Backend-разработчик. как стартовать новичку, где повысить свою квалификацию опытным
Содержание:
- Статистика зарплат для ‘Backend разработчик’ по городам
- Суть деятельности backend-разработчика
- Что происходит на рынке
- Чем занимается Python-разработчик
- Что такое frontend?
- Как взаимодействуют backend и frontend?
- Что такое бэкенд
- API
- Чем отличается frontend от backend’a?
- React-разработчик
- Базис
- Время простоя (downtime)
- C# .NET
- Python
- Настраиваем маршрутизацию url
- Ruby + Ruby on Rails
- Что читать для знакомства с фронтендом и бэкендом
- Kotlin
- Взаимодействие с платежным шлюзом
- Лучшие книги и средства обучения
Статистика зарплат для ‘Backend разработчик’ по городам
Лидеры по количеству вакансий для ‘Backend разработчик’: Москва, Санкт-Петербург, Новосибирск, Казань, Екатеринбург.
Лидеры по уровню средней зарплаты для ‘Backend разработчик’: Москва, Самара, Санкт-Петербург, Владивосток, Новосибирск.
| Населённый пункт | Средняя зарплата, руб. | Медианная зарплата, руб. | Вакансий с зарплатой | Всего вакансий |
|---|---|---|---|---|
| Москва | 235932.0 | 219000.0 | 292 | 665 |
| Санкт-Петербург | 216376.0 | 199000.0 | 125 | 312 |
| Новосибирск | 198600.0 | 161000.0 | 30 | 72 |
| Казань | 172904.0 | 151000.0 | 26 | 52 |
| Екатеринбург | 160800.0 | 153000.0 | 20 | 45 |
| Краснодар | 138400.0 | 121000.0 | 20 | 42 |
| Пермь | 160429.0 | 151000.0 | 14 | 36 |
| Самара | 217000.0 | 181000.0 | 12 | 35 |
| Ростов-на-Дону | 163800.0 | 131000.0 | 15 | 33 |
| Нижний Новгород | 146500.0 | 139000.0 | 16 | 30 |
| Томск | 140556.0 | 151000.0 | 18 | 29 |
| Тюмень | 125667.0 | 101000.0 | 12 | 22 |
| Красноярск | 120333.0 | 91000.0 | 9 | 18 |
| Калининград | 159600.0 | 130000.0 | 5 | 17 |
| Воронеж | 167571.0 | 151000.0 | 7 | 16 |
| Челябинск | 118667.0 | 99000.0 | 12 | 15 |
| Омск | 95667.0 | 53000.0 | 6 | 15 |
| Саратов | 123800.0 | 91000.0 | 5 | 15 |
| Тольятти | 163200.0 | 164000.0 | 5 | 14 |
| Уфа | 175667.0 | 93000.0 | 6 | 12 |
| Ульяновск | 147000.0 | 133000.0 | 10 | 12 |
| Ярославль | 133500.0 | 121000.0 | 8 | 12 |
| Волгоград | 191800.0 | 199000.0 | 5 | 11 |
| Рязань | 124000.0 | 121000.0 | 8 | 10 |
| Тверь | 188143.0 | 179000.0 | 7 | 10 |
| Ижевск | 160714.0 | 131000.0 | 7 | 9 |
| Владивосток | 212600.0 | 195000.0 | 5 | 9 |
| Пенза | 155000.0 | 151000.0 | 7 | 9 |
| Киров (Кировская область) | 75000.0 | 53000.0 | 6 | 9 |
| Калуга | 192333.0 | 177000.0 | 6 | 9 |
| Йошкар-Ола | 148778.0 | 151000.0 | 9 | 9 |
| Тула | 111667.0 | 109000.0 | 6 | 8 |
| Барнаул | 104143.0 | 99000.0 | 7 | 7 |
| Кемерово | 144600.0 | 151000.0 | 5 | 7 |
| Тамбов | 106333.0 | 81000.0 | 6 | 6 |
| Брянск | 159800.0 | 159000.0 | 5 | 5 |
Суть деятельности backend-разработчика
Как известно, любые интернет-сервисы, сайты и мобильные приложения включают в себя две составляющие: backend и frontend:
- Первая часть – выполняемый на серверной стороне код, откуда загружается сайт или веб-сервис. Допустим, вы написали в поисковой строке запрос. Он попадает на сервер. Который ищет информацию в БД и отдает ответ на запрос. Как раз-таки процесс поиска и создания ответа из БД – это и есть backend-часть ПС.
- Вторая часть – исполняемый в браузере код. Иными словами, фронтенд-разработчик отвечает за отображение сайта на разных устройствах (ПК, ноутбук, планшет, смартфон и т.п.), работоспособность форм и кнопок.
Что происходит на рынке
Последние несколько лет Python-разработчики активно работают над блокчейном, криптовалютами и криптографией. Например, появляется много валют, альтернативных биткоину, — программисты пишут код блокчейн-сетей, на которых работают платежи. Помимо этого развивается и машинное обучение. В этих двух областях в ближайшем будущем будут востребованы хорошие разработчики на Python.
В самом языке Python развиваются фреймворки. Постепенно разработчики уходят с синхронного кода на асинхронный. В синхронном коде команды выполняются последовательно по тексту кода, а в асинхронном — по мере обработки описанных кодом событий. Это позволяет выполнять несколько команд одновременно и код работает быстрее. Например, сейчас очень популярен фреймворк FastAPI. На нем удобно писать быстрый backend для приложений.
Чем занимается Python-разработчик
Недавно я начал работать в компании Neon Banana, которая разрабатывает мобильные игры. В мои обязанности входит backend-разработка серверной архитектуры на Python для игр. Компания создает свой первый продукт, и пока я единственный, кто занимается backend в компании. Но сейчас я провожу собеседования и ищу себе сотрудников в команду.
Пока первая игра в разработке, на backend приходится много небольших задач. Например, нужно добавить нового персонажа или обновить цену предмета в игровой валюте. Чтобы все это отображалось в игре правильно, я пишу код на Python, который соединяет приложение с сервером. Когда игру будут выпускать на рынок, задачи будут сложнее. Например, нужно будет шардировать базу данных — перестраивать структуру данных, чтобы приложение загружало их быстрее.
Мне нравится ритм стартапа: ты сам ставишь себе задачи и ищешь необычные решения. Но это и большая ответственность: от тебя зависит то, каким будет новый продукт.
В большой компании все по-другому: ты ощущаешь себя винтиком в большом механизме, который делает стандартные задачи. До этого я работал в онлайн-кинотеатре ivi.ru, там тоже занимался backend. Например, я разрабатывал инструменты на Python для определения аудитории, которой будет интересен новый фильм. Такие задачи помогают маркетологам, а мне хотелось решать задачи, связанные с продуктом, поэтому я ушел в разработку игр.
Что такое frontend?
Фронтендом (англ. front-end) называют клиентскую сторону пользовательского интерфейса по отношению к программно-аппаратной части сервиса.
Говоря простым языком, frontend — это разработка функциональности и пользовательского интерфейса, работающих на клиентской стороне приложения или веб-сайта. Сюда относят всё, что пользователь видит, открывая веб-страницу. Для создания удобного и востребованного продукта фронтенд-разработчики сотрудничают с программистами, дизайнерами, UX-аналитиками.
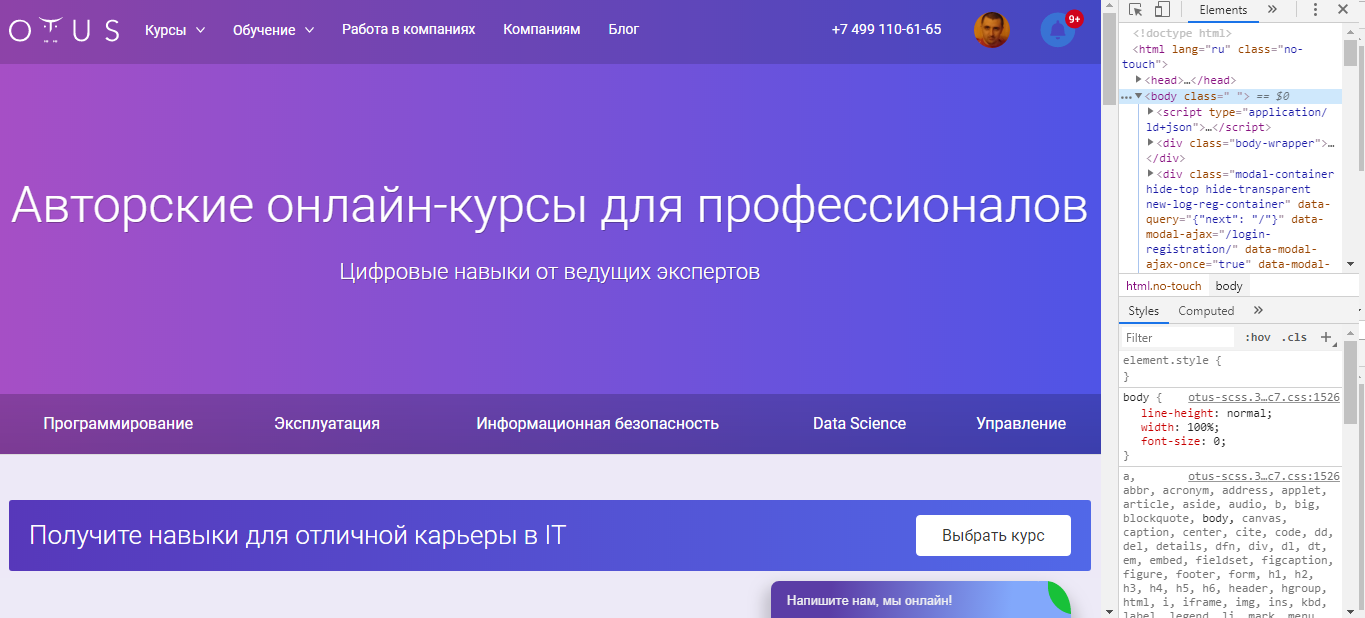
Откройте страницу любого веб-сайта и вы увидите перед собой его интерфейс. А потом щёлкните правой кнопкой мыши и нажмите «Посмотреть код страницы». Этот код и будет примером фронтенда. Он описывает всё, что вы видите, начиная от вёрстки и всей палитры цветов, заканчивая шрифтами, графическими элементами и т. п.
Вот, взгляните:

К frontend-разработке относят:
• HTML — язык разметки документов, посредством которого формируют структуру веб-страницы: заголовки, списки, абзацы и т. п.;
• CSS — язык для стилизации внешнего вида документа, его описания. Благодаря CSS-коду браузер понимает, как отображать элементы. С помощью CSS задаются цвета и параметры шрифтов, определяется расположение блоков веб-сайта и т. п. Также он даёт возможность выводить один и тот же документ в нескольких стилях, например, для печати и т. д.;
• JavaScript — язык, в буквальном смысле оживляющий веб-страницы. Он обеспечивает реагирование интерфейса на действия пользователя, обрабатывает клики мышкой, нажатия клавиш, перемещения курсора. Также посылает запросы на сервер, загружает данные, позволяет вводить сообщения и много чего ещё.
Как взаимодействуют backend и frontend?

Надпись на листе: Ошибка 500 (внутренняя ошибка сервера). Источник
500 Internal Server Error — распространенная ошибка, которая появляется из-за дисконнекта frontend и backend. Она означает, что сервер не может обработать запрос пользователя, а браузер не может сообщить, что именно пошло не так.
Причиной может быть ошибка в коде или скрипте сайта или элементарная нехватка оперативной памяти
Чтобы исправлять такие ситуации или совсем не допускать их, важно выстроить взаимодействие frontend- и backend-специалистов. Этим часто занимаются DevOps-инженеры (читайте наш гид об этой профессии)

Перевод: я в backend: завершил работу над backend всего за один день / Я работаю во frontend: как, черт возьми, выровнять эту кнопку по центру? Источник
Когда frontend понимает, как работает серверная часть сайта и какие ошибки могут возникнуть, а backend имеет представление о работе интерфейса — это значительно упрощает работу в команде. Но это не значит, что они должны разбираться в деталях и выполнять обязанности друг друга (особенно если им за это не доплачивают).

Перевод: Когда в твоей компании нет frontend-разработчика и тебя просят писать на CSS (язык разметки для frontend) / У меня есть вопрос. К богу. ЗА ЧТО? Источник
Frontend- и backend-разработчиков одинаково бесит, когда работодатели не различают их функционал. Эта проблема возникает из-за стереотипа «тыжпрограммист», когда backend-разработчика просят поправить кнопку на сайте, а frontend — разобраться с ошибкой на сервере. Избавиться от этой проблемы помогает грамотный проджект-менеджер, который точно знает зону ответственности каждого специалиста в команде и обращается с задачами к нужным людям.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
API
Чтобы ваше приложение стало по-настоящему популярным, вам надо начать делиться данными с другими приложениями. Например, вы — музыкальная компания, и вы хотите, чтобы стриминговые сервисы типа SoundCloud поставляли ваш контент, а пользователи могли покупать вашу музыку напрямую из их приложения. Здесь и нужен API.
Термин API — аббревиатура от Application Programming Interface (интерфейс программирования приложений) — применяется к инфраструктуре, которая позволяет другим приложениям взаимодействовать с вашим. На картинке выше вы видите пример применения API для обслуживания сети из многих мобильных и настольных клиентов.
Основные этапы написания API:
- Создать API-сервер. Этап подразумевает обеспечение защищенного доступа к ресурсам, которые вы хотите передавать клиентам. Если у вас книжный магазин, то ваш API будет предоставлять названия книг, цены и информацию об издателе другим сайтам и перекупщикам.
- Защитить сервер, используя идентификаторы приложений и секретные ключи.
- Сделать понятную интерактивную документацию, которая позволит другим разработчикам просматривать ее и взаимодействовать между собой и с вами.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
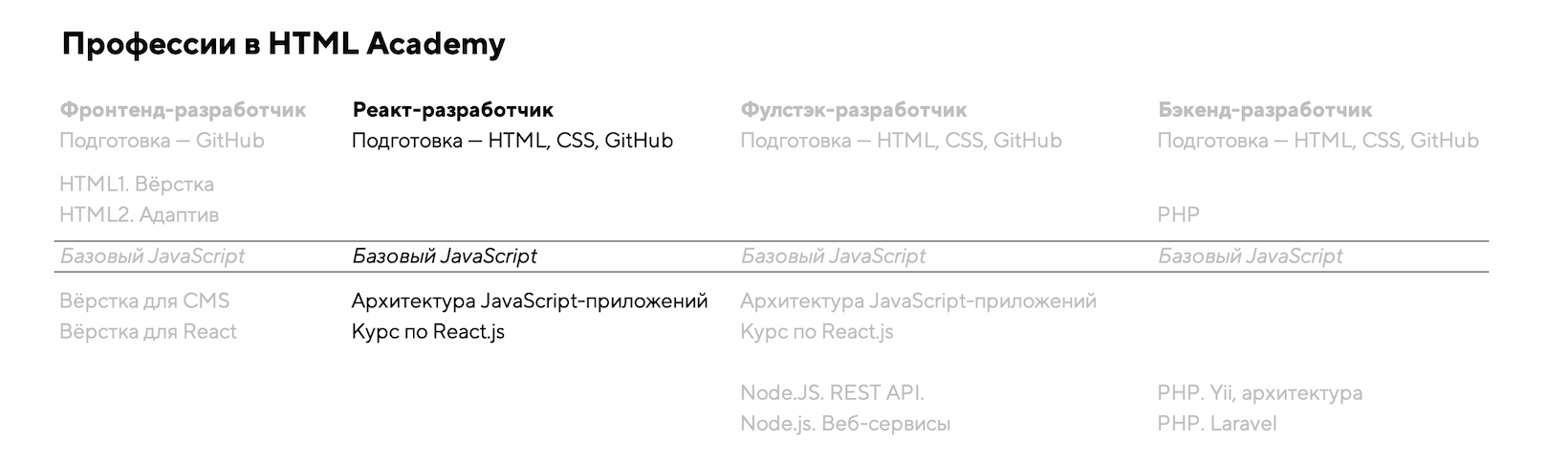
React-разработчик
Делает веб-приложения на React.js (это такая библиотека для усиления JavaScript). В них используются интерфейсы, которые похожи на привычные в компьютерных программах — сложные, из многих окон, с переходами и всем, что мы любим.
React-разработчик должен хорошо понимать и уметь всё, что умеет верстальщик, но часто ему не обязательно верстать самому. Такие разработчики чаще пишут код приложений на React, но для этого им нужно отлично знать «ванильный» JavaScript — просто чистый язык без примесей, на котором тоже можно много всего сделать.
Учить React без знания JavaScript можно, но это как строить пятый этаж дома, не построив первые четыре. Скорее всего, придётся ставить подпорки, а потом всё развалится.
Что нужно уметь React-разработчику
Или как отличить библиотеку от фреймворка.
React-разработчики — это фронтенд-разработчики с улучшенным знанием JavaScript. Они пишут код на React.js. Умеют собирать проекты, работать с системами контроля версий, но, если нужно, могут и сверстать страницу с нуля.
Базис
Начнём с главного — с ОС. Хороший бэкендер должен быть знаком с unix-подобной операционной системой. Это могут быть не только разные Linux-дистрибутивы, но и macOS или FreeBSD, но общепринятым стандартом всё же является Linux. Работать вы можете на ПК или ноутбуке с любой ОС, но Linux нужно знать. Ведь вам придётся довольно активно взаимодействовать с серверами, а большая часть из них работает на Linux.
Вебинар «Как аналитику выплыть (не утонуть) в океане знаний о новой предметной области»
22 июля в 20:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Из этого пункта плавно вытекает второй — работа с командной строкой. Это нужно для того, чтобы говорить с сервером на его языке. Нужно не просто знать, как нагуглить ту или иную команду и что она делает, а разбираться в командном интерфейсе. Опять же, допустимы варианты в зависимости от личных предпочтений или литературы, по которой вы учились: zsh, bash, fish, но стандарт — bash.
Следующее требование ― знание систем контроля версий. И тут уже без особых альтернатив: нужен именно Git, несмотря на наличие выбора. Изучите сам Git и механику взаимодействия с ветками, если собираетесь работать в команде. Впрочем, если вы интересуетесь бэкенд-разработкой и сейчас читаете этот текст, аккаунт на GitHub у вас уже наверняка есть (а если нет, вы знаете, что делать).
Очень пригодится базовое знание принципа работы Сети в целом. Мы сейчас не говорим о доскональном изучении HTTP и всех тонкостей DNS, но вы должны представлять, что именно происходит при попытке зайти на какой-то сайт. Что к чему подключается, какие работают связки, что грузится в первую очередь и тащит за собой остальное.
Дополнительным преимуществом для начинающего бэкенд-разработчика будет знание хотя бы одного веб-фреймворка — для Python это Django или Flask. Плюс базовые знания SQL
Никто не будет выставлять вас на ежемесячные соревнования SQL-программистов, но важно уметь самому проектировать БД, работать с ними через ORM, если мы говорим про Django, или через SQLAlchemy в случае с Flask
Ну и, конечно, никуда без основ администрирования сервера, хотя бы на уровне «Я могу сам задеплоить свой проект по SSH, не отвлекая коллег от чтения Хабра».
Время простоя (downtime)
Вы должны ожидать и быть готовыми к тому что каждый запрос может в какой-то момент упасть для некоторых пользователей. Это неизбежно, бэкенд может в какой-то момент падать целиком либо же на каком то конкретном эндпоинте пока все остальные продолжают работать.
Вы должны различать какие запросы в вашем приложении являются критичными, когда нужно показать полноэкранную ошибку с сообщением «Попробуйте позже», а когда ошибку можно обработать с помощью постепенной деградации (например серая кнопка для какой либо функции, с сообщением при наведении о том, что функция на текущий момент недоступна)
Если ваш бэкэнд разделен на несколько микросервисов, вероятность сбоя подмножества эндпойнтов выше. В другом случае, eсли ваш бэкэнд представляет собой только один сервер, один сбой может разрушить все эндпойнты.
В любом случае, хороший фронтэнд должен всегда отлавливать ошибки в запросах с помощью try catch и иметь заготовленные ошибки для пользователя. В javascript нет встроенной функции(recovery panic), которая позволяет продолжить выполнение кода после ошибки, поэтому при её возникновении ваше приложение упадет.
C# .NET
Одним из самых популярных языков программирования для бэкенд-разработки является C#, обычно называемый C-Sharp. Он отлично справляется с автоматизацией написания кода на серверах Windows и WEB-платформах (используя ASP.Net фреймворк.) C-Sharp, который является сравнительным продолжением C++, существует уже давно.
C# находит широкое применение в разработке настольных приложений и встраиваемых системах. Он выполняет код быстрее, чем большинство языков программирования. C# использовался для создания Unity-подобных платформ для разработки игр и создания CLI-приложений.
Характеристики
Кросс-Платформенная разработка: Приложения с бэкендом на C-Sharp могут работать на нескольких операционных системах, таких как macOS, Windows, Linux и т. д. Чуть позже мы рассмотрим кроссплатформенную разработку.
Объектно-ориентированный язык: Как объектно-ориентированный язык, код C# использует классы и отношения. Этот подход позволяет повторно использовать фрагменты кода и легко устранять неполадки кода.
Cовместимость: приложения C# имеют обратную совместимость с устаревшими системами. Например, организации, которые все еще используют старые версии фреймворков программирования, считают C# бесценным.
Функция сбора мусора: C-Sharp имеет функцию, которая очищает всю систему от мусора. Это отличная функция, которая ускоряет выполнение программы. Лучше всего то, что система продолжает оптимально функционировать во время процедуры сбора мусора.
Ограничения
- Как высокоуровневый язык программирования, код C# не может напрямую взаимодействовать с аппаратным обеспечением.
- C# очень ограничен по сравнению с другими бэкенд-технологиями, потому что он работает только на платформе .Net Framework и может быть установлен и запущен только с компьютера Windows.
Python
Python стал очень популярным языком программирования. Он используется как для веб-разработки, так и для создания настольных приложений. В Сети можно найти огромное число обучающих сайтов, учебных пособий и руководств по Python, что делает его доступным языком для новичков.
Кроме того, синтаксис Python прост и лёгок для понимания по сравнению с другими языками. Python поддерживает объектно-ориентированное, функциональное и аспектно-ориентированное программирование, а также это динамически типизированный язык с открытым исходным кодом.
Что можно делать на Python
Некоторые из наиболее популярных применений Python:
- Data Science, Machine Learning.
- веб-разработка;
- кроссплатформенные shell-скрипты;
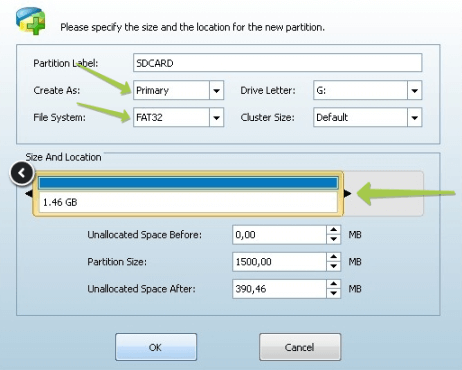
Настраиваем маршрутизацию url
Нам нужно сделать так, чтобы GET и POST запросы к обрабатывались представлением , которое будет возвращать и создавать модели.
Чтобы настроить маршрутизацию URL, отредактируйте файл , добавив туда url приложения:
Так мы указываем Django, что нужно использовать url, которые есть в приложения .
Теперь создайте файл . В нём мы соединим представление и url :
И наконец, включим в . Откройте и добавьте приложение в :
Запустим сервер Django:
Перейдите по url http://127.0.0.1:8000/api/lead/ и вы увидите API:
Примечание в продакшене лучше отключить возможность просмотра API. Это можно сделать в конфигурации:
Ruby + Ruby on Rails
Ruby on Rails — это веб-фреймворк на языке программирования Ruby. Ruby on Rails имеет набор готовых инструментов, которые позволяют быстро выполнять базовые задачи.
Ruby достаточно лаконичный и не требует много кода для бэкенда, что позволяет разработчикам быстро создавать и запускать прототипы (этим Ruby похож на Python). Популярность Ruby выросла в начале 2000 годов, но с тех пор заметно снизилась.
Ruby — язык с открытым исходным кодом, а значит его можно модифицировать и дополнять.
Что можно делать на Ruby
Ruby позволяет:
- автоматизировать повторяющиеся задачи;
- создавать веб-приложения;
- писать мобильные приложения и игры;
- создавать прототипы.
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен
Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов
Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер
В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag
Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр
Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл
Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов
Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс
Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон
Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Kotlin
Kotlin приобрел популярность в последнее время благодаря его внедрению для создания приложений компанией JetBrains в 2011 году, а затем и Android Studio. Он постепенно берет верх над Java как доминирующей платформой для создания приложений для Android. Последние данные показывают, что более 60% приложений для Android были созданы с помощью Kotlin, который легко взаимодействует с Java. Это, пожалуй, одна из самых популярных платформ для мобильной разработки.
Характеристики Kotlin
Компактный код: По сравнению с другими языками программирования разработчики пишут меньше кода для выполнения задач приложений.
Простота поддержки кода: Разработчики могут быстро читать и редактировать код, благодаря четкому характеру кода Kotlin.
Совместимость Java: Kotin легко работает с Java. Нет необходимости переносить код с Java на Kotlin или наоборот. Разработчики могут вызывать код Kotlin из Java или вызывать код Java из Kotlin для добавления дополнительных функций.
Ограничения
Переменные и функции Kotlin не имеют примитивных типов. Этот недостаток был бы сложным для программистов, которые привыкли к примитивным типам на других языках.
Отсутствие примитивных типов делает проблематичными задачи управления переменными и выводом функций.
Компиляция Kotlin для Android-приложений происходит медленнее по сравнению с Java.
Взаимодействие с платежным шлюзом
Во время транзакции нужно:
- убедиться, что информация о кредитной карте не сохраняется, не передается в другие части приложения и безопасно отправляется на платежный шлюз для обработки;
- принять оплату, если транзакция прошла успешно, и отправить уведомление о том, что оплата удалась; иначе — отправить уведомление о неудаче и предложить пользователю попробовать оплатить в другой раз.
Вы также можете использовать сторонние сервисы, такие, как Paypal, которые позволяют интегрировать их интерфейс в виде формы (или кнопки) в ваше приложение, и тогда транзакции будут частично управляться этим сервисом.
Не забывайте про счета — людям нужны документы о транзакциях для уплаты налогов и т. д.:
- создайте раздел со счетами, который является частью профиля пользователя;
- сделайте удобную сортировку и экспорт данных по транзакциям в виде счет-фактур в формате PDF;
- убедитесь, что пользователи могут отправлять эти счета себе на электронную почту.
Как работает платежный шлюз:
- Ваши кассовые формы отправляют детали покупки на платежный шлюз для обработки.
- Платежный шлюз передает данные транзакции банку продавца.
- Банк продавца передает эту информацию о транзакции банку, который выпустил карту покупателя, для авторизации транзакции.
- Банк, который выпустил карту покупателя, либо одобряет, либо отклоняет транзакцию и отправляет информацию банку продавца.
- Если транзакция одобрена, то банк переводит средства на ваш счет.
- После одобрения сторонний платежный шлюз отправляет детали транзакции и ответ вашему приложению.
- И, наконец, вы отправляете уведомление покупателю, сообщая, одобрена ли транзакция.
Если остались вопросы, посмотрите это видео:
— YouTube
youtu.be
Лучшие книги и средства обучения
- Базовая книга по вашему языку программирования — мне нравятся издания O’Reilly, многие переведены издательством «Питер».
- Аналогично базовые книги по вашему стеку.
- Кукбуки (cookbook) по языкам и рекомендации корпораций, статьи в блогах и т.д.
- Бек Кент, Экстремальное программирование. Разработка через тестирование — отличная книга для любого разработчика в принципе, но особенно для бэкендера. Проникнуться философией TDD дорого стоит.
- Джоэл Х. Спольски — можно читать его блог, можно ещё на просторах Рунета найти электронную книгу «Джоэл о программировании» — сборник постов из блога на русском.
- Роберт Мартин «Идеальный программист», «Чистый код» — переводная книга от «Питера» хороша, но в оригинале стиль и шутки вообще бесподобны.
- Мартин Фаулер и коллектив авторов «Шаблоны корпоративных приложений» — «взрослая» книга для джавистов, но не помешает ни для одного серверного языка как сборник инсайтов и крутых находок.
- Бесплатные курсы и видео, которых бесконечно много на Youtube на русском и английском языках. Просто слушайте, повторяйте, систематизируйте знания. Для начала подойдут любые, очень скоро вы научитесь отличать крутые вещи от дилетантских.
- webref.ru — очень классный сайт для разработчиков веба, разбирайтесь, обучайтесь.
- codecademy.com — интерактивный сайт для обучения разработке на разных языках программирования на английском, с самого низкого, нулевого, уровня.
- ITc | сообщество программистов — вагон организованной информации с курсами, лекциями и чем угодно. Читайте комментарии, легко определяйте лучшее для обучения.
- Библиотека программиста — куча книг по любой айти-тематике.