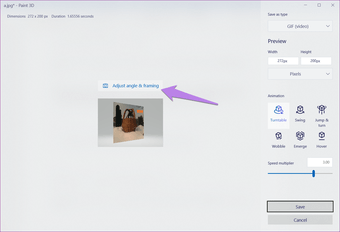
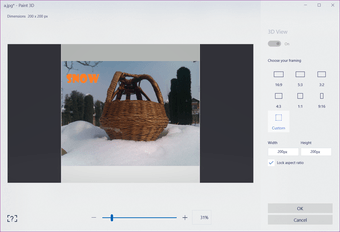
Нажмите на параметр «Корректировать угол и кадрирование», чтобы открыть больше настроек. Здесь вы можете выбрать предопределенный размер кадра.




Шаг 5: Наконец, нажмите на кнопку Сохранить и сохраните файл. Ваш GIF готов.




Создание текстовых GIF-файлов
Чтобы создать GIF с анимированным текстом, выполните следующие действия:
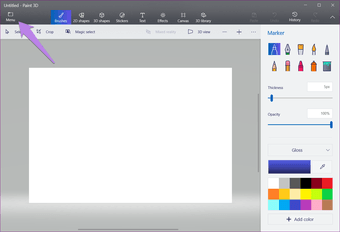
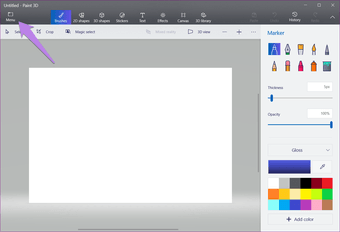
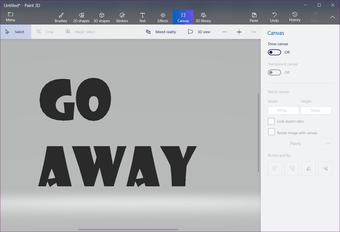
Шаг 1 : Запустите Paint 3D и щелкните значок меню. Затем выберите New из него. Откроется пустой холст с белым фоном.


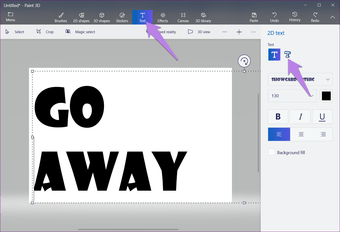
Шаг 2: Нажмите на инструмент «Текст» в верхней части и выберите 3D текст на правой боковой панели. Затем начните печатать на белом фоне. Измените размер и цвет текста из доступных параметров на правой стороне. Нажмите в любом месте на холсте, чтобы добавить текст.


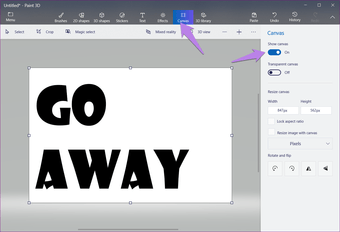
Шаг 3: Перейдите к параметру Canvas и выключите переключатель «Показать холст».


Это позволит скрыть белый фон и сделать изображение прозрачным в Paint 3D.


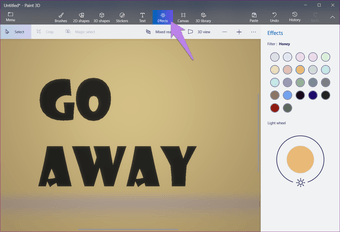
Шаг 4: Вы можете пропустить этот шаг и напрямую сохранить свой GIF. Но если вы хотите улучшить GIF, попробуйте добавить некоторые эффекты к этому.
Для этого нажмите на кнопку «Эффекты» вверху и выберите эффект на боковой панели.


Шаг 5: Наконец, вам нужно сохранить изображение. Для этого повторите шаги, упомянутые в вышеприведенном методе, т. Е. Перейдите в Меню> Сохранить как> Видео> GIF (видео).
FaceApp — как ты будешь выглядеть в старости
Кроме возможности оживления в FaceApp есть еще и дополнительные функции — можно изменить пол, возраст, прическу, макияж, фон.
Именно это приложение позволит вам узнать как вы будете выглядеть в старости. Загружаете фотографию своего лица и увидите себя поседевшим старичком или старушкой. Получается очень реалистично.
Работать можно также и с видео из своей галереи. То есть, вы можете «отфотошопить» не только свое фото, но и свое видео, добавив улыбку или изменив прическу. Для фотографий и вовсе возможности не ограничены: можно добавить очки, бороду или сменить пол. Доступно и для Android, и для IOS.
Сохранение анимации в FotoMorph
В FotoMorph можно будет сохранить весь проект, выбрав для этого соответствующий формат, или сохранить на свой компьютер определенные кадры из проекта.
Выбранные отдельные кадры можно будет отправить на печать или сохранить на компьютер в следующих форматах:
JPEG, PNG, GIF, BMP.
Для сохранения всего проекта, во вкладке «Анимация» нужно будет нажать на кнопку «Экспорт анимации».
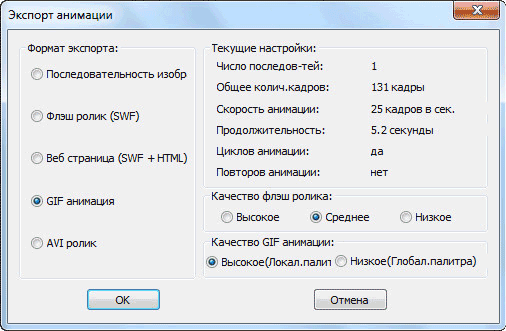
После этого откроется окно «Экспорт анимации», в котором необходимо будет выбрать формат для сохранения анимированного ролика. Здесь же можно будет выбрать его качество.
Для экспорта всего проекта доступны следующие варианты сохранения анимированных изображений:
- Последовательность изображений.
- Флеш ролик (SWF).
- Веб страница (SWF + HTML).
- GIF анимация.
- AVI ролик.
При выборе варианта «Последовательность изображений», на компьютер будут сохранены все отдельные (их может быть очень много) последовательные изображения в формате JPEG.
После выбора формата экспорта, нажмите на кнопку «ОК», а затем дождитесь завершения процесса преобразования.

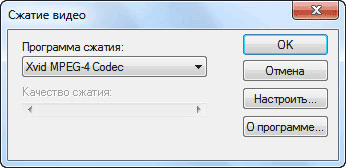
При сохранении проекта в формате «AVI ролик», вы можете сохранить данное видео без сжатия, или выбрать программу для сжатия видео. Сначала выберите программу для сжатия, а затем нажмите на кнопку «Настроить…».

В открывшемся окне, вы можете настроить параметры кодирования, если вас не устраивают настройки, сделанные по умолчанию.
После завершения сохранения проекта, вы можете открыть папку, в которой был сохранен ролик, и посмотреть только что созданную анимацию.
Вы можете посмотреть на анимацию в формате GIF, созданную мной из двух разных фотографий.

Основное использование
1. Для того что бы начать пользоваться анимацией, нам нужно подключить файл animate.min.css, разместив соответствующий код между тегов <head> </head>.
Код
<link type=»text/css» rel=»stylesheet» href=»animate.min.css»>
2. Для того что бы анимировать элемент, нам нужно будет подключить два класса. Один из них основной — .animated, который подключает саму анимацию, второй же определяет, какой именно тип будет использоваться. Ниже приведен полный список всех анимаций, которые можно использовать:
|
|
|
Как должен выглядеть пример кода элемента с анимацией? Все очень просто. Возьмем для примера тег h1 и присвоим ему наши два класса. Будет это выглядеть следующим образом.
Код
<h1 class=»animated bounceIn»></h1>
Класс bounceIn можно заменить на любой другой вариант из списка который был предоставлен выше. Использовать естественно можно не только к тегам, но и к блокам
Код
<div class=»animated bounceIn»>анимация bounceIn</div>
При подключении библиотеки jQuery, возможности использования animate.min.css переходят на новый уровень. Ищем элементы по селектору .animated, для которых при наведении мы будем добавлять класс анимации — bounceIn.
Код
<script type=»text/javascript»>
$(‘.animated’).hover(
function() {
$(this).addClass(‘bounceIn’);
},
function() {
$(this).removeClass(‘bounceIn’);
}
);
</script>
Что бы посмотреть анимации в деле, вы можете зайти на демо страницу и проверить эффекты на практике. Так вам будет удобнее выбрать тот эффект, который вам придется больше по душе.
Другие приложения с анимацией — дождь, снег, облака
Итак, если ваша цель не живое фото лица, а анимация отдельных объектов, будь то природные явления (добавить дождь, снег на фото) или животные (пролетающая птица, бабочка), развевающаяся одежда и т.д. То вам помогут эти приложения для анимации фото:
Storyz
Сториз поможет создать анимирование разных объектов на снимке, придать им движение. Доступны такие опции как:
- плывущие облака, течение воды, мерцание света, горение огня
- добавление дождя, снега
- добавление движения неподвижным объектам
- замена фона
Pixaloop
Программа хороша тем, что почти весь функционал здесь бесплатный. Анимирует разные объекты по вашему желанию и позволяет сохранить видео без водяного знака.
Motionleap
Motionleap является бесплатным. Чтобы добиться эффекта движения облаков нужно зайти в раздел «Анимация» и нажать на «Путь». Вы закрашиваете части неба, которые должны двигаться и выбираете направление движения облаков.
Movepic
Стандартно рисуете направление движения для желаемого объекта и применяете эффект. Один из самых простых и популярных вариантов.
ImgPlay
Просто и легко можно сделать живое фото. Главное преимущество — есть сохранение в формате GIF если вам не нужно делать из фотографии видео.
Nature Photo Effects
Как вы догадались по названию, здесь легко создать эффект падающего снег, идущего дождя и прочих чудес природы. Доступно для андроид.
Lumyer
Lumyer делает анимацию и живые фото. Анимировать можно любой объект, наложить несколько эффектов и выбрать скорость движения.
Используйте комбинации из animation-timing-function
Одна из очень частых стенок в головах у начинающих верстальщиков – это мысль о том, что animation-timing-function существует в единственном экземпляре на всю анимацию. Так вот, это не так.
Мы можем задавать в каждом фрейме в keyframes свою функцию и она будет работать до следующего фрейма, а в следующем – никто не мешает задать еще одну и.т.д. В последнем фрейме, разумеется, уже ничего не указываем – анимация там заканчивается.
Пример:
Зачем это может быть нужно? В первую очередь для создания всевозможных подпрыгиваний, отпрыгиваний, смены скорости движения в соответствии с физикой, но без прибегания к скриптам. На самом деле пользователь и не заметит, если где-то движения будут не совсем соответствовать физическим законам, особенно если они будут намеренно преувеличенными, мультяшными. Это определенно стоит взять на вооружение.
Чтобы лучше понять, о чем идет речь, посмотрим красивый пример от David Lewis (концепт не адаптивный, лучше открыть на большом экране в новой вкладке):
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения».
Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть».
Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
Нажмите «Завершить».
В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.
Для сохранения результата щёлкните по пункту меню «File».
Далее выберите пункт «Сохранить».
Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию. Выделите их и нажмите «Открыть».
Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Добавляйте псевдо-хвостики
Возможно вы еще помните детские мультики. Там персонажи во время быстрых движений растягиваются в направлении движения или даже оставляют за собой фантомный след. Персонаж как бы раздваивается или размазывается и это выглядит довольно мило. Подчеркивает движения. Очень советую загуглить “12 принципов анимации” и посмотреть разные примеры, но мы сейчас остановимся на технической реализации такого следа. Как его можно сделать?
На первый взгляд может показаться, что сделать подобное в рамках CSS практически невозможно, особенно если элемент наполнен контентом, имеет фиксированную форму и его нельзя просто так растянуть. Но это лишь отчасти правда. Мы можем использовать псевдоэлементы размером с основной элемент (или немного меньше него) и перемещать их с задержкой относительно основной анимации.
Это может выглядеть как-то так:
Как видите, никакой магии здесь нет. Просто небольшая задержка. Она даст такой эффект, что часть элемента как бы не успевает за основным его объемом и постоянно его догоняет. Это может разбавить и оживить даже простое движение.
Пример с несколькими движущимися кружками:
Анимируйте неанимируемые свойства в keyframes
Вы, конечно, подумали, что это шутка. Все знают, что нет смысла анимировать то, что анимировать нельзя по определению. И в вакууме – да, вы правы. Но на практике бывают моменты, когда мы таки можем поменять какое-то неанимируемое свойство и получить от этого эффект, которого по другому не добиться никак.
На самом деле тут происходит некоторая игра слов – например свойство visibility формально является “анимируемым”, но по факту мы не можем плавно перевести его значение из одного в другое. Так что здесь мы говорим скорее о свойствах, которые “нельзя плавно изменить”.
Поведение неанимируемых свойств в keyframes плохо поддается систематизированию. По идее они должны меняться в конце анимации или в конце фрейма, после которого их поменяли, но на практике в разных браузерах это может происходить по-разному, особенно если мы говорим про IE/Edge, который нет-нет да и встречается в требованиях. Да и у Safari бывают свои тараканы в голове. Видимо светлое будущее еще не наступило. Так что, во избежание встречи с разными редкими багами, воспользуемся небольшой уловкой.
Для того, чтобы точно знать, когда наше значение изменится, нам понадобится ограничить промежуток времени, на котором будет происходить изменение его значения. Так, вне зависимости от поведения браузера, мы получим, что оно поменяется плюс-минус в тот же миг, что и нужно нам.
Для начала небольшой пример, как это вообще возможно. На примере z-index:
Здесь мы прямо посреди анимации создаем два фрейма на расстоянии 1% от анимации и меняем значение неанимируемого свойства
Нам не так важно, как там браузер решит – поменять его в конце, в середине, или даже в начале второго фрейма – при расстоянии в 1% мы никогда не заметим разницу. Останется только найти в анимации момент, когда этот переход не будет бросаться в глаза
В качестве примера возьмем вот такую абстрактную штуку:
Обратите внимание на то, как точки уходят друг под друга по очереди. Без изменения z-index мы бы не смогли получить такой эффект
Это, разумеется, надуманный эксперимент, но и на более приземленном сайте может возникнуть ситуация, когда нам нужно какое-нибудь уведомление сначала вывести над каким-то элементом, а потом убрать под него, и там такой прием будет очень кстати.
Лучшая нейросеть для оживления фото
Лучше всего фильтр работает на черно-белых снимках
В целом, если мы будем сравнивать оживление фотографий фильтром из ТикТока и нейросетью Deep Nostalgia, то, конечно, результат будет в пользу второй. Всё-таки она выдаёт и более высокое качество, и сама в состоянии улучшить его, если снимок недостаточно детализирован, и движений у итоговой работы, как ни крути, оказывается больше. Однако фильтр тоже крут.
В первую очередь фильтр крут тем, что работает в реальном времени. То есть вам не нужно ждать, пока нейросети обработают фотку, а на это может обычно уходить до двух минут, что не очень-то приятно
Ну, и также немаловажно, что фильтр в ТикТоке полностью бесплатен и доступен всем без исключения, в отличие от Deep Nostalgia, подписка на которую стоит несколько тысяч рублей
Тут нужно понимать, что у фильтра из ТикТока и Deep Nostalgia совершенно разное предназначение. Первый отлично годится в качестве способа развлечения и знакомства с нейросетями. Если вы посмотрите видео с этим фильтром, которые выкладывают пользователи, а потом почитаете комментарии, то поймёте, что многих это очень удивляет.
А Deep Nostalgia – это, если хотите, более профессиональный инструмент, который вряд ли нужен рядовому пользователю. Он пригодится работникам архивов, монтажёрам документальных фильмов и ведущим исторических передач. Всё-таки в реальной жизни такого уровня качество оживления, как ни крути, не требуется. Да и дорого это. Поэтому мой выбор – ТикТок.
Лучшие сервисы, чтобы сделать красивую gif онлайн
Для создания gif из фото онлайн рекомендую обратить внимание на следующие сетевые сервисы:
- ru.toolson.net/GifAnimation/create – русскоязычный ресурс, в котором монтаж гифки строится по стандартным для таких сервисов шаблонам. Вы переходите на данный ресурс, загружаете на него фотографии в правильной последовательности. Дальше указываете интервал между кадрами в миллисекундах, пиксельные размеры гиф-анимации в высоту и ширину, возможность зацикливания ролика, выбирает различные эффекты. Затем нажимаете на кнопку «Создать», и скачиваете полученную гифку на свой компьютер;
- Gifius.ru – другой русскоязычный ресурс, работа с которым строится по шаблонным лекалам для ресурсов данного типа. Вы загружаете картинки для создания анимации gif, задаёте настройки анимации, затем жмёте на «Скачать GIF» и сохраняете полученный результат;
- Picasion.com – англоязычный ресурс для создания gif-ролика. Работа с ним не отличается от аналогов – загружаете фото (при необходимости жмёте на «Add one more picture» для загрузки большего количества фото), выбираете размер ролика (Size), скорость демонстрации изображений (Speed), и жмёте на «Create Animation», затем сохраняете результат на ПК;
- Сервис oformi-foto.ru/gifavt.htm – ещё один русскоязычный сервис подобного плана с шаблонным алгоритмом проектирования гифок. Загружаете нужные для создания анимации фото, выбираете шаблон для создания гиф, жмёте на «Готово!» и сохраняете результат;
- Ну и последний популярный англоязычный сервис для создания gif-файлов – это сервис gifmaker.me. Последовательность действий всё так же стандартна: жмёте на «Upload images» для загрузки фото, выбираете размер изображения (Canvas size), скорость анимации (Animation Speed), остальные параметры оставляете без изменений. Затем нажимаете на «Create GIF Animation» и скачиваете результат.
Создаём GIF из изображений
Гифки можно создавать из картинок, например, для этого будет удобно использовать онлайн-сервисы или специальные приложения, предлагающие набор инструментов и параметров для создания анимации на вкус пользователя.
Попробуйте создать свой первый gif, для ознакомления с возможностями и инструментарием предложенных нами сервисов. Для этого приготовьте любую фотографию на компьютере или другом устройстве, зайдите на специальный сайт (сервисы рассмотрены далее в статье), либо в приложение, затем загрузите её одну или несколько, обычно поддерживаются файлы с расширением .jpg или .png. Укажите настройки гифки, представьте, как будет выглядеть ваше творение, и, если всё устраивает, нужно щёлкнуть по кнопке “Создать” (способ сохранения зависит от используемого сервиса).
Способов, как сделать гифку, существует много, и с некоторыми из них вы можете ознакомиться ниже в статье.
Gifius, веб-инструмент для создания анимации
Онлайн-конструктор Gifius позволяет собрать простую GIF-анимацию, воспользовавшись бесплатным конструктором. Сервис ведёт работу с 2014 года, предоставляя несколько специализированных инструментов и форму для оставления комментариев.
Инструкция по использованию сервиса:
- Откройте веб-сайт. В верхней части у пользователя запрашиваются фотографии, которые будут использованы в кадрах анимации. Загрузите их, нажав на блок, выделенный красной рамкой, либо перетащив изображения туда.
- В настройках определите разрешение будущей гифки, можно поставить флажок на пункте “пропорции” для того, чтобы существовала пропорциональность, то есть при изменении ширины автоматически подгонялась высота.
- Поставьте скорость смены кадров (задержку между ними), по умолчанию установлено значение 12. Значение вводится с клавиатуры, либо меняется с помощью ползунка на экране.
- Изменяйте порядок хода анимации. Для этого мышью перемещайте миниатюры на панели, которая находится ниже окна предпросмотра. Если анимация слишком короткая или вы считаете, что картинок недостаточно, вы можете загрузить их, нажав на зелёную кнопочку с соответствующей надписью.
- Остаётся скачать готовый GIF-файл, для этого кликните правой кнопкой мыши на анимацию, выберите пункт “Сохранить как…”, укажите имя и желаемое расположение файла, затем “Сохранить”. Также можно просто нажать на сайте “Скачать GIF”.
Создание гифок при помощи Photoshop
Известный многофункциональный графический редактор предоставляет возможности и для создания собственных анимированных изображений.
Попробуйте создавать и свои красивые анимации: горящие или светящиеся надписи, двигающиеся буквы, нарисованный котик, гоняющийся за своим хвостом, и всё остальное, на что хватит фантазии и навыков. При помощи Abobe Photoshop можно создавать действительно профессиональные и захватывающие покадровые анимации, с огромными возможностями персонализации и настройки анимированных изображений.
Для этого воспользуйтесь несложной пошаговой инструкцией:
- Подготовьте будущие кадры анимации. Каждый созданный слой с картинкой или вашим рисунком — один кадр.
- В верхней части окна Photoshop на панели выберите раздел “Окно”, затем убедитесь, что “Временная шкала” активна. Это можно понять по галочке напротив, если она отсутствует, поставьте её, щёлкнув левой клавишей мыши.
- В появившемся окошке кликните на центральную кнопку “Создать покадровую анимацию”.
- В выпадающем списке найдите пункт “Создать кадры из слоёв” и выберите его.
- Можно выбрать количество произведений анимации: единожды, три раза, вечно, либо другое значение.
- Используйте временную шкалу, если вам нужно настроить порядок кадров.
- Теперь можно сохранить готовую работу на компьютер, выбрав формат .gif и директорию сохранения.
Gifovina — веб-сервис для создания анимации
Gifovina — бесплатный аниматор, который не требует загрузки на компьютер. Работа над гифкой ведётся в онлайн-редакторе, требующем для корректной работы включённого Abobe Flash Player.
Укажите необходимые параметры, поставьте размер кадров, их длительность и прочие настройки. По желанию можно реализовать и необычные эффекты переходов между слайдами: всплытия, сдвиги, наезды, створки, жалюзи, пикселизации.
Можно добавлять различные выноски, фигуры, и “пузыри” с текстом. Каждому объекту можно назначить свой цвет заливки, контура и текста внутри него. Надписи также настраиваются, и к ним выбирается шрифт из двух вариантов: Arial и Times New Roman.